
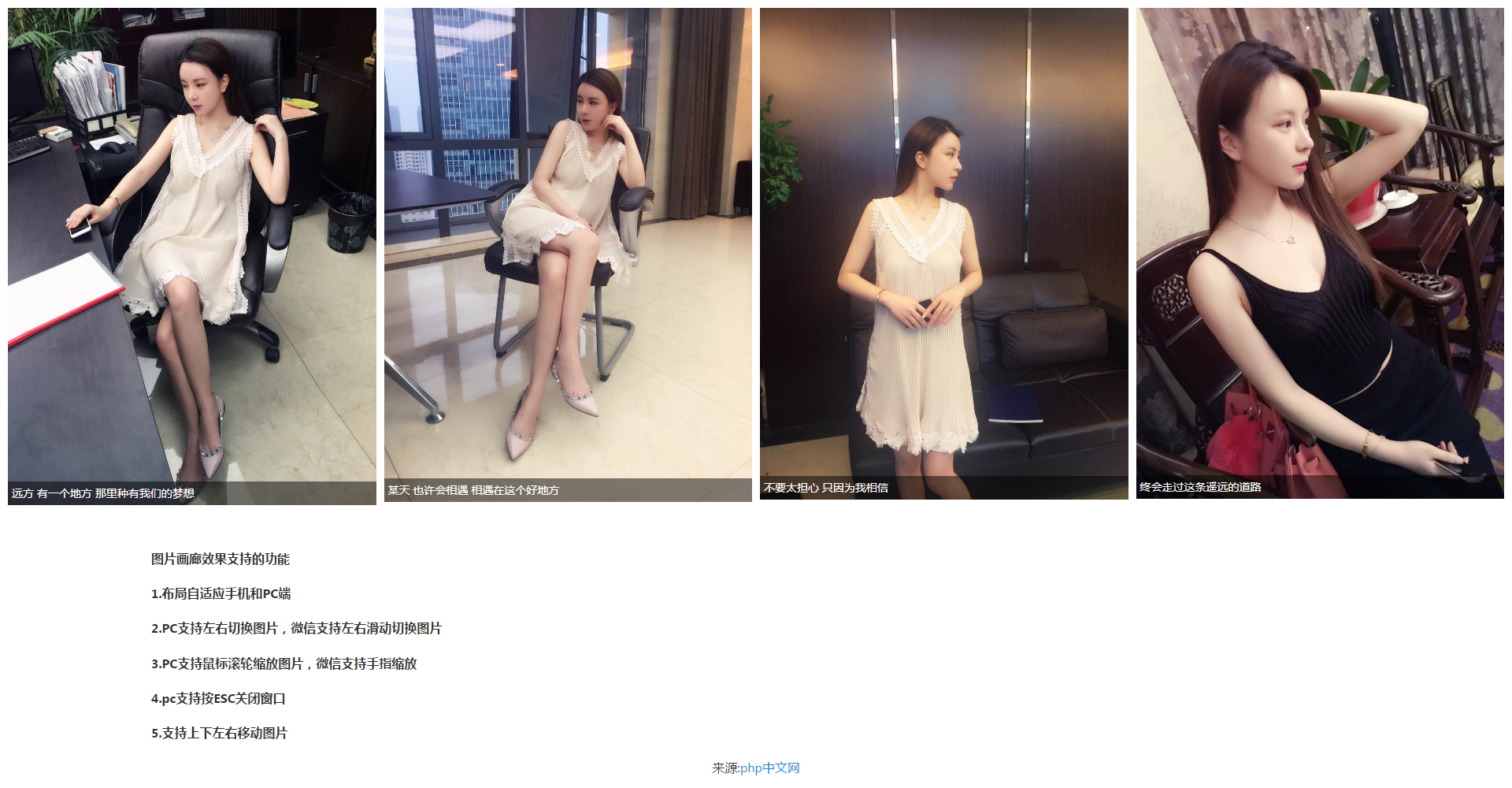
 3518
3518HTML5 WeChat Moments 사진을 모바일 사진 앨범 효과로 확대할 수 있으며, PC 및 모바일 갤러리 효과를 지원합니다.

 3066
3066JQuery 아코디언 스타일 사진 앨범 사진 효과는 사진 축소판을 클릭하기만 하면 현재 사진을 확대하고 다른 사진을 축소할 수 있는 도구입니다.

 2601
2601순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 3214
3214html5 모방 WeChat Moments 앨범 이미지 확대 코드는 PC 및 휴대폰 갤러리 효과를 지원합니다.

 3144
3144jQuery 높은 모방 친구 서클 QQ 공간 사진첩 보기 js 효과 플러그인 코드 다운로드. 그림은 js 효과를 보여줍니다. 휴대폰과 호환됩니다.

 4850
4850폭포수 조판 마우스 클릭 시 사진 확대는 폭포수 조판 스타일을 채택한 코드로, 앨범 위에서 마우스를 클릭하면 큰 사진이 표시되며, 휴대폰에서도 지원됩니다.

