606
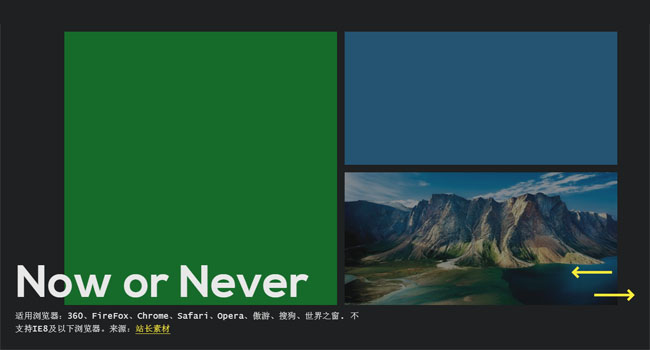
606HTML5 드래그 가능한 전체 화면 슬라이드 전환 코드는 그림과 텍스트가 있는 기울어진 스타일로 디자인된 전체 화면 슬라이드 전환 특수 효과입니다.

 2474
2474HTML5 드래그 앤 드롭 전환 전체 화면 슬라이드쇼 코드는 풍부한 그래픽과 텍스트가 포함된 기울어진 스타일로 디자인된 전체 화면 슬라이드쇼 전환 특수 효과입니다.

 1848
1848swiper-js 휴대폰 터치스크린 슬라이딩 전체 화면 슬라이드 전환 코드 왼쪽 및 오른쪽

 1735
1735이것은 뛰어난 애니메이션 효과를 갖춘 jQuery+CSS3 전체 화면 애니메이션 슬라이드쇼 이미지 전환 코드입니다. 채용 웹사이트용 슬라이드 애니메이션 특수 효과를 다운로드하세요.

 1836
1836CSS3 전체화면 애니메이션 특수효과 슬라이드 사진 전환은 애니메이션 효과가 뛰어난 CSS3 전체화면 애니메이션 전환 코드로 채용사이트 등 주요 사이트의 광고에 활용될 수 있습니다.

 2544
2544jQuery+CSS3을 기반으로 한 전체 화면 배너 슬라이드쇼 자동 캐러셀 애니메이션 전환 코드 효과입니다.

 2729
2729CSS3 전체 화면 반응형 슬라이드 전환 효과는 js 코드 없이 순수 CSS를 사용하여 만든 웹페이지용 전체 화면 대형 이미지 슬라이드 전환 효과 코드입니다.

 4495
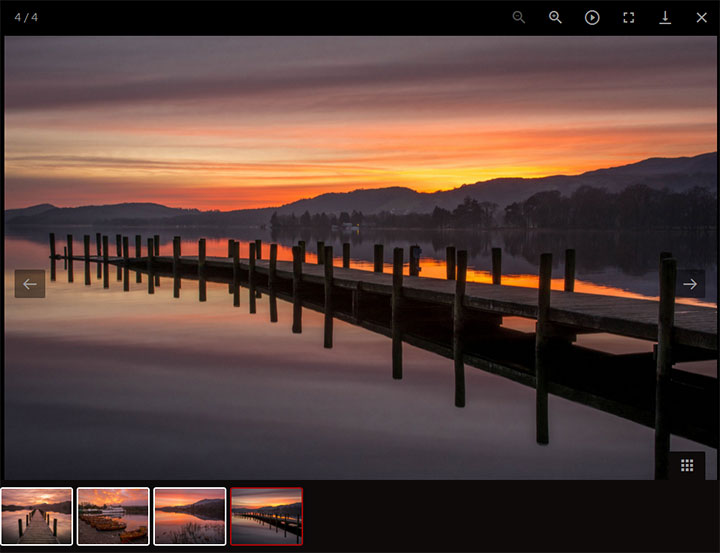
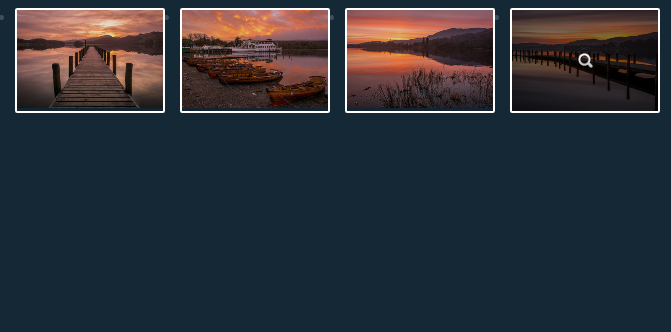
4495jQuery ui 멋진 그림 슬라이드쇼, 측면 썸네일 스크롤 기능이 있는 전체 화면 슬라이드쇼 전환 효과 코드

 2143
2143휴대폰의 전체 화면 사진을 위한 터치스크린 슬라이딩 스위치이며 사진 목록을 끌어서 놓아 특수 효과를 전환할 수 있습니다. 휴대폰 배너 대형 이미지 전환 또는 이미지 및 텍스트 목록 슬라이딩 전환 디스플레이 코드에 적합합니다.

 1720
1720HTML5에서 구현한 수동 슬라이드 전환 애니메이션 특수효과의 소스코드는 아주 창의적인 html5+css3 슬라이드 전환 특수효과인데, 예전부터 아주 마음에 들었던 특수효과입니다. 다시는 찾지 못할까 봐 빨리 업로드합니다. , 이 코드는 모든 웹 페이지에서 사용하기에 적합하며, 도움이 필요한 친구들이 와서 다운로드하여 사용할 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.