
 2512
2512오른쪽의 JavaScript 고객 서비스 온라인 플로팅 창 코드는 마우스 오버 팝업 이벤트로 상단으로 돌아가는 기능을 제공합니다.

 2621
2621오른쪽의 JavaScript 고객 서비스 온라인 플로팅 창 코드는 마우스 오버 팝업 이벤트로 상단으로 돌아가는 기능을 제공합니다.

 1827
1827버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 1273
1273Hammer.js는 다른 것에 의존하지 않고 터치 및 마우스 이벤트를 인식할 수 있는 오픈 소스 경량 자바스크립트 라이브러리입니다.

 1764
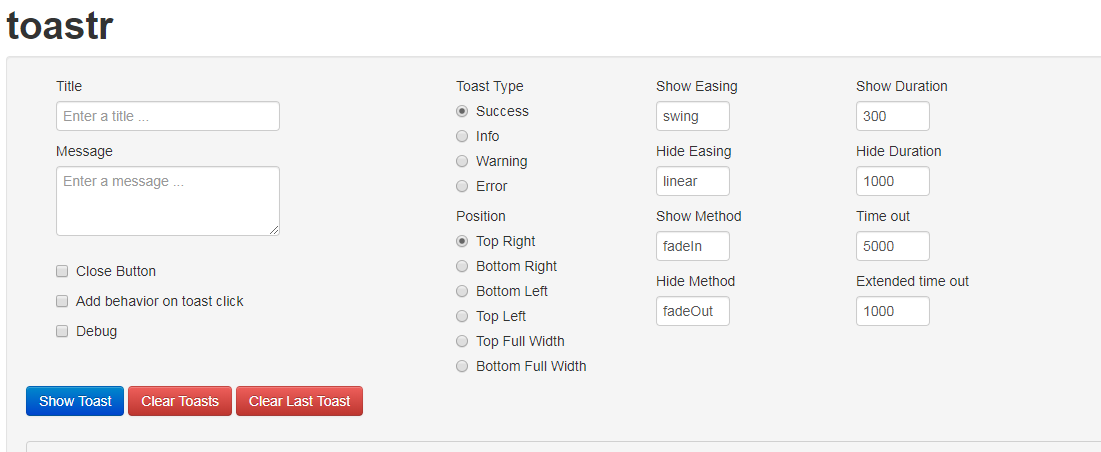
1764toastr은 비차단 알림을 위한 JavaScript 라이브러리입니다. jQuery가 필요합니다. 우리의 목표는 사용자 정의하고 확장할 수 있는 간단한 핵심 라이브러리를 만드는 것입니다.

 3194
31943D 현실적인 동적 거미 크롤링 스파이더 웹 캔버스 특수 효과 애니메이션 코드 다운로드. 모방 거미 크롤링 효과를 갖춘 강력한 html5 자바스크립트 오픈 소스 물리 엔진 하위 프로그램을 다운로드하세요. 거미줄을 당기는 마우스와 방향을 바꾸기 위해 기어가는 거미를 지원합니다.

 1484
1484JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1156
1156JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1987
1987JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 3091
3091JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1033
1033JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1212
1212JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1311
1311JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 2601
2601순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 5126
5126js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.