3385
3385매우 부드럽고 아름다운 그림 3D 회전 및 스크롤 JS 특수 효과 코드, 360도 그림 회전 및 스크롤 디스플레이 지원, 제품 그림 스크롤 스위칭 디스플레이 및 다양한 제품 그림 장면 응용 프로그램에 매우 적합하며 위아래 그림을 거꾸로 전환할 수 있습니다. 매우 부드럽고 드물게 좋은 JS 특수 효과 코드입니다.

 2306
2306순수한 CSS3 3D 그림 큐브 회전 애니메이션 특수 효과에는 3D 회전에 대한 기본 지식이 필요합니다. 이러한 특수 효과를 개인 웹사이트에 넣으면 웹 페이지에 배경 음악을 추가하면 효과도 매우 멋질 것입니다. 아주 좋아!

 5460
5460여러 그림을 연결하는 TweenMax를 기반으로 3D 큐브 사각형 회전 애니메이션 특수 효과를 만듭니다.

 592
592원형 그림 배경 시각적 차이 애니메이션 특수 효과 위로 jQuery 마우스가 미끄러집니다.

 1558
1558이미지 회전 애니메이션이 포함된 아코디언 특수 JS 효과 코드, 이미지 선택 애니메이션 효과가 매우 좋음, 자동 간격 전환, 효과가 매우 좋음, 애니메이션은 jQuery 애니메이션을 기반으로 함.

 4943
4943Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 2039
2039CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

 344
344CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 1416
1416jQuery 이미지 파노라마 보기 회전 효과는 마우스로 이미지를 드래그하고 이동할 수 있는 도구이며, 왼쪽 및 오른쪽 탐색 버튼을 사용하여 이미지를 이동할 수도 있습니다.

 1660
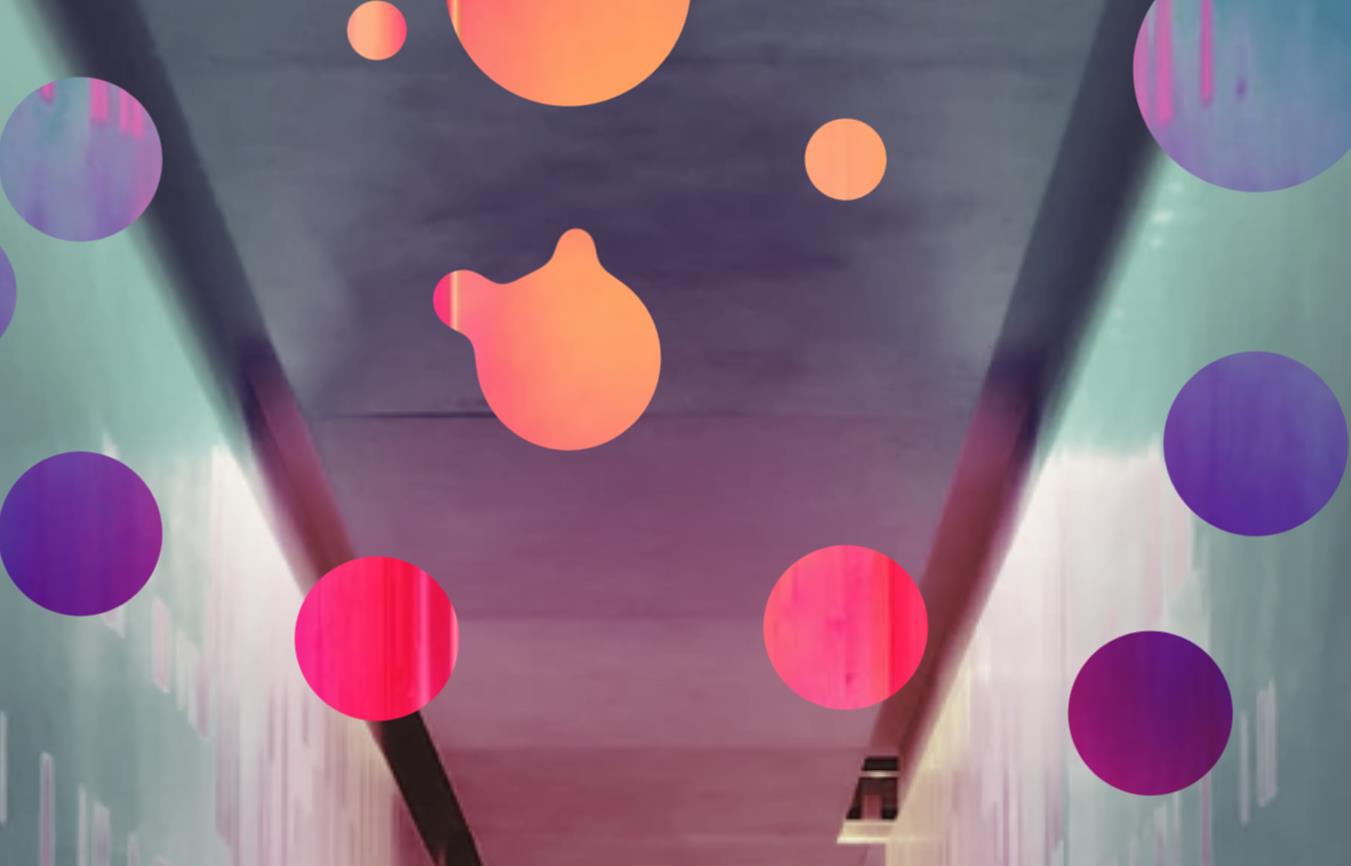
1660중앙의 큰 그림과 양쪽의 작은 그림의 jQuery 흐림 효과는 전면 및 후면 캐러셀과 동일한 두 세트의 CSS 필터를 사용하여 배경을 흐리게 하고 두 그룹의 캐러셀이 동시에 이동할 수 있습니다.

 4830
4830Three는 방황하는 입자의 전체 화면 동적 배경을 사용하여 캔버스를 기반으로 멋진 3D 지구 회전 메쉬 구조 애니메이션을 그립니다. 이것은 추상 지구 3D 애니메이션 특수 효과입니다.

 314
314롤러코스터의 동적 텍스트 애니메이션 특수 효과는 완전히 검은색 배경에 설정되어 있습니다. 화면의 텍스트는 텍스트 색상 그라데이션 효과와 함께 원을 그리며 위아래로 굴러가는 롤러코스터의 궤적 애니메이션을 나타냅니다.

 2773
2773그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

 1265
1265jQuery 색상 애니메이션 탭 탭 효과는 다양한 색상 테마를 제공하고, 배경 이미지에 애니메이션을 적용하고, 색상 테마를 사용자 정의할 수도 있는 도구입니다.

 2091
2091swiper.js를 기반으로 휴대폰 터치스크린 슬라이딩 전환 그림 특수 효과 코드가 구현되었으며, 그림 특수 효과를 자동으로 전환하는 PC 마우스 스크롤도 지원합니다. 효과는 여전히 좋고 매우 부드럽습니다. 아래쪽 화살표를 추가하면 더 인간적일 것입니다. 현재 HTML5 시나리오 응용 프로그램이 매우 인기가 있습니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.