
 1903
1903두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.

 2315
2315jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 3194
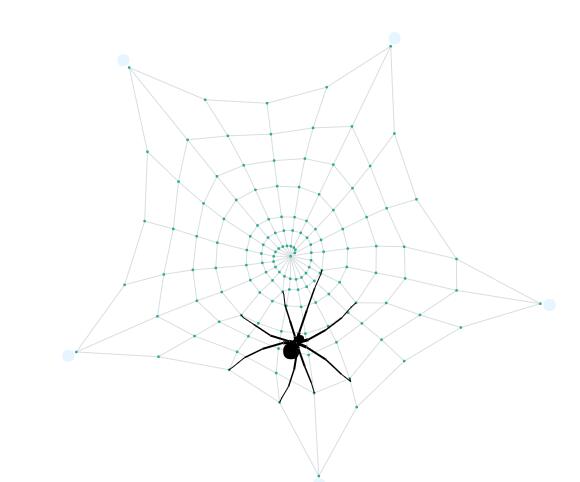
31943D 현실적인 동적 거미 크롤링 스파이더 웹 캔버스 특수 효과 애니메이션 코드 다운로드. 모방 거미 크롤링 효과를 갖춘 강력한 html5 자바스크립트 오픈 소스 물리 엔진 하위 프로그램을 다운로드하세요. 거미줄을 당기는 마우스와 방향을 바꾸기 위해 기어가는 거미를 지원합니다.

 2283
22836개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2705
2705HTML5 동적 디스플레이 미디어 비디오 플레이어 코드를 사용하면 기업 웹사이트나 교육 웹사이트에서 사용할 수 있습니다. 교육 웹사이트에서 재생할 동영상이 있는 경우 플레이어가 어떻게 사용되는지 확인할 수 있습니다. 플레이어가 작동합니다. PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 3629
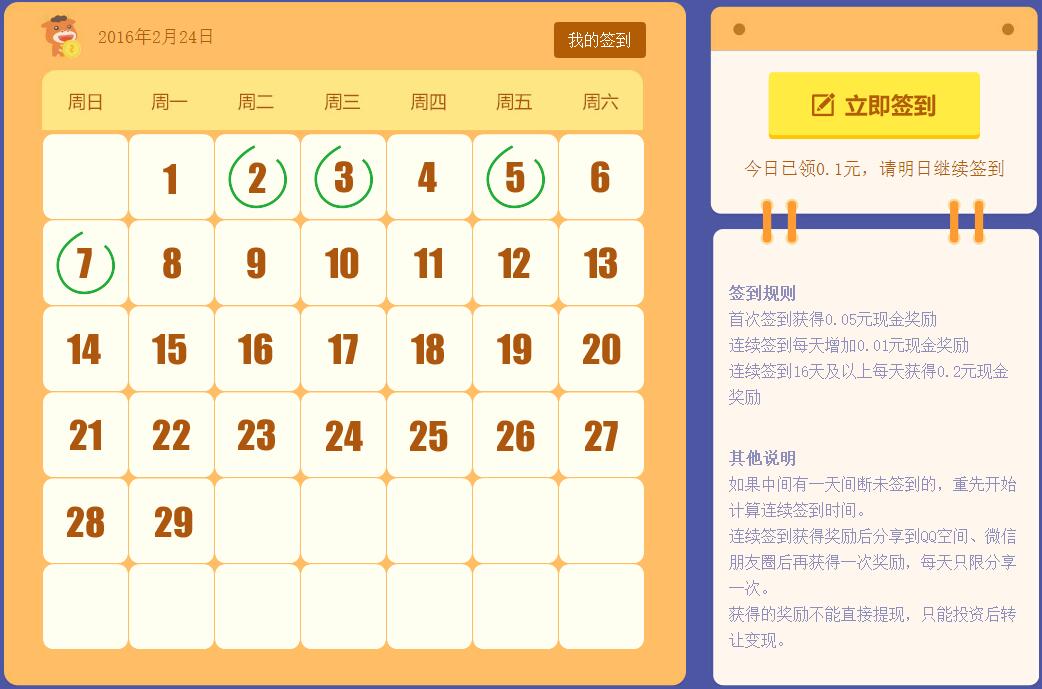
3629달력이 포함된 jQuery 일일 체크인 페이지 소스 코드. 이 효과는 여전히 일부 자료 웹사이트에서 많이 사용됩니다. 예를 들어, 체크인할 때마다 포인트가 주어지며, 그 포인트를 사용하여 일부 자료를 다운로드할 수 있습니다. 쇼핑몰 홈페이지, 포인트 적립 및 선물교환 가능, PHP 중국어 홈페이지 다운로드 추천!

 2259
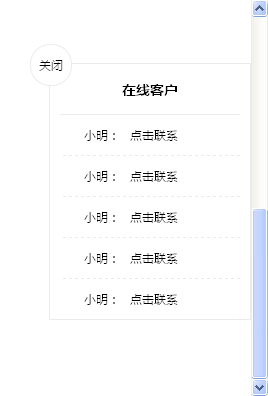
2259jQuery 사이드바에서 온라인 QQ 고객 서비스 코드를 확장 및 축소하려면 클릭하면 내용이 표시되고 내부에 텍스트가 기록된 원이 표시됩니다. 이 효과는 다음과 같습니다. 기업 홈페이지나 쇼핑몰 홈페이지에서 자주 접하게 되는 PHP 중국어 홈페이지에서 다운로드를 추천드립니다!

 1879
1879jqzoom 이미지 증폭기 코드, 제품 이미지 표시에 적합, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역 소개 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. js 라이브러리 소개 <스크립트 src="js/j

 2116
2116jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.

 3011
3011jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 2025
2025주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">

 2268
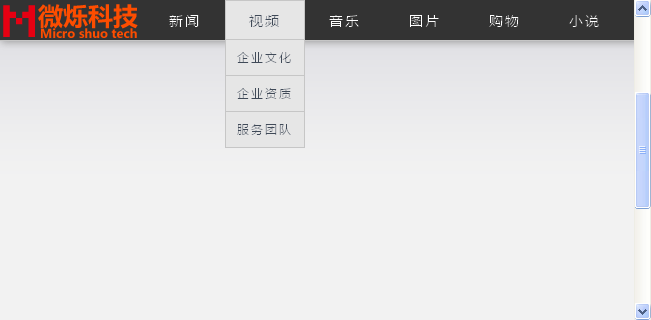
2268jquery hover 페이지 스크롤 상단 고정 레이어 드롭다운 탐색 메뉴 코드, 웹 페이지 시작 부분에 온라인 연락처 표시, 일반적으로 기업 웹사이트에 사용됨, 대부분의 기업 웹사이트에는 이러한 기능이 있으며 문의처에는 회사 주소, 전화번호가 포함됩니다. , etc., php 중국사이트에서 다운로드 추천!

 1699
1699CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.

 1971
1971강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 1887
1887jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

