5161
5161Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 2934
2934CSS3 마우스 오버 이미지 회전 및 확대 효과는 이미지와 결합된 CSS3를 사용하여 아이콘 위에 마우스를 올렸을 때 회전 및 확대 표시 효과를 얻는 표시 효과입니다.

 2150
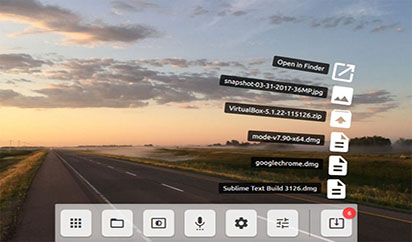
2150모방 MacOS Apple 시스템 하단 메뉴 코드는 js+css3을 기반으로 MacOS Apple 운영 체제 페이지 하단에 있는 아이콘 메뉴 애니메이션 효과입니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 677
677마우스를 올리기만 하면 자동으로 애니메이션 효과를 표시할 수 있는 CSS3 회전 애니메이션 제품 목록 이미지 특수 효과는 컴퓨터와 모바일 단말기 모두와 호환됩니다.

 1442
1442순수한 CSS3 창의적인 위성 회전 정보 전송 그래픽 애니메이션, 인터넷 글로벌 정보 전송 그래픽 애니메이션 특수 효과.

 1890
1890이것은 애니메이션 효과, CSS3 위치 아이콘 표시 코드가 포함된 간단한 CSS3 지도 위치 표시 애니메이션 특수 효과입니다.

 2358
2358코드 효과: CSS3는 기어 회전 애니메이션 특수 효과를 구현합니다. CSS3를 그림과 결합하여 기계 기어의 연결 및 회전을 구현하는 CSS3 특수 효과 코드입니다.

 2613
2613순수한 CSS3 3D 그림 큐브 회전 애니메이션 특수 효과에는 3D 회전에 대한 기본 지식이 필요합니다. 이러한 특수 효과를 개인 웹사이트에 넣으면 웹 페이지에 배경 음악을 추가하면 효과도 매우 멋질 것입니다. 아주 좋아!

 1789
1789이미지 회전 애니메이션이 포함된 아코디언 특수 JS 효과 코드, 이미지 선택 애니메이션 효과가 매우 좋음, 자동 간격 전환, 효과가 매우 좋음, 애니메이션은 jQuery 애니메이션을 기반으로 함.

 1992
1992플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1726
1726이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 2331
2331HTML5 SVG 지도 회전 애니메이션 특수 효과는 기업 웹 사이트에서 자주 사용됩니다. 일반적으로 이러한 특수 효과는 웹 사이트의 아름다움을 높이기 위해 기업 웹 사이트에 배치되는 경우가 있습니다. 지도 회전 효과, PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 5148
5148순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.

 2255
2255jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 2626
2626CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.

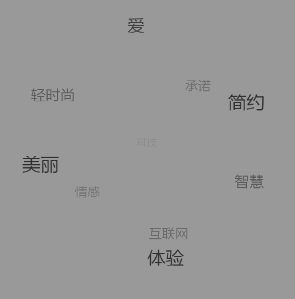
 4091
4091HTML5 캔버스 텍스트 태그 클라우드 3D 회전 애니메이션 특수 효과, 기업 웹사이트에서 더하기 기호는 어떤 효과인가요? PHP 중국 웹사이트에서는 모두가 다운로드할 것을 권장합니다.