
 1021
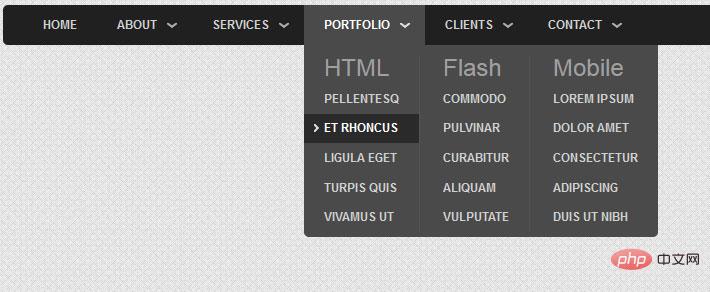
10218가지 클래식 CSS 웹사이트 상단 탐색 모음 스타일, 상단 탐색 메뉴 특수 효과 및 다양한 드롭다운 메뉴 레이아웃 효과.

 1346
13468개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2015
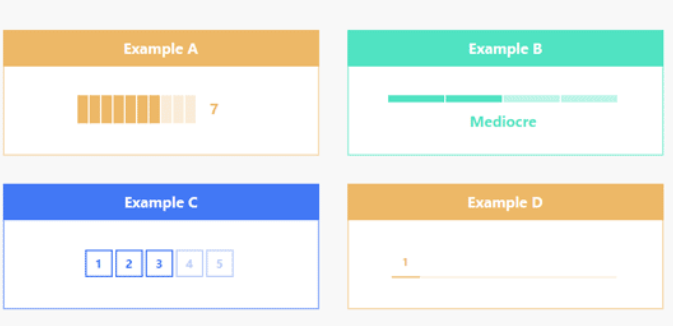
2015Node.js 피카츄 푸시박스의 코드는 간단하고 이해하기 쉬우며 원하는 대로 레벨을 디자인할 수 있습니다. 지도 사용자 정의 매개변수 설정: 0: 열린 공간 1: 벽 3: 목적지 4: 상자 5: 사람 7: 상자와 목적지 겹침 8: 사람과 목적지 겹침

 2076
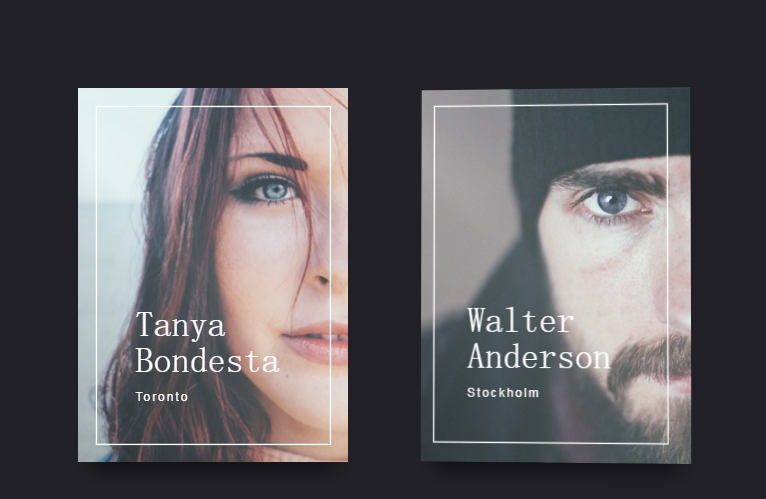
2076js 다중 그림 원형 스크롤 효과는 다중 그림 원형 스크롤 표시를 지원하는 js 그림 특수 효과 코드입니다. 왼쪽 및 오른쪽 화살표 버튼이 있어 그림을 왼쪽 및 오른쪽으로 무한 스크롤할 수 있습니다. IE6/7/8/9 및 주류 브라우저와 호환됩니다.

 1045
1045window.open, window.alert, window.confirm을 대체하여 좋은 사용자 경험을 제공합니다. 크리스탈 질감, 섬세한 디자인, 아름다운 외관; ie6/7/8, firefox2/3, Opera와 호환됩니다. 팝업 상자는 ie6의 선택 컨트롤에 의해 침투되지 않습니다. 외부 CSS 파일은 없으며 Dialog.js를 참조하여 사용하세요. 복잡한 시스템 애플리케이션에 적합한 iframe 하의 애플리케이션에 대해 충분한 고려가 이루어졌습니다. Dialog에 표시되는 내용(3가지 유형): 1. URL을 가리킵니다.

 1286
1286JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 961
961JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1768
1768JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 2898
2898JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 855
855JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1018
1018JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1100
1100JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.