1809
1809HTML5 페이징 탐색 버튼 스타일 애니메이션 효과에는 총 17가지의 수직 페이징 버튼 애니메이션 효과가 포함되어 있습니다.

 1940
1940CSS3에서는 우유 스타일의 플러스 및 마이너스 버튼을 구현합니다. 예를 들어 탐색에서 버튼을 CSS를 통해 스타일로 변경할 수 있습니다. 더 아름다운. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1924
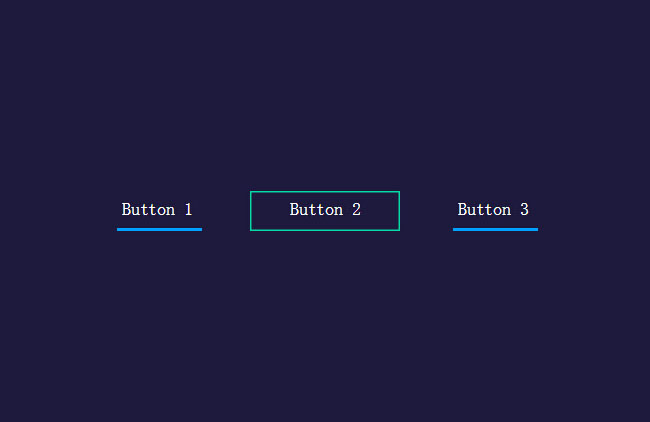
1924CSS3 전환 속성은 다양한 버튼 호버 애니메이션 효과, CSS3 호버 버튼, CSS3 전환 효과, CSS3 클릭 버튼 전환 효과를 생성합니다.

 1992
1992플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1726
1726이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 2812
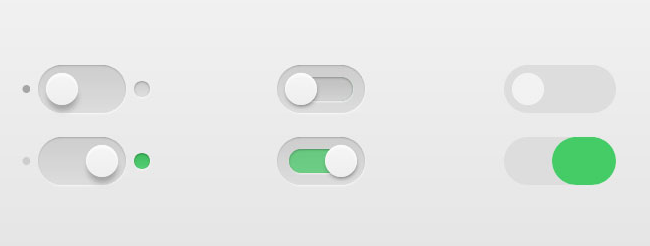
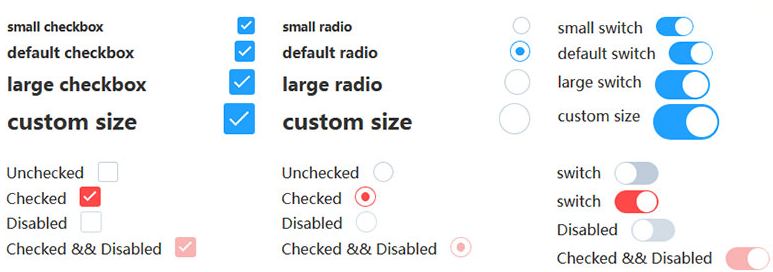
2812CSS3+H5 라디오 버튼 체크박스와 스위치 버튼으로 스타일 UI가 아름다워집니다.

 1855
1855여러 가지 아름다운 CSS3 라디오 선택 체크 버튼 미화 스타일, 간단한 형태의 라디오 버튼 및 체크박스 미화 코드.

 1827
1827버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 2228
2228매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 1895
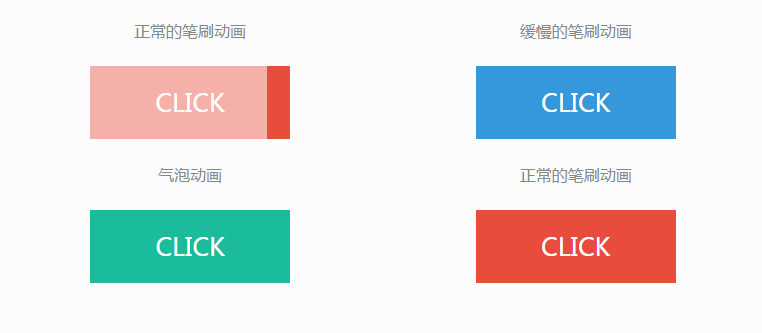
1895애니메이션 버튼 위의 순수한 CSS3 마우스 효과는 CSS3 전환 속성을 기반으로 한 버튼 애니메이션 효과입니다.

 2881
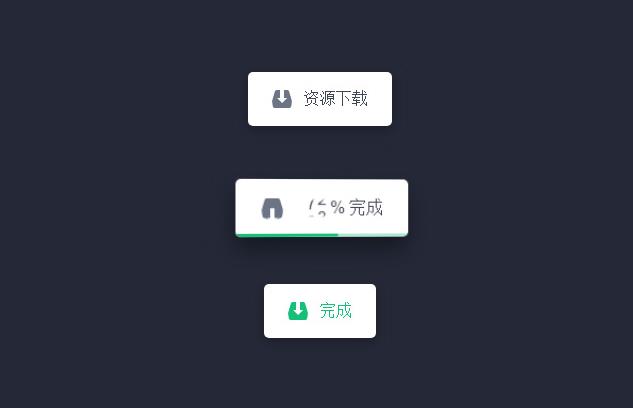
2881CSS3는 멋진 애니메이션 버튼 효과를 구현합니다. 제출 버튼을 마우스로 클릭하면 애니메이션 재생 효과가 화면 크기에 따라 반응적으로 변경됩니다.