총 8051개의 관련 콘텐츠를 찾았습니다.

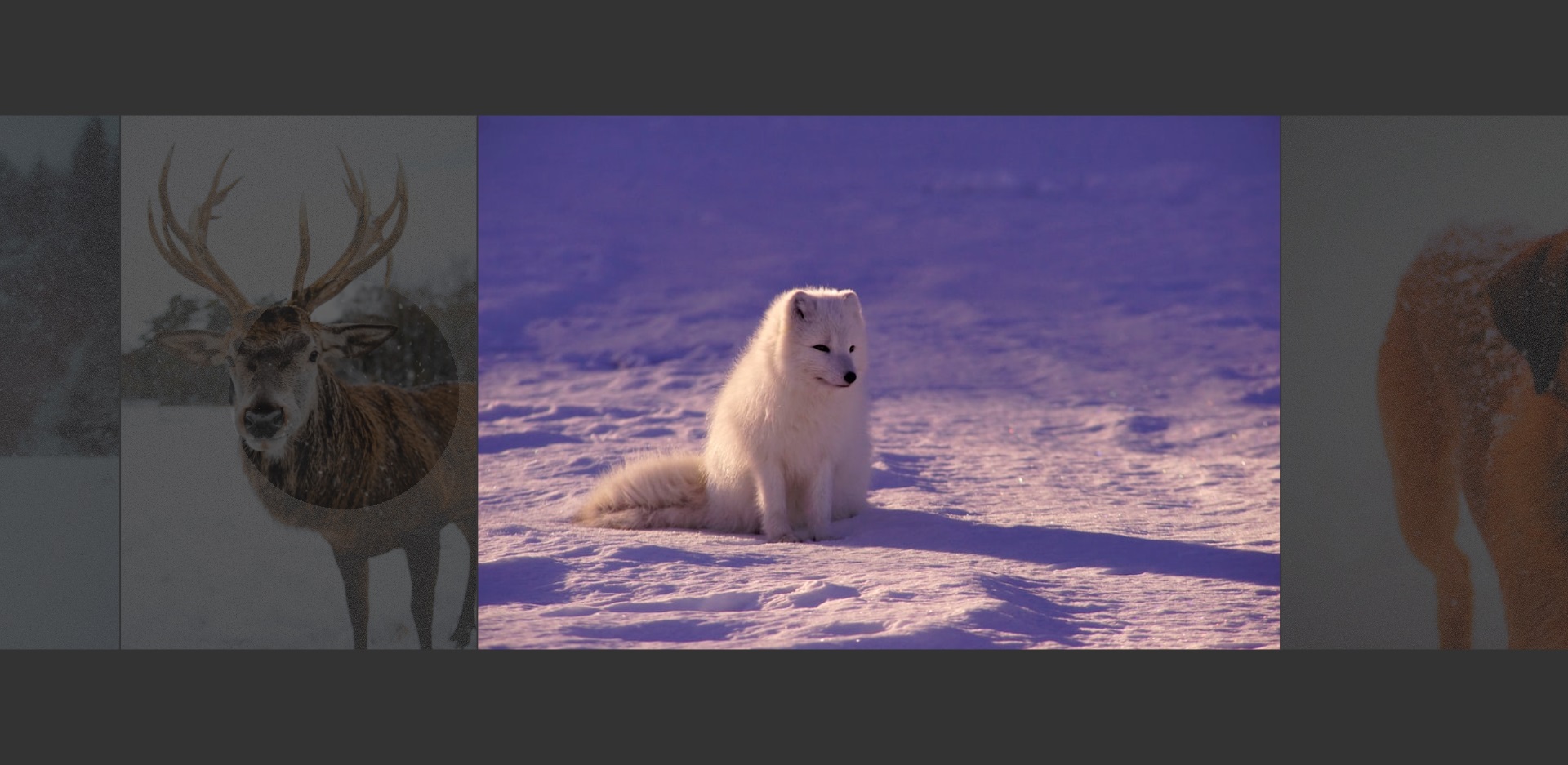
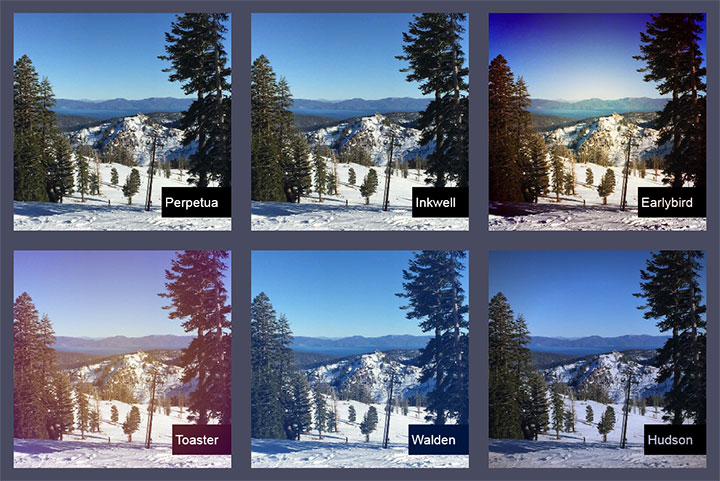
이미지 하이라이터가 포함된 jQuery 아코디언 코드
아코디언 효과 4079
4079
