
 981
981js+css3 기반의 그림 3D 종이접기 효과 전환 표시 특수 효과는 마우스 오버 시 이미지 접기 및 텍스트 전환 효과를 포함합니다.

 2122
2122JS특수효과는 웹페이지에 특수효과나 특수기능을 구현하는 기술로, 웹스크립트(javascript)를 이용하여 그림전환, 그라데이션 등의 동적인 특수효과를 작성하고 제작하여 웹페이지의 분위기를 활성화시키고, 때때로 그것은 어느 정도 친밀감을 가질 것입니다. 서비스(콘솔 애플리케이션, 데스크탑 애플리케이션, WEB 애플리케이션 등)

 4016
4016Zepto+CSS3 보물 상자 열기 애니메이션 복권 JS 특수 효과 코드, 매우 우수한 특수 효과 코드, Zepto 기반 특수 효과, CSS3(여러 CSS3 애니메이션 효과 포함), 배경 후광 스크롤, 보물 상자 열기, 팝업 프롬프트 레이어, 여전히 아주 좋습니다 CSS3 누구나 애니메이션 특수 효과를 배울 수 있습니다.

 2005
200530개의 절묘한 순수 CSS3 마우스 호버 애니메이션 특수 효과 코드, JS가 CSS3 구현을 지원할 필요가 없습니다. 애니메이션 효과의 두 그룹으로 나뉘며, 두 번째 그룹은 SVG로 구현된 애니메이션 효과입니다. 이러한 특수 효과는 다양한 호버를 확실히 만족시킬 수 있다고 생각합니다. 애니메이션 효과. 원하는 것을 선택하고 최신 브라우저에서 확인하세요. 특수효과를 보세요.

 1919
1919CSS3 밑줄 다음 텍스트 탐색 메뉴 특수 효과는 맞춤형 js+css3 밑줄 텍스트 탐색 메뉴 특수 효과 코드입니다. 마우스가 탐색 텍스트 위로 지나갈 때 밑줄 효과가 표시되며 색상도 변경할 수 있습니다.

 5429
5429js css3은 웹 페이지 원형 이미지 커서 호버 텍스트 표시 효과를 생성합니다. 간단하고 우아한 웹사이트 제목 콘텐츠 이벤트 특수 효과에 적합합니다.

 1751
1751js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.

 2228
2228매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 2729
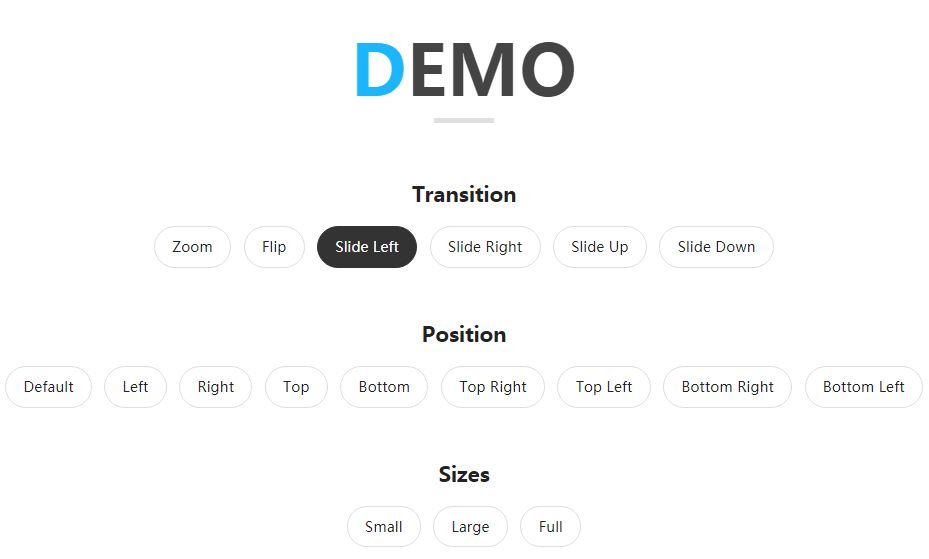
2729CSS3 전체 화면 반응형 슬라이드 전환 효과는 js 코드 없이 순수 CSS를 사용하여 만든 웹페이지용 전체 화면 대형 이미지 슬라이드 전환 효과 코드입니다.

