2566
2566Bootstrap3은 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 슬라이딩 왼쪽 사이드바 메뉴 코드를 숨기고 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만듭니다.

 1591
1591Bootstrap3 숨겨진 슬라이딩 사이드바 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며, CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 1751
1751jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 328
328부트스트랩 사이드바 배경 메뉴 코드는 부트스트랩 및 아이콘 라이브러리를 기반으로 한 사이드바 메뉴 배경 관리 페이지 특수 효과입니다.

 1333
1333이것은 매우 멋진 CSS3 휴대폰 슬라이딩 및 숨기기 사이드바 메뉴 효과 4개 세트입니다. 이러한 네 가지 효과는 기본 클릭 슬라이딩 사이드바 메뉴 효과, 3D 변형을 사용한 슬라이딩 사이드바 효과, 텍스트 크기 조정 및 페이드인 및 페이드아웃 효과의 슬라이딩 사이드바 효과, 슬라이딩 사이드바 효과를 달성하기 위한 번역 사용입니다.

 2363
2363jQuery는 Jingdong 오른쪽 사이드바 장바구니 기능 메뉴 코드를 모방합니다.

 5537
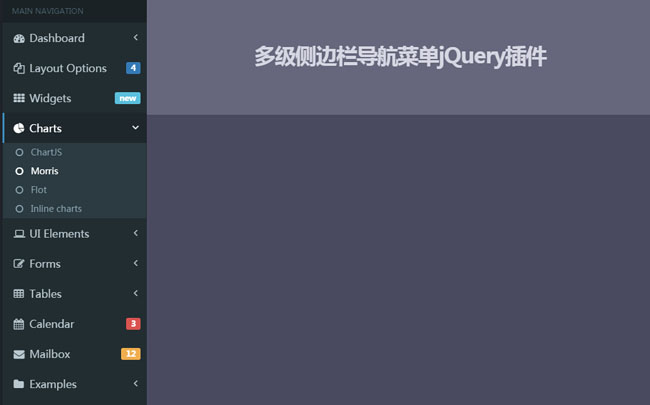
5537jQuery 웹 사이트 배경에서 일반적으로 사용되는 다중 레벨 사이드바 탐색 메뉴 코드

 2012
2012jQuery는 Jingdong Mall의 사이드 바 장바구니 메뉴 코드를 모방하여 쇼핑몰 웹 사이트에서 장바구니 정보를 오른쪽에 표시하고 결제로 이동할 수 있습니다. PHP 중국어 웹 사이트는 다운로드를 권장합니다.

 709
709오른쪽의 탐색 메뉴 코드를 축소 및 확대하고 오른쪽 메뉴에 특수 효과를 숨기고 표시하는 js+css3 기반의 웹페이지입니다.

 2080
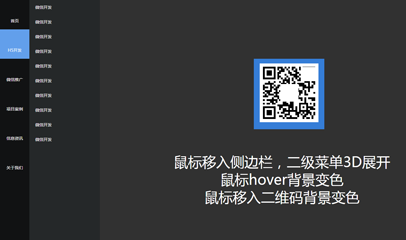
2080jQuery 웹 페이지 왼쪽 보조 메뉴의 3D 확장은 jquery-1.9.1.min.js를 기반으로 만들어졌습니다. 사이드바에 마우스를 가져가면 보조 메뉴가 3D로 확장됩니다. 마우스를 올리면 색상이 변하고, QR코드에 마우스를 올리면 배경색이 변합니다.

 2394
2394CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.

 1937
1937jQuery 사이드바에서 온라인 QQ 고객 서비스 코드를 확장 및 축소하려면 클릭하면 내용이 표시되고 내부에 텍스트가 기록된 원이 표시됩니다. 이 효과는 다음과 같습니다. 기업 홈페이지나 쇼핑몰 홈페이지에서 자주 접하게 되는 PHP 중국어 홈페이지에서 다운로드를 추천드립니다!

 2175
2175Tmall 측면에 매달린 장바구니는 애니메이션 특수효과 코드를 추가하여 모방한 것입니다. 오른쪽에 빠른 탐색 메뉴 표시줄이 있는 아주 좋은 장바구니 애니메이션입니다. Tmall 오른쪽에 있는 탐색 특수 효과를 좋아하는 친구는 직접 수정할 수 있습니다.