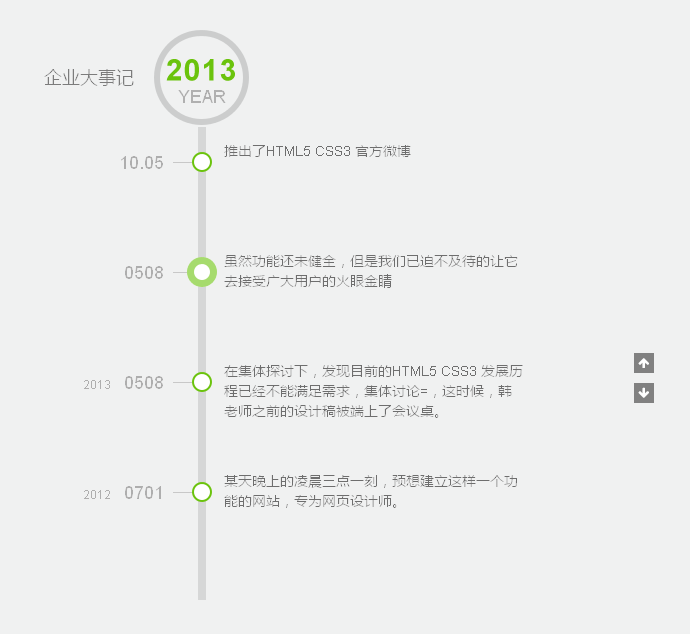
 3312
3312jquery 수직 타임라인 마우스 스크롤 타임라인 스크롤 코드는 일반적으로 등록에 사용됩니다. 예를 들어 등록에는 여러 단계가 필요하거나 다른 웹사이트가 필요하며, 예를 들어 상품이 도착하는 곳마다 특급 배송 회사의 모바일 단말기에서도 이를 사용합니다. 시간이 되시면 빠른 배송이 가능합니다.

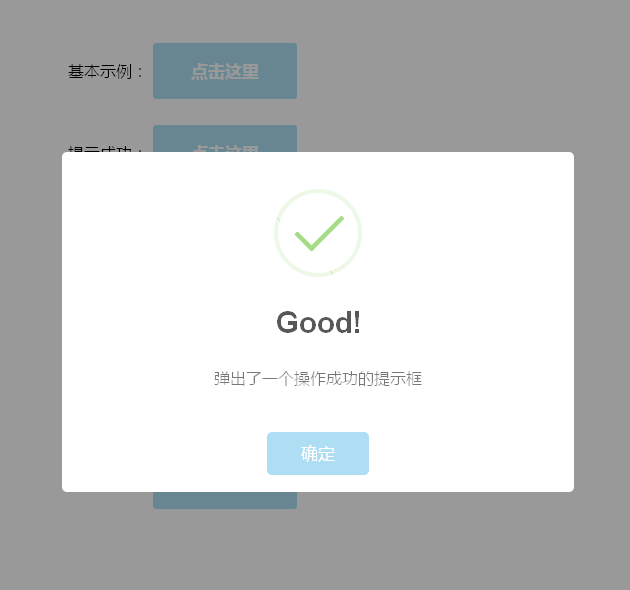
 1800
1800휴대폰에 표시되는 일부 프롬프트 상자의 애니메이션 효과는 일반적으로 당사 쇼핑몰 웹사이트나 일부 음식 주문 웹사이트에서 사용자가 등록하거나 로그인할 때 정보가 표시됩니다. 프롬프트 상자에서 성공 및 실패 시 프롬프트가 변경되어 효과가 더 좋고 멋집니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

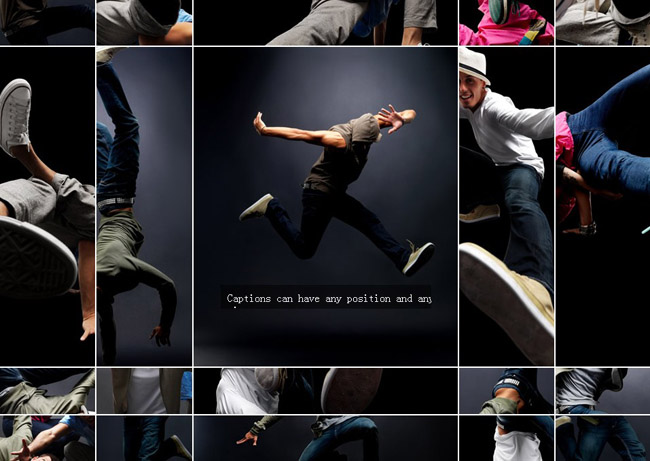
 2876
2876jquery 사진 벽 아코디언은 실제로 개인 사진 앨범을 만드는데 좋은 효과입니다. 사진 위에 마우스를 놓으면 텍스트 정보를 추가할 수도 있습니다. 쇼핑몰이나 기업 웹사이트인 경우에도 이 효과를 사용할 수 있습니다. . PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.