 4079
4079jQuery 이미지 강조 아코디언 코드는 마우스 오버 이미지 강조 및 슬라이딩 확장 아코디언 효과 코드입니다.

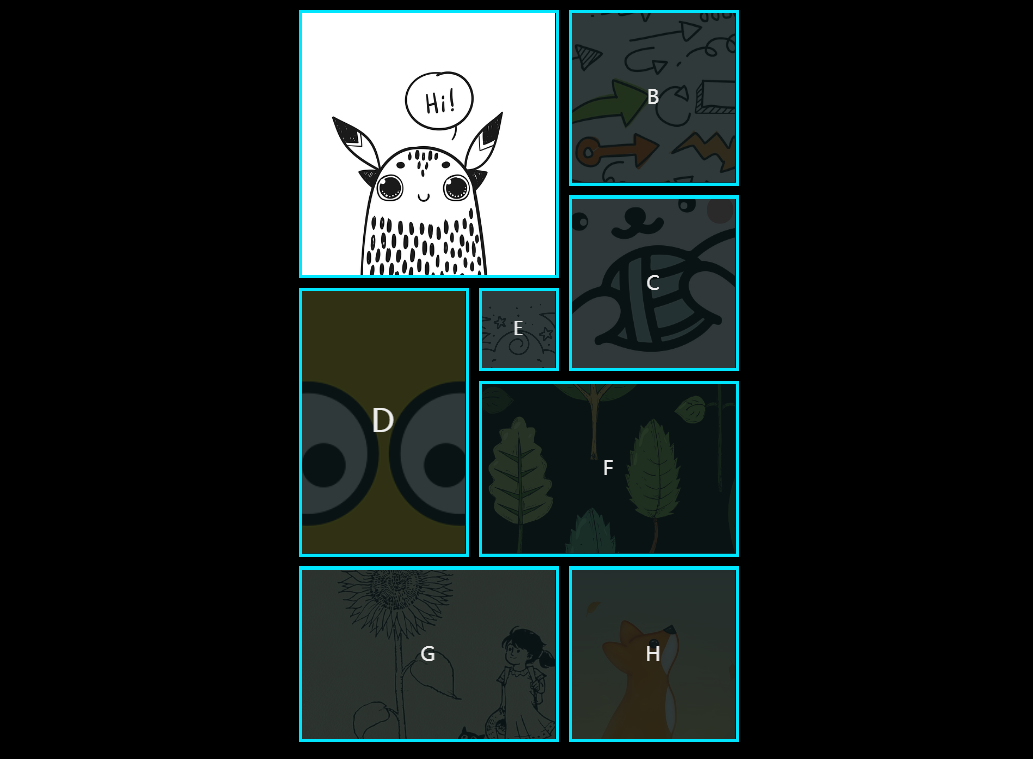
플러그인 jFade를 강조하는 그림 위에 마우스를 올려 놓으십시오.
