1967
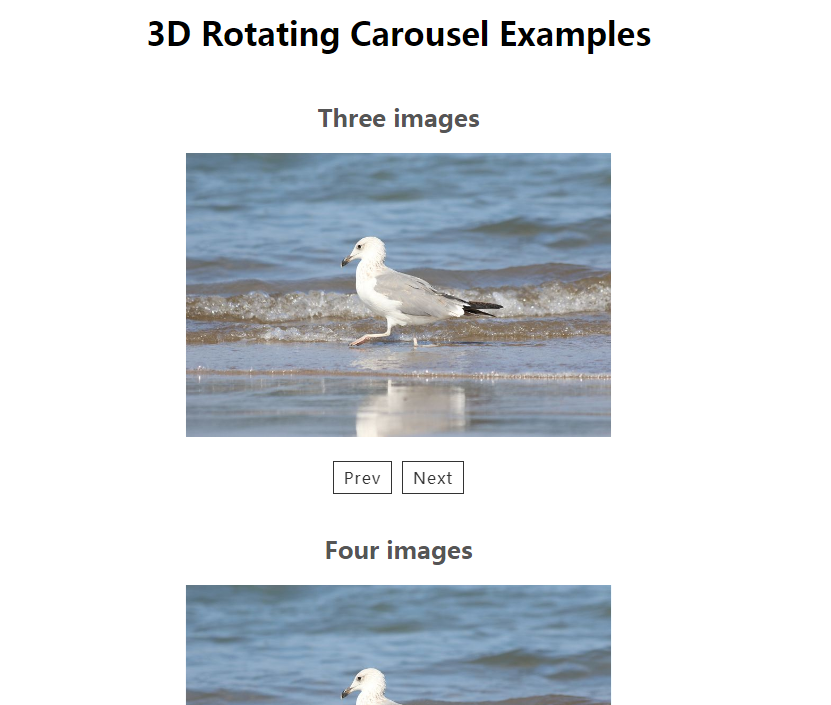
1967이것은 3D 캐러셀 전환 효과 유형의 js 사진 캐러셀 특수 효과입니다. 사진 계단식 레이아웃 회전 전환 코드를 다운로드하세요.

 344
344CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 2006
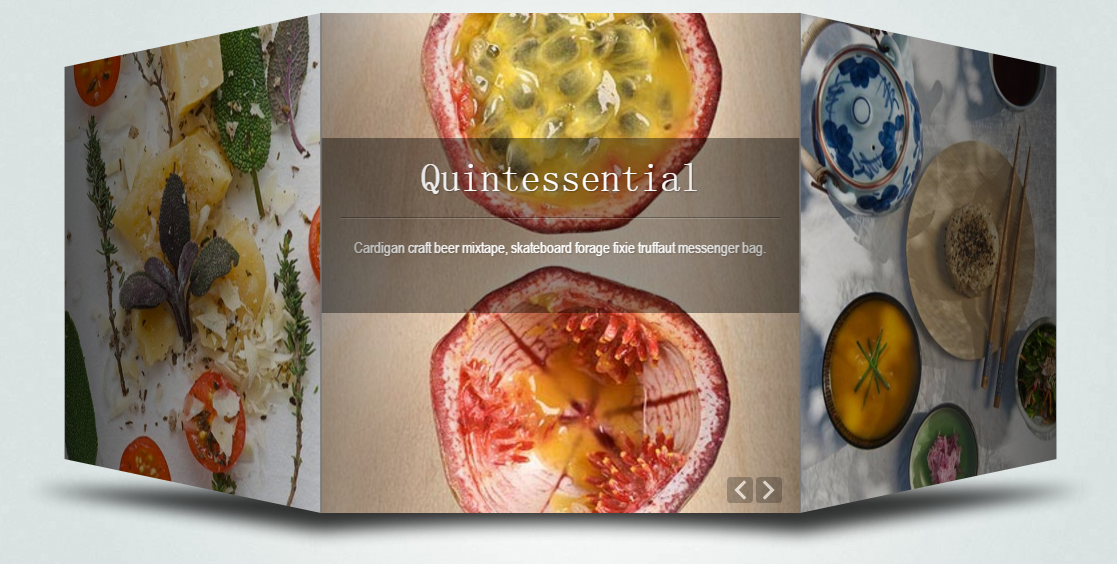
2006jQuery 스레드 회전 3D 그림 전환 특수 효과는 jQuery+CSS3을 기반으로 한 그림 전환 특수 효과입니다.

