1557
1557이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.

 2159
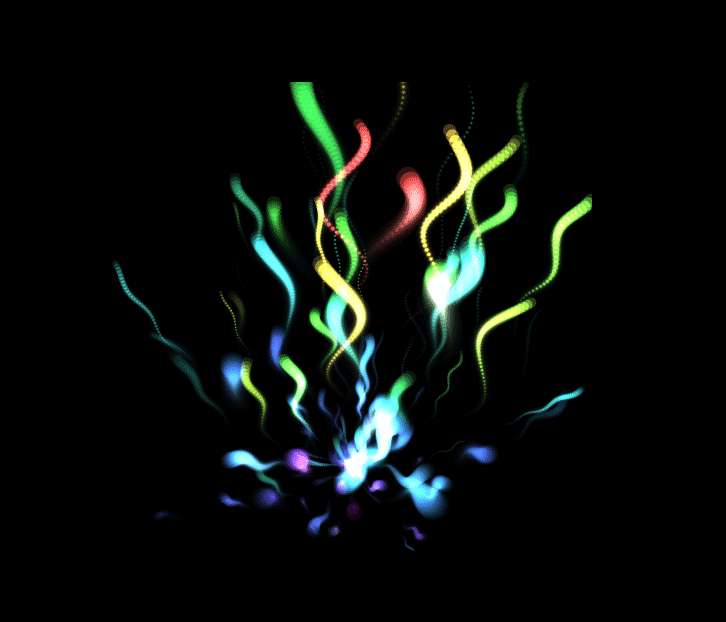
2159HTML5 Canvas는 3D 파도 입자 애니메이션 특수 효과를 그립니다. ------WebKitFormBoNndaryiBpZjQi0MK~CVg7I 콘텐츠 처리: 양식-데이터 이름="콘텐츠" <p> 코드 세그먼트: </p> <p> <

 5576
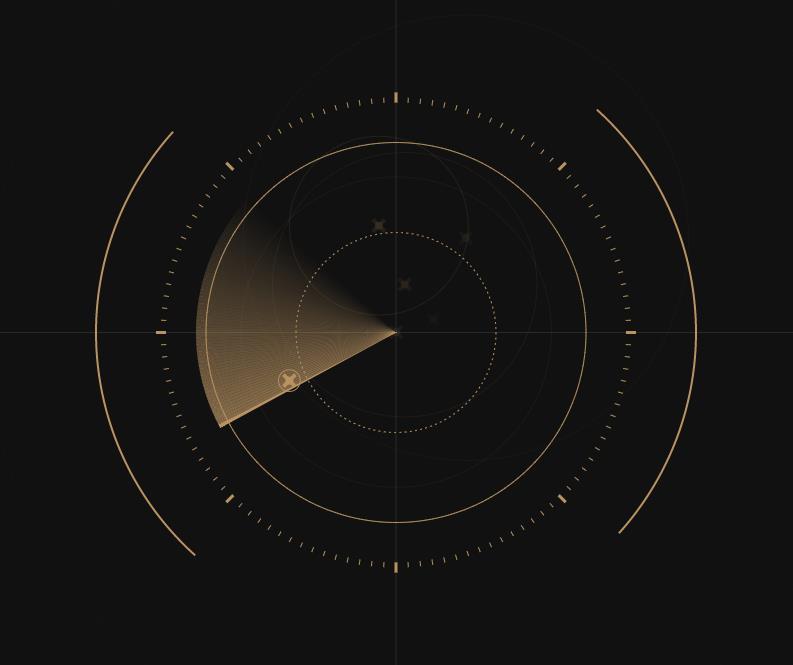
5576파동 신호 좌표 프롬프트 효과 및 특수 효과를 사용하여 캔버스 2D 캔버스를 기반으로 원형 레이더 인터페이스 스캐닝 애니메이션을 그립니다.

 1467
1467Pure CSS3는 간격이 있는 계단식 파도 애니메이션을 그리고 웹 페이지 하단에 특수 파도 UI 애니메이션 효과를 그립니다.

 2172
2172CSS3는 @keyframes 속성을 기반으로 동심원 하트의 탄력 있는 박동 효과를 그립니다. 이것은 서로 다른 크기의 세 개의 하트로 구성된 애니메이션 특수 효과입니다.

 4189
4189CSS3 그리기 하트 비트 사랑 애니메이션 특수 효과는 하트 비트 사운드가 포함된 사랑 애니메이션이며 사랑해 사랑 고백 텍스트 특수 효과입니다.

 1737
1737HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.

 2199
2199HTML5 캔버스는 여러 개의 점 원형 화환 애니메이션을 그리고 마우스 움직임을 통해 다양한 화환 모양 효과를 그립니다.

 1491
1491캔버스를 기반으로 물 위의 파도를 전체화면 애니메이션으로 제작하고, 지는 해 아래 바다에 물결치는 배경 애니메이션의 특수효과를 제작합니다.

 1706
1706HTML5 캔버스 그림 반사 잔물결 특수 효과는 아름다운 풍경 물 잔물결 애니메이션 특수 효과 다운로드입니다.

 2062
2062HTML5 수영 라인 애니메이션 특수 효과는 무작위 수영을 그리는 HTML5 캔버스를 기반으로 한 라인 애니메이션 특수 효과입니다.