
 1244
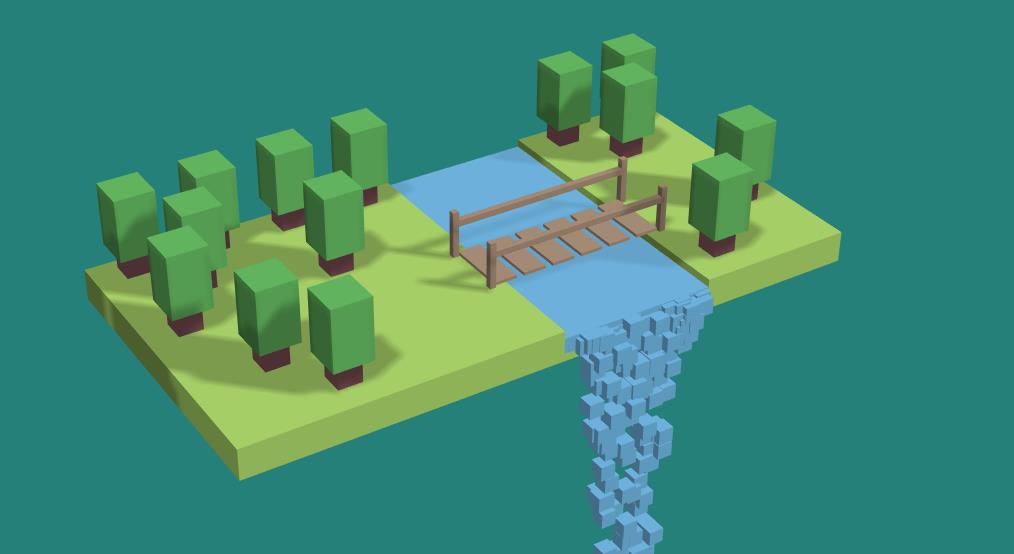
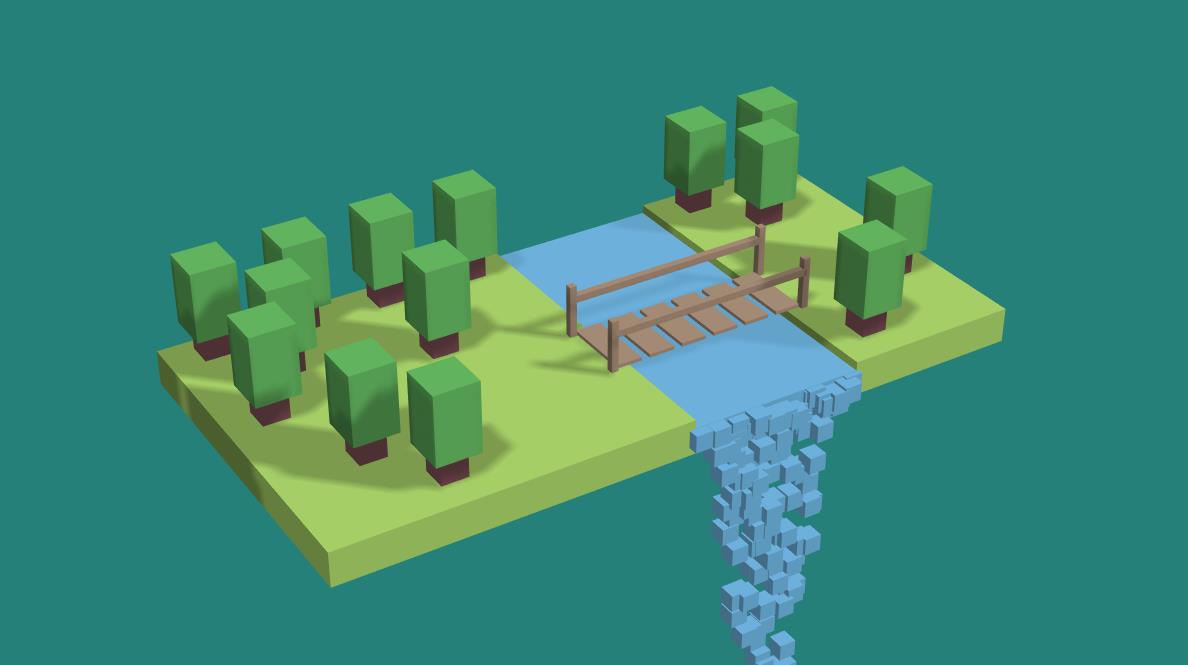
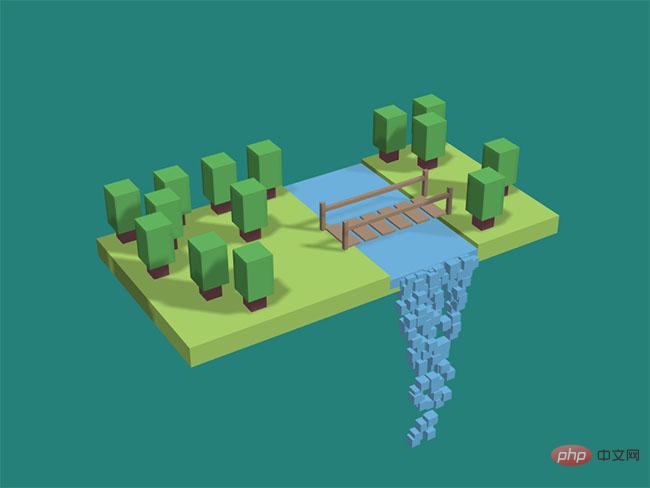
1244숲의 캔버스 폭포 애니메이션 특수 효과는 three.js 기반 캔버스 그리기 3D 빌딩 블록 모델 숲 폭포 흐름 특수 효과입니다.