 2769
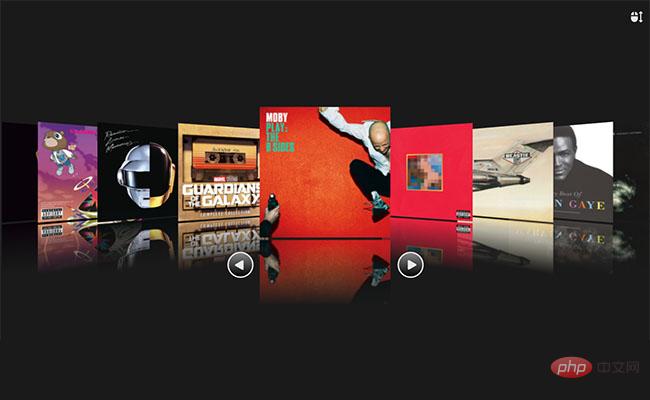
2769jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.

 314
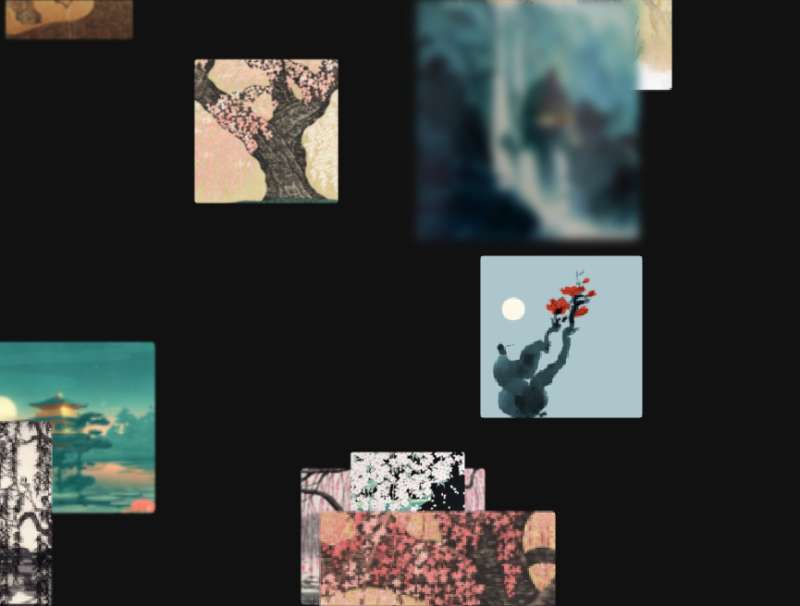
314HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.

 1759
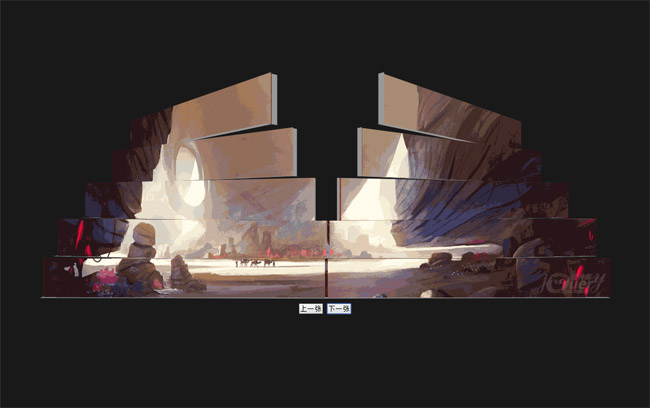
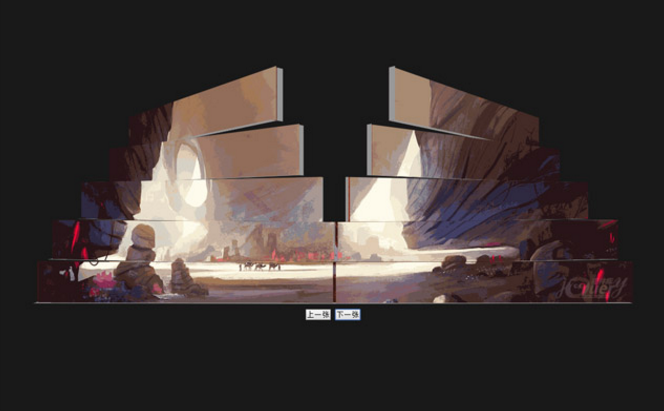
1759jQuery 반응형 와이드스크린 이미지 3D 회전 전환 효과는 배경 이미지와 함께 전환되는 슬라이드 3D 회전 전환 효과 코드입니다.

 1526
1526jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.

 1888
1888매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정