1346
13468개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 1991
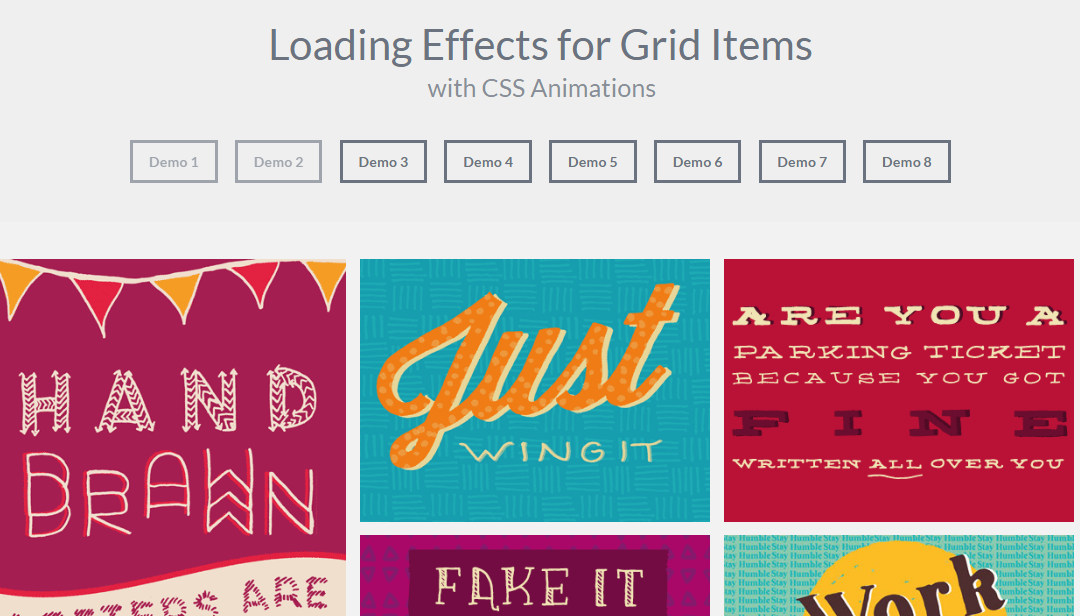
199115가지 CSS3 이미지 호버 효과 코드, 매우 실용적이며 IE9+, Chrome 및 Firefox 브라우저와 호환됩니다. 지침: 1. 헤드 영역에 스타일 시트 파일 Normalize.css, 데모.css 및 component.css를 도입합니다. 2. 원하는 효과를 선택하세요. <Figure class="effer-lily">... </Figure>는 단위 효과입니다. 3, 3

 2133
2133여러 전환 효과가 있는 jQuery 이미지 회전식 플러그인은 최대 12개의 특수 효과와 22개의 사용자 정의 매개변수를 지원합니다.

 298
298텍스트 정보를 표시하는 CSS3 마우스 오버 그림 5가지 유형은 텍스트 정보를 표시하는 마우스 오버 그림 5가지 스타일을 포함하는 마우스 오버 특수 효과입니다.

 1682
1682두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.

 1207
1207imagehover.css - 순수 CSS3 마우스 오버 이미지 효과 애니메이션 라이브러리, 44가지 종류의 마우스 오버 효과

 2703
2703다양한 전환 애니메이션 효과, 슬라이드 캐러셀, 대형 그림 jQuery 특수 효과

 2572
2572이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.

 1379
1379RefineSlide, 다양한 전환 스타일로 변경할 수 있는 슬라이드 포커스 맵 코드

 1570
1570마우스가 그림 위로 슬라이드할 때 마스크 레이어를 표시하는 6가지 멋진 특수 효과.