총 8051개의 관련 콘텐츠를 찾았습니다.

그림 텍스트 애니메이션 특수 효과 위에 순수한 CSS3 마우스
그림 특수 효과 2999
2999
 2999
2999순수 CSS3 마우스는 사진 위에 마우스를 올리면 특수 효과를 전환하는 텍스트 애니메이션이 나타납니다. 일반적으로 쇼핑몰 웹사이트에서는 마우스를 올리면 제품 사진이 표시됩니다. 그 위에 놓으면 제품의 매개변수가 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

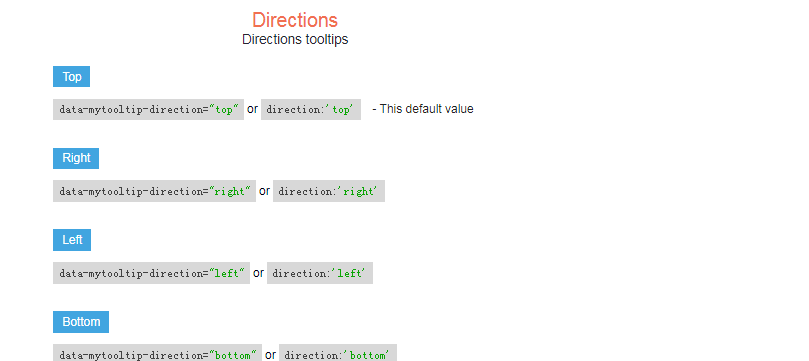
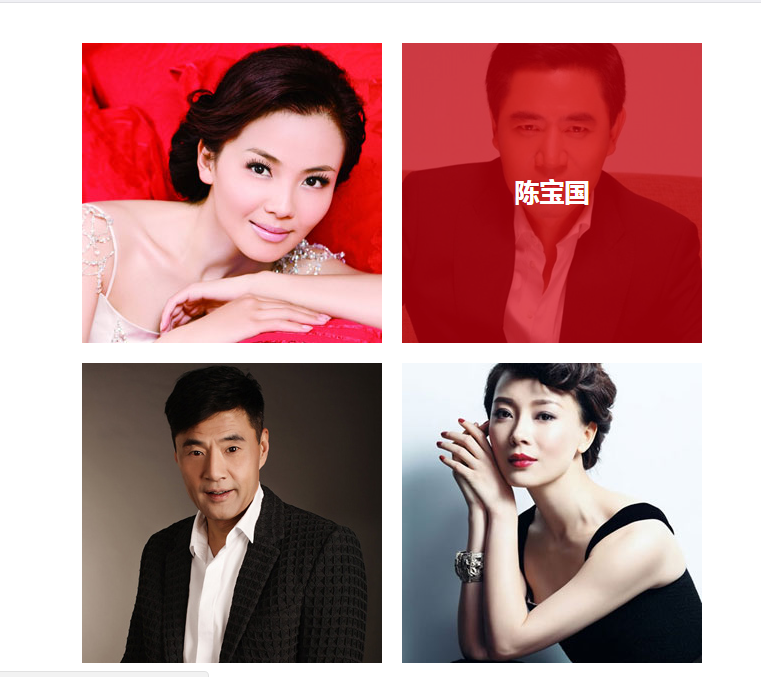
CSS3는 마우스 오버 이미지를 필터링하여 텍스트를 표시합니다.
그림 특수 효과 903
903
 903
903CSS3 필터 마우스 오버 이미지 표시 텍스트는 마우스 오버 이미지 표시 텍스트 효과와 마우스 오버 이미지 확대 효과입니다.

jQuery의 마우스 오버 이미지 마스크는 제목 텍스트 특수 효과를 표시합니다.
jQuery 효과 1596
1596
 1596
1596jQuery 마우스 오버 이미지 마스크는 제목 텍스트 특수 효과를 표시합니다.

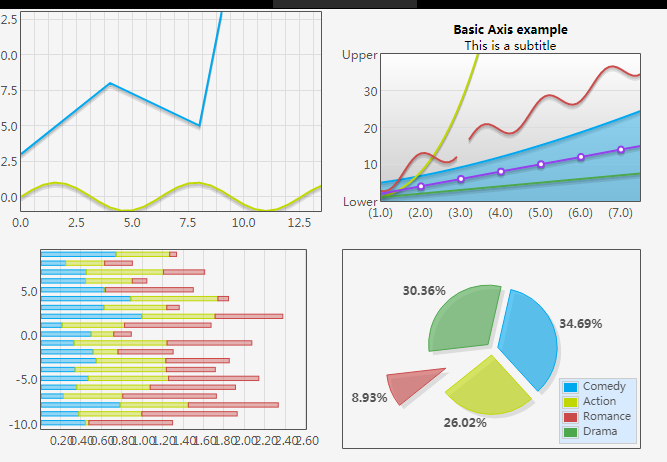
jQuery+echarts는 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
그림 특수 효과 3352
3352
 3352
3352텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

마우스 오버 그래픽 목록 CSS3 애니메이션 특수 효과
그림 특수 효과 2995
2995
 2995
2995그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.