
 5295
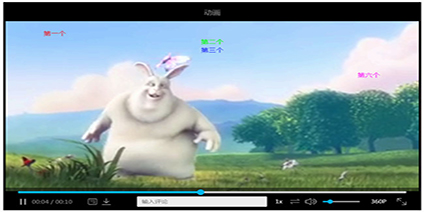
5295온라인으로 댓글을 입력할 수 있는 jQuery 커스텀 비디오 탄막 플러그인으로, 해당 댓글은 탄막 형태로 영상에 표시됩니다.

 1937
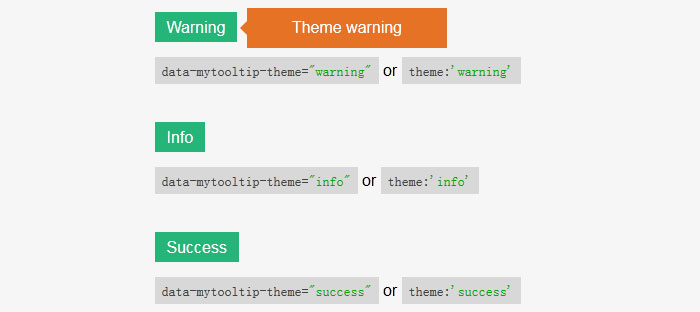
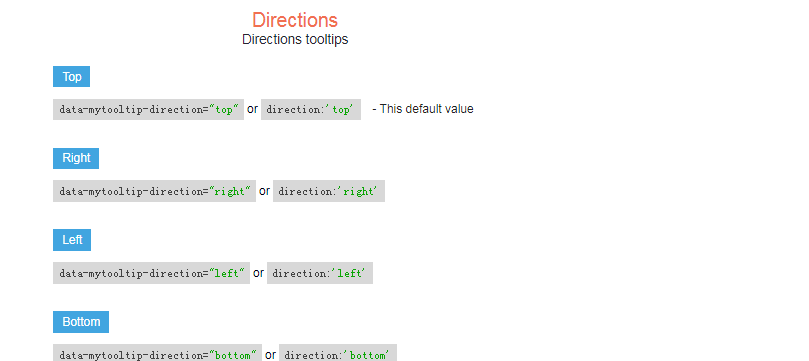
1937jQuery 도구 설명 텍스트 프롬프트 상자 효과는 jQuery 플러그인을 기반으로 하며 표시 위치를 사용자 정의할 수 있으며 매우 유용한 정보 프롬프트 플러그인 특수 효과를 제공합니다.

 4091
4091jQuery SuperSlide 플러그인을 기반으로 제작된 간단하고 우아한 배너 대형 그림 회전식 스위치와 화면 적응형 그림 회전식 스위치는 특수 효과를 표시합니다.

 1800
1800jQuery 적응형 초점 사진 전환 특수 효과는 jQuery SuperSlide 플러그인을 기반으로 만들어진 배너 대형 사진 회전식 전환으로 화면의 회전식 사진 전환 표시 특수 효과에 적용됩니다.

 985
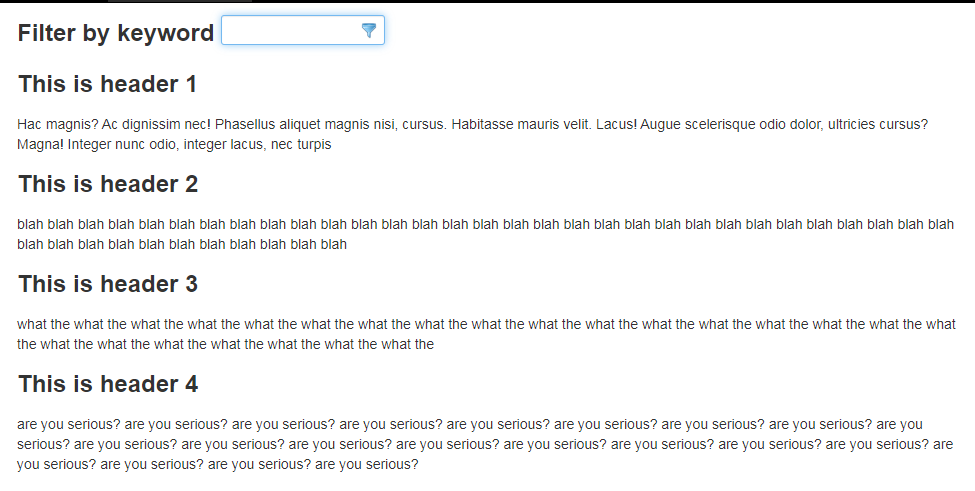
985jcTextHighlighterFilter는 사용자가 문자를 입력한 후 페이지의 지정된 영역을 강조 표시할 수 있는 텍스트 강조 필터 플러그인입니다. 물론 이 플러그인은 브라우저와 함께 제공되는 검색 기능을 부분적으로 대체할 수도 있습니다.

 3483
3483HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 1434
1434순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.

 3010
3010jquery 텍스트 애니메이션 플러그인은 특수 효과를 전환하는 텍스트 플래시 애니메이션 필터 효과를 생성하여 텍스트에 애니메이션 효과를 줍니다. 기업 웹사이트에서도 이런 방식으로 공지 사항을 표시할 수 있습니다. 중국 웹사이트에서는 다운로드를 권장합니다!

 2264
2264jQuery는 owlCarousel 플러그인을 기반으로 솔루션 그래픽 및 텍스트 레이아웃을 구현하고 디지털 인덱스를 사용자 정의하여 탭 전환 효과를 제어합니다. 레이아웃 코드를 보여주는 검정색 그래픽 케이스입니다.

 1737
1737강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 1809
1809SlipHover는 마우스 이동 방향을 감지하고 해당 방향(또는 반대 방향)으로 마스크 레이어에 애니메이션을 적용하여 제목이나 설명을 표시하고 슬라이드나 앨범에 적용할 수 있는 jQuery 기반 플러그인입니다. SlipHover는 또한 사용자 정의 마스크 높이, 애니메이션 시간, 글꼴 색상, 배경색, 텍스트 레이아웃 등을 지원합니다. 합리적인 조합으로 슬라이드쇼나 사진 앨범이 더욱 고급스러워질 것입니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.