 5284
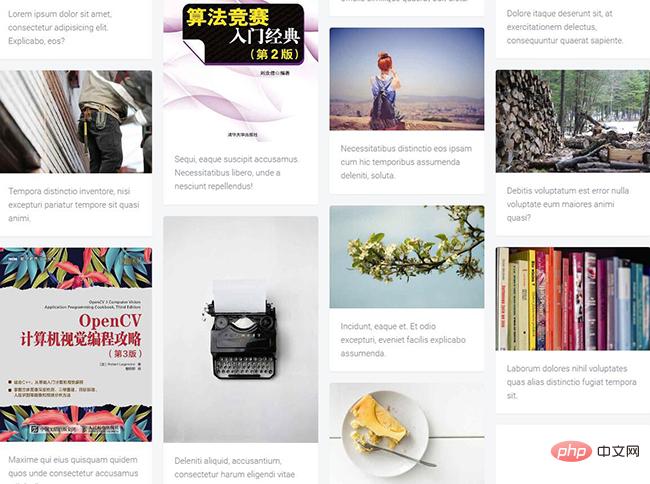
5284필터링 기능 코드가 포함된 HTML5 이미지 폭포 흐름은 그리드 이미지 폭포 흐름 레이아웃을 사용한 로딩 애니메이션 특수 효과입니다.

 2411
2411폭포 흐름 레이아웃 특수 효과에 대한 HTML5 그림 스택은 CSS3+HTML5를 기반으로 하는 폭포 흐름 그리드 레이아웃 애니메이션 효과 코드에 대한 매우 멋진 스타일의 스택 사진입니다.

 989
989jQuery 폭포 흐름 이미지 사전 로드 표시 코드는 modernizr.js를 기반으로 하는 폭포 흐름 이미지 사전 로드 애니메이션 특수 효과입니다.

 2634
2634캔버스 2D 캔버스를 기반으로 투명한 태양, 구름, 원형 정원 애니메이션 요소 특수 효과를 그립니다.

 5794
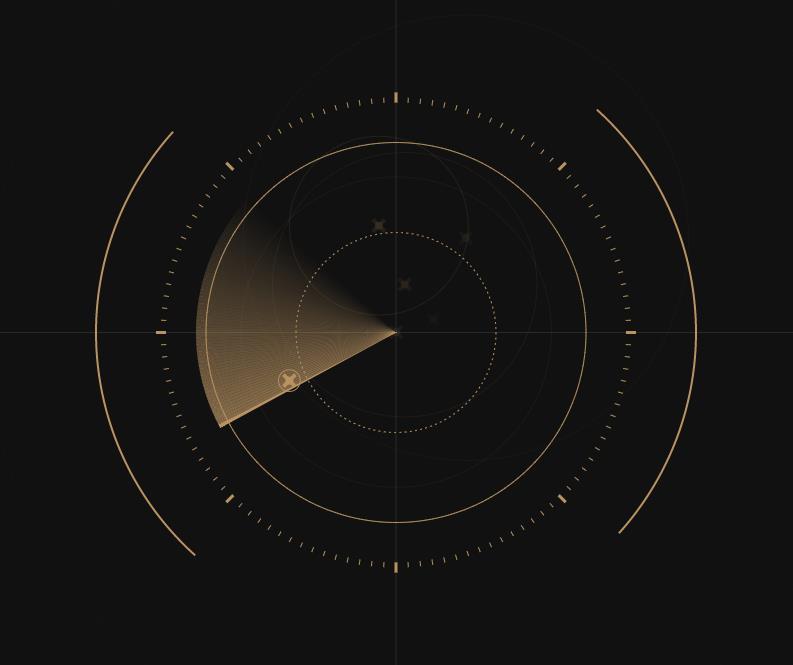
5794파동 신호 좌표 프롬프트 효과 및 특수 효과를 사용하여 캔버스 2D 캔버스를 기반으로 원형 레이더 인터페이스 스캐닝 애니메이션을 그립니다.

