5611
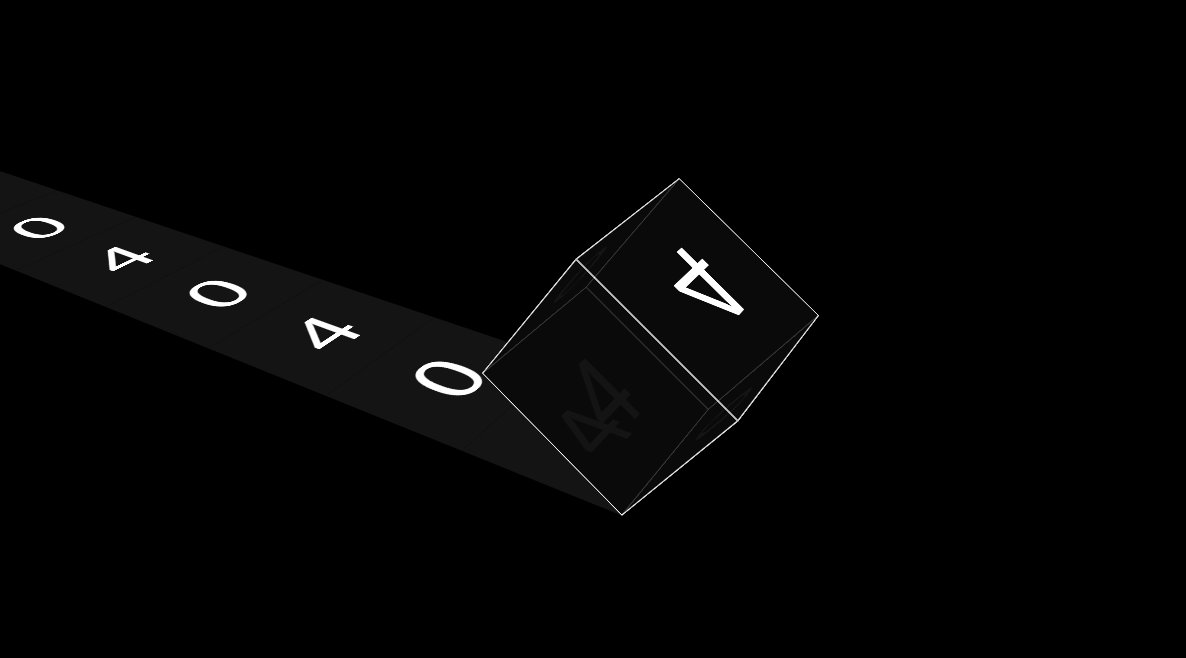
5611여러 그림을 연결하는 TweenMax를 기반으로 3D 큐브 사각형 회전 애니메이션 특수 효과를 만듭니다.

 2396
2396css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.

 2613
2613순수한 CSS3 3D 그림 큐브 회전 애니메이션 특수 효과에는 3D 회전에 대한 기본 지식이 필요합니다. 이러한 특수 효과를 개인 웹사이트에 넣으면 웹 페이지에 배경 음악을 추가하면 효과도 매우 멋질 것입니다. 아주 좋아!

 2682
2682CSS3 마우스 오버 3D 입체 뒤집기 효과는 마우스 오버 방향을 감지하는 3차원 큐브 애니메이션 특수 효과입니다.

 3219
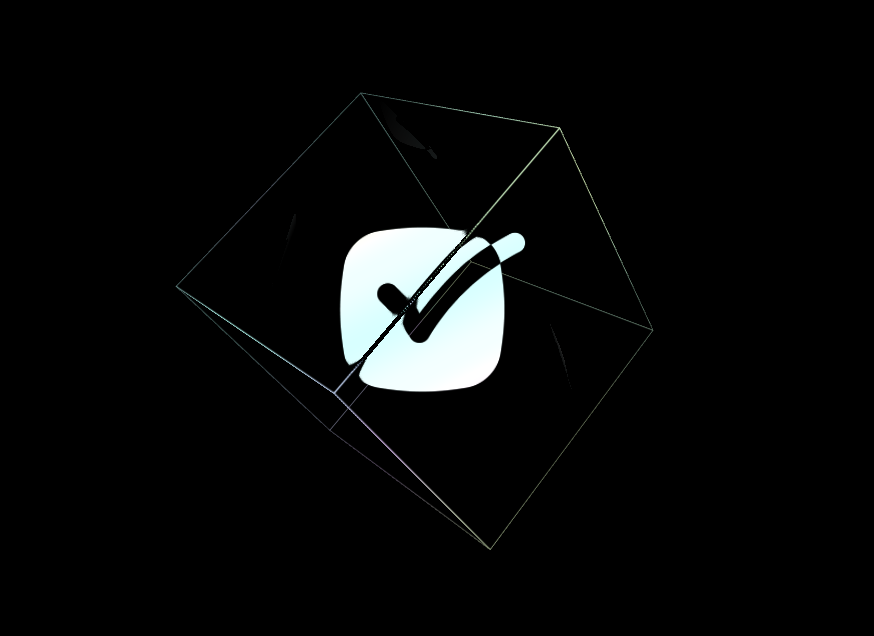
3219Flipside는 클릭 버튼에서 확인 패널로 원활하게 전환되는 CSS3 및 js를 사용하여 만든 멋진 전환 애니메이션 효과입니다. 이 클릭 버튼 효과는 버튼 측면을 다른 방향으로 클릭할 때 다양한 전환 애니메이션 효과를 생성합니다.

 5775
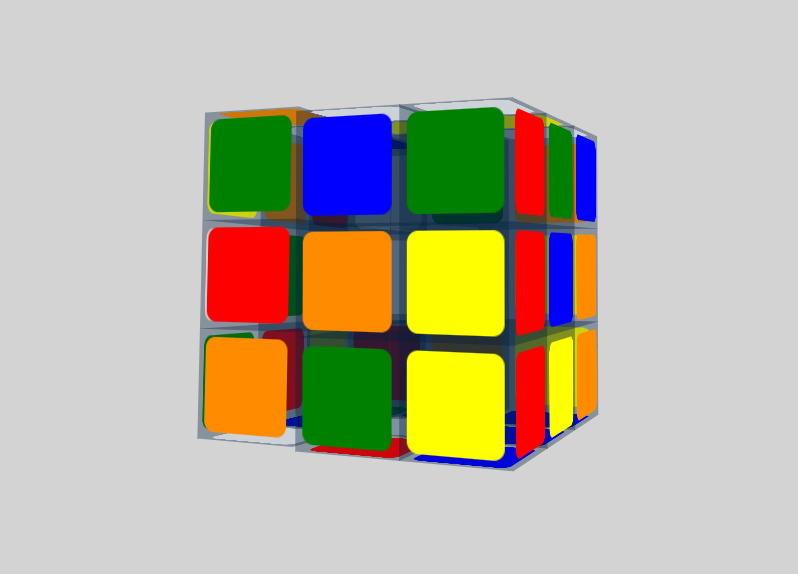
5775루빅스 큐브의 멋진 3D 애니메이션 특수 효과입니다. 루빅스 큐브의 6개 면이 자유롭게 회전하며 다양한 관점에서 큐브를 볼 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 1992
1992플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1726
1726이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.