마우스 효과 1071
1071
 1071
1071jFade는 간단한 jquery 그림 특수 효과 플러그인입니다. jFade를 사용하면 마우스가 지나가는 그림을 강조 표시하고 어둡게 만들 수 있습니다.

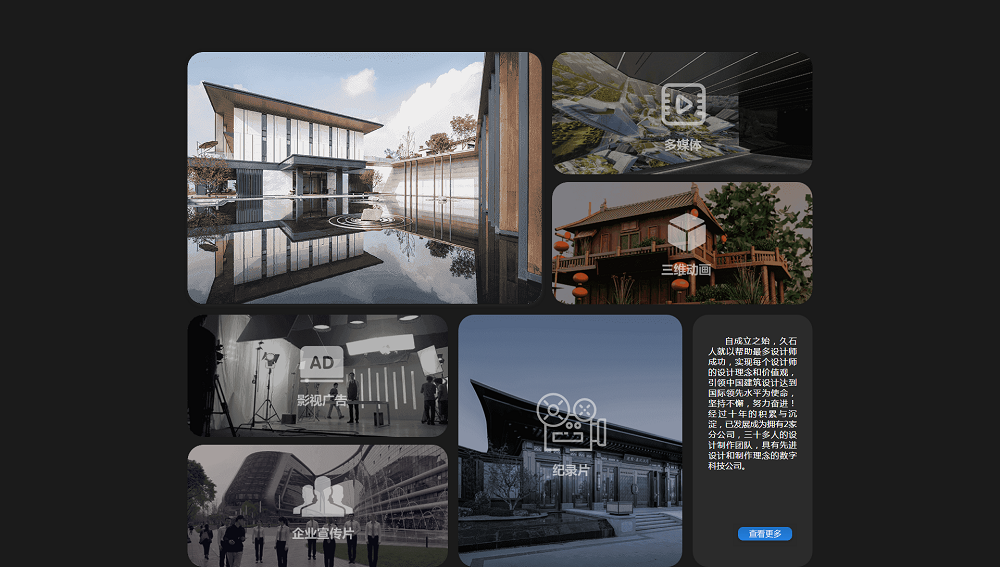
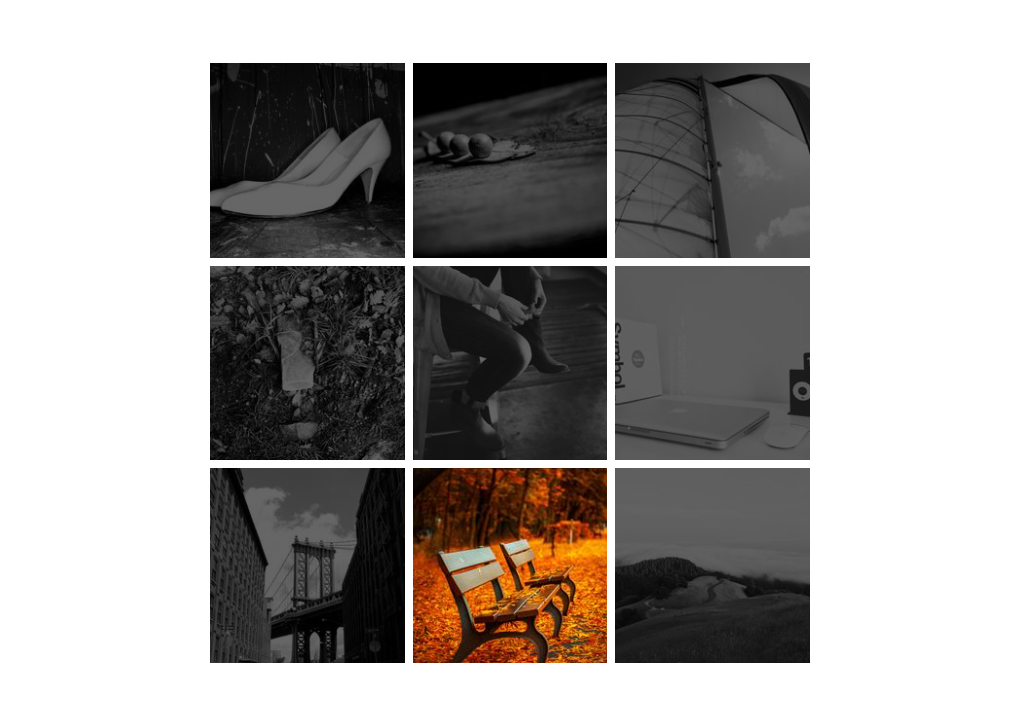
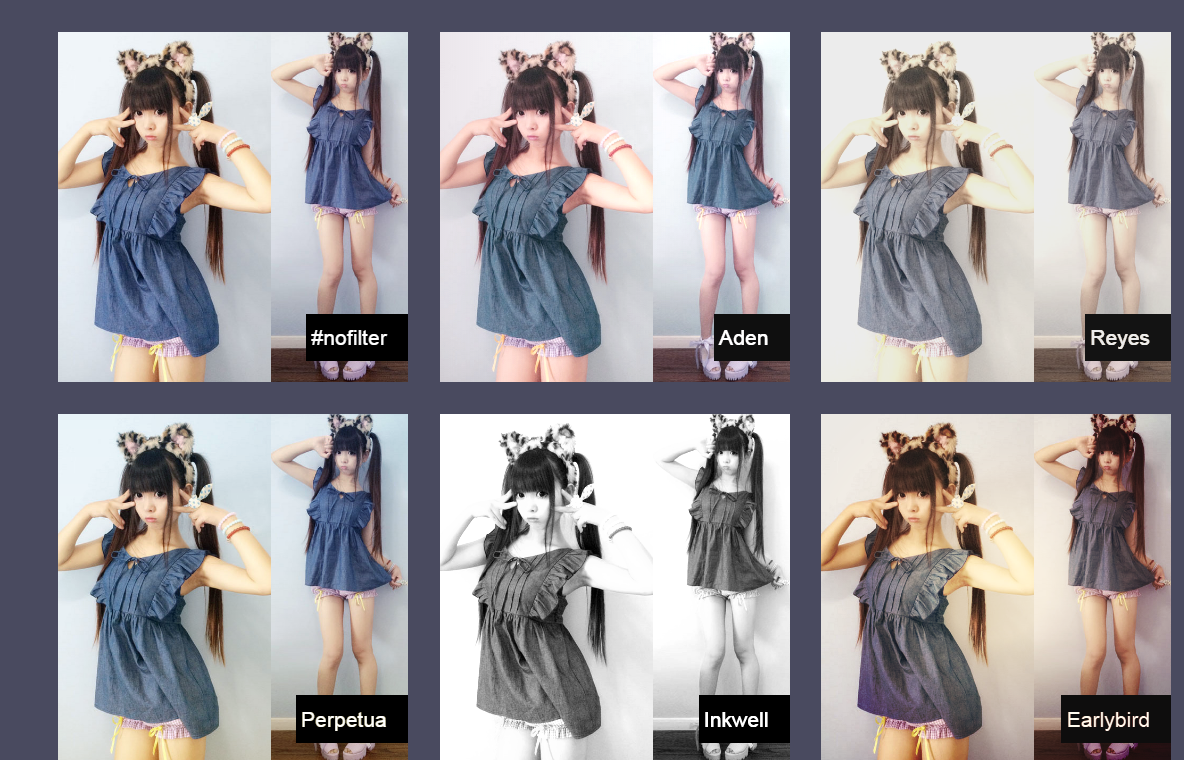
jQuery는 Jingdong 사진의 밝아지고 어두워지는 효과를 모방합니다.
그림 특수 효과 1602
1602
 1602
1602jQuery는 Jingdong 사진의 밝아지고 어두워지는 효과를 모방합니다. 사진 위에 마우스를 올리면 사진이 밝아지고 다른 사진은 어두워집니다. 마우스를 멀리 움직이면 모든 사진이 더 밝아집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일을 의미하며, animate.js 라이브러리는 별도로 작성된 애니메이션 기능입니다. <link href=" css/lrtk.css" rel="stylesheet"/>