1995
1995css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.

 1925
1925마우스를 지나갈 때 애니메이션 테두리를 표시하는 js 특수 효과 코드는 기업 웹사이트나 교육 웹사이트에서 자주 사용됩니다. 이러한 특수 효과는 웹사이트에서 다운로드할 것을 권장합니다.

 2194
2194순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 5673
5673CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.

 2488
2488CSS3 호버 그림 선 테두리 애니메이션 특수 효과는 마우스가 콘텐츠 영역 위로 지나갈 때 테두리 선을 표시하는 특수 효과입니다.

 2044
2044순수한 CSS3 호버 버튼 테두리 애니메이션 효과는 마우스를 위로 움직일 때 표시되는 버튼 테두리 애니메이션 효과입니다.

 1416
1416마우스가 테두리 위로 지나갈 때 애니메이션 테두리가 표시되며 테두리 색상을 직접 변경할 수 있습니다.

 1583
1583툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.

 2370
2370jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 1523
1523이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1782
1782플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1714
1714CSS3 밑줄 다음 텍스트 탐색 메뉴 특수 효과는 맞춤형 js+css3 밑줄 텍스트 탐색 메뉴 특수 효과 코드입니다. 마우스가 탐색 텍스트 위로 지나갈 때 밑줄 효과가 표시되며 색상도 변경할 수 있습니다.

 1921
1921이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.

 2030
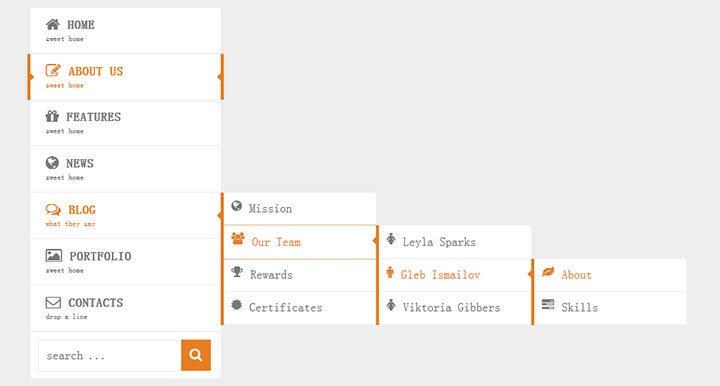
2030이는 반응형 CSS3 다중 레벨 수직 아이콘 탐색 메뉴 효과입니다. 마우스가 하위 메뉴가 있는 탐색 열을 통과하면 하위 메뉴 효과가 표시됩니다.

 1983
1983CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 특수 효과는 탐색 열을 통해 마우스를 밀어 보조 탐색 메뉴를 표시하는 코드입니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.