 1891
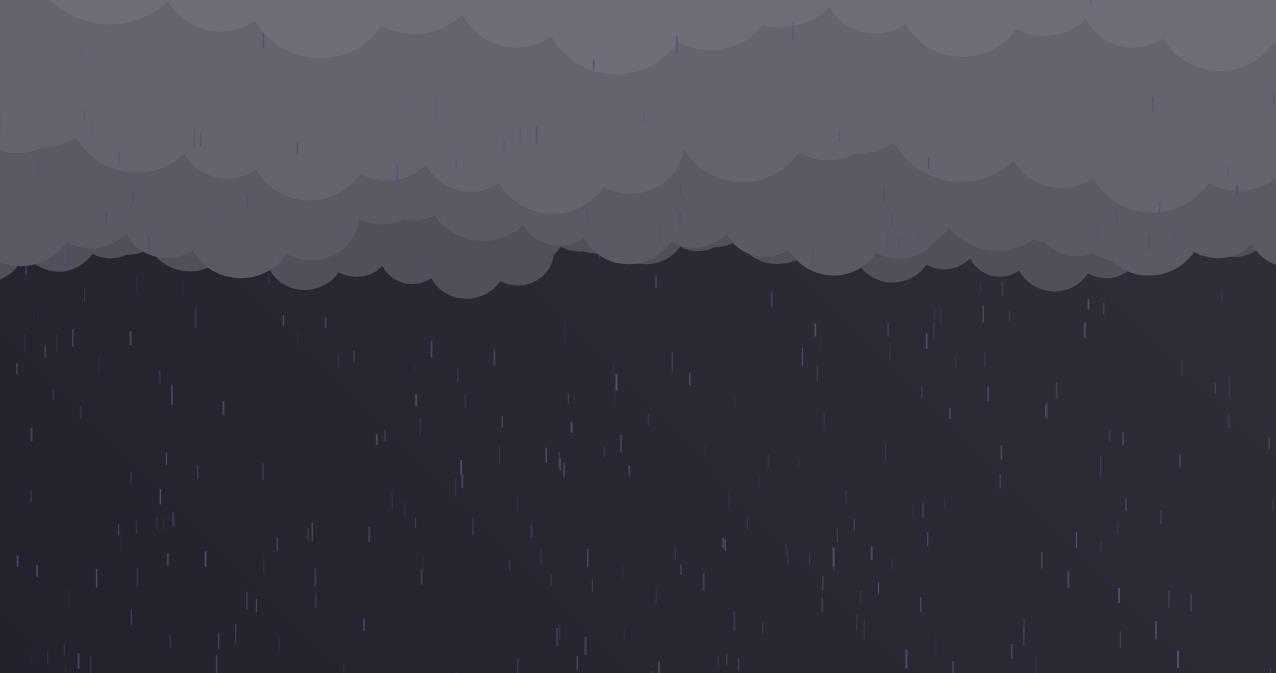
1891빨간색 캔버스 배경에 떨어지는 눈송이를 기반으로 한 애니메이션 특수 효과입니다. 캔버스 위에서 마우스를 클릭하면 자동으로 눈송이 배경 효과가 생성됩니다.

 5047
5047Three는 방황하는 입자의 전체 화면 동적 배경을 사용하여 캔버스를 기반으로 멋진 3D 지구 회전 메쉬 구조 애니메이션을 그립니다. 이것은 추상 지구 3D 애니메이션 특수 효과입니다.

 1506
1506캔버스와 결합된 기본 JS를 사용하여 스네이크 게임 코드를 만듭니다. WASD 방향 이동, 블록 수 증가, 풍부하고 괜찮은 특수 효과.

 2995
2995그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

 1552
1552캔버스를 기반으로 온라인 그래픽 편집 만들기, 다양한 그래픽 채우기, 모두 끌기/삭제/선택 지원, 확대/축소, 다양한 색상 설정 및 기타 DIY 대화형 특수 효과.

 3719
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 792
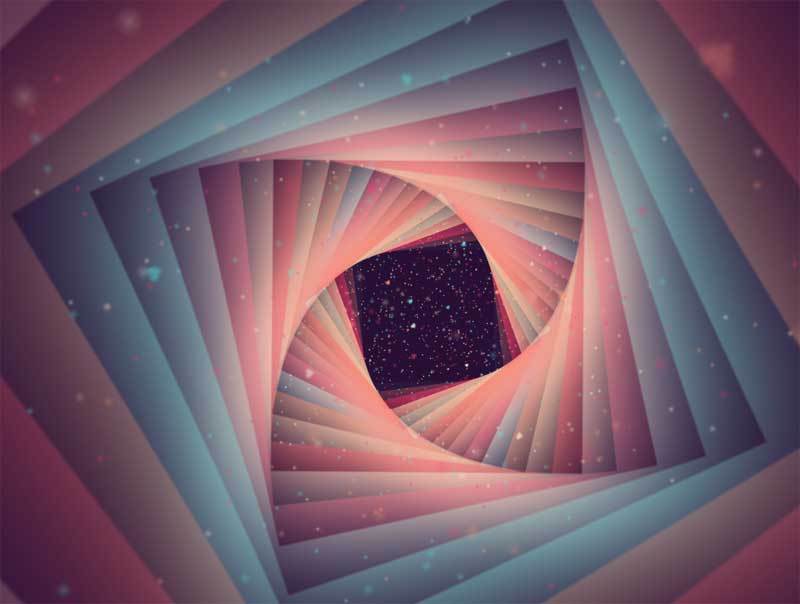
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.