1583
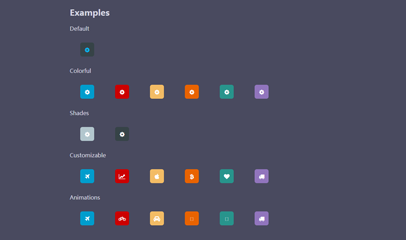
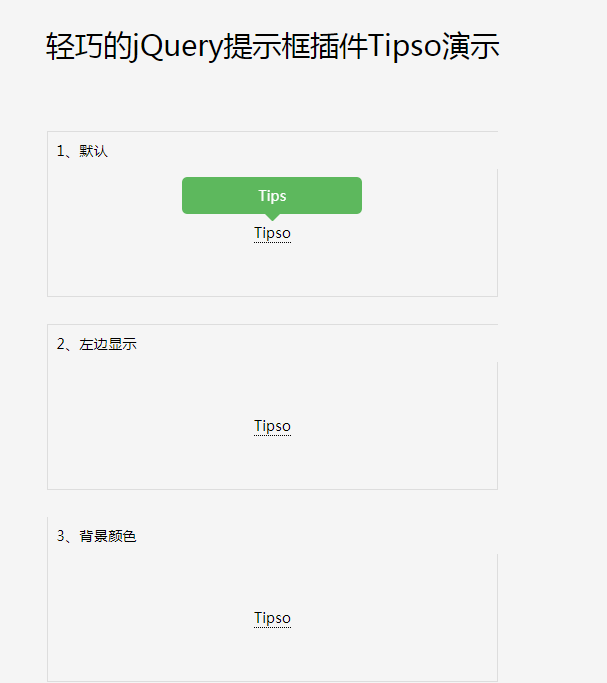
1583툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.

 786
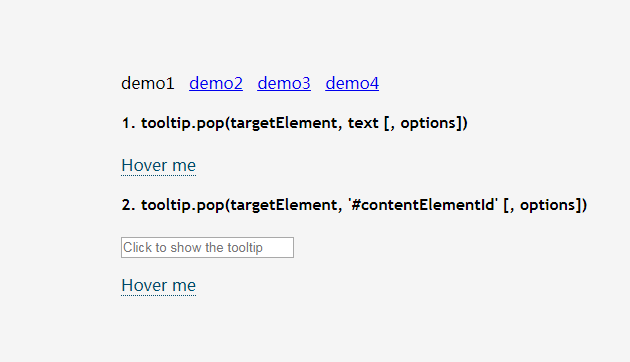
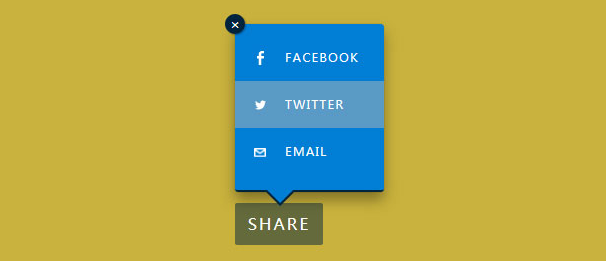
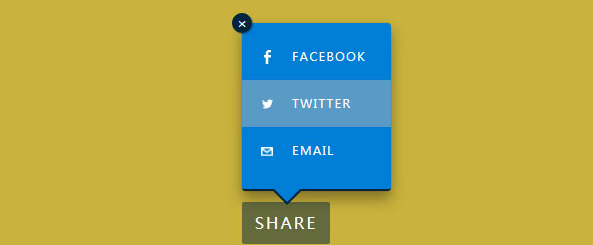
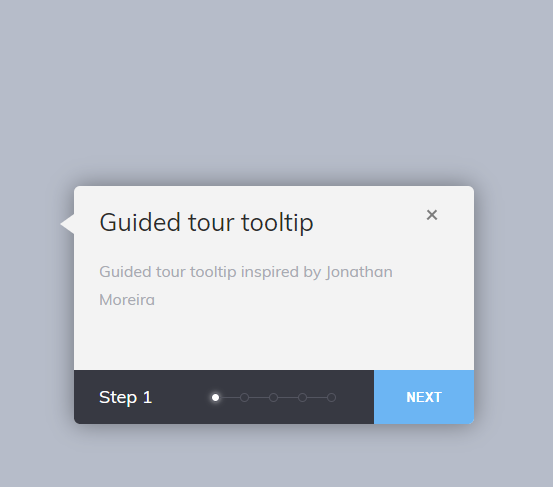
786프롬프트 상자라고도 불리는 도구 설명은 웹 페이지에서 매우 일반적입니다. 사용자는 마우스를 클릭하거나 밀어서 더 자세한 정보를 얻을 수 있지만 전체 페이지가 매우 깔끔합니다.

 2476
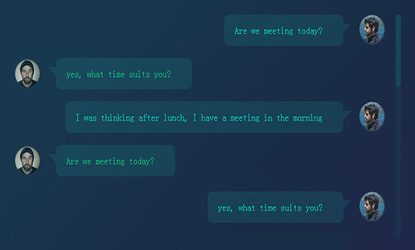
2476순수 CSS3 채팅창은 CSS3 및 HTML5를 기반으로 한 사용자 정의 채팅창입니다. 여기서는 채팅 기능을 완성하지 않는다는 점을 명시해야 합니다. 채팅문의 툴팁 스타일을 포함하여 채팅창의 UI만 제공합니다. 아름다운 사용자 정의 스크롤 막대와 아바타 이미지 처리도 가능합니다. 이 UI 기능들은 모두 CSS3를 통해 구현되어 있으니 꼭 활용하시길 바랍니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.