 2612
2612CSS3 3D 만화 텍스트 효과는 js 코드를 사용하여 문자 내용을 복제하고 CSS text-shadow 속성 및 변형 속성을 통해 문자를 3D 효과로 렌더링하는 도구입니다.

 2186
2186마우스 스크롤 애니메이션 효과는 animate.css 및 기본 JS를 기반으로 구현되었습니다. CSS 애니메이션 플러그인 animate.css를 기반으로 구현된 애니메이션 특수 효과입니다. 오픈 소스를 보려면 공식 웹사이트를 방문하세요.

 2229
2229휴대폰에서 CSS3 전체 화면 위아래 스크롤 시차 특수 효과 JS 코드를 지원합니다. 모바일 응답성과 PC 측면에서 위아래 스크롤을 지원하는 매우 우수한 JS 특수 효과 코드입니다. 특히 WeChat 마이크로 장면 사용 시 이러한 특수 효과 코드가 일반적입니다. 위아래로 스크롤하고 CSS3 애니메이션 효과를 추가하면 좋은 사용자 경험을 제공하는 제품 소개 페이지를 만들 수 있습니다.

 3401
3401js+css3으로 그린 다채로운 도트 버블링 배경 애니메이션 효과입니다. 다양한 색상의 원형 확대 및 사라지는 애니메이션 효과를 무작위로 생성합니다. 슬라이더를 드래그하여 도트 수를 조정할 수 있습니다.

 2824
2824애니메이션 기능을 갖춘 jQuery+css3으로 구현된 링 이미지 전환 특수 효과 코드는 매우 우수한 JS 특수 효과로 특정 유형의 기능 전환에 매우 적합합니다. 애니메이션 효과는 jQuery 플러그인을 기반으로 구현됩니다. 매우 부드럽고 배우고 적용할 가치가 있습니다.

 1756
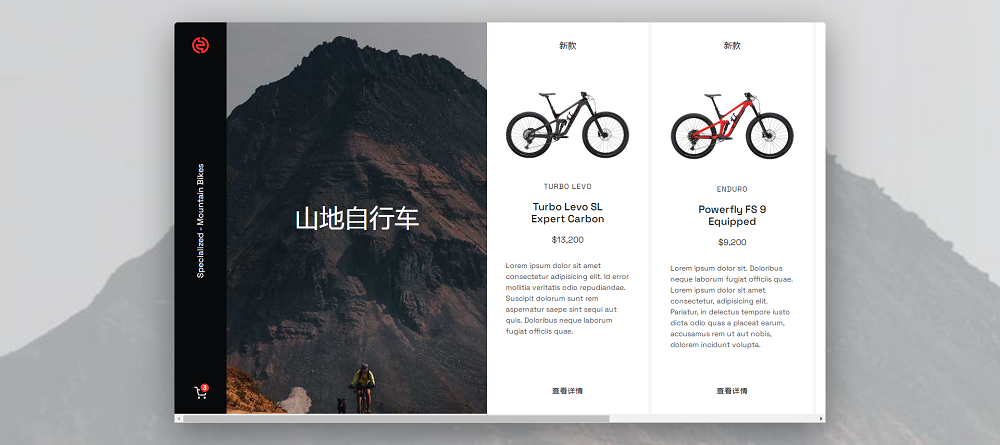
1756js css3을 사용하여 반응형 새 제품 목록을 만들고, 미리보기를 축소 및 확장하고, 제품 목록을 클릭하여 세부정보를 확장하고 효과를 확인하세요. 신제품 프로모션 소개 웹 페이지 UI 레이아웃 특수 효과에 적합합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.



