
 823
823마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.

 4962
4962
 3680
3680Swiper는 CSS3 속성을 기반으로 인덱스 막대 진행 버퍼를 사용하여 이미지 회전식 디스플레이를 생성하고 마우스 드래그 이미지 전환 효과를 지원합니다.

 3719
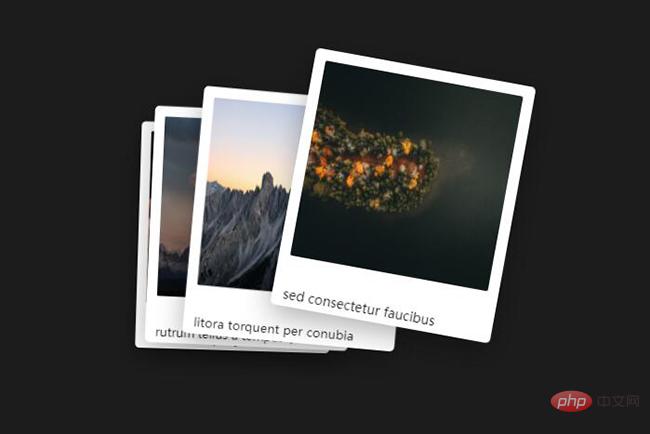
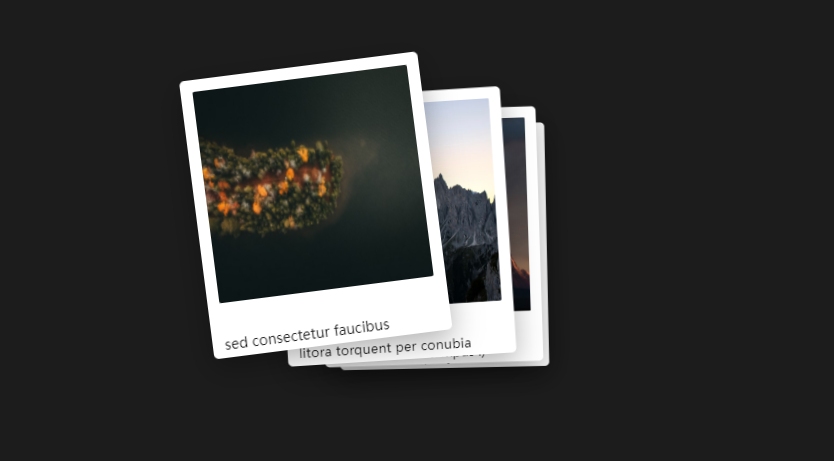
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 1885
1885jQuery 스와이퍼 플러그인은 마우스로 슬라이더를 드래그하여 전환할 수 있는 간단한 그래픽과 텍스트 카드를 생성합니다. 버튼을 클릭하면 이전 페이지 또는 다음 페이지로 이동하여 특수 효과를 전환할 수 있습니다.

 2535
2535이것은 시각 효과가 포함된 jquery 반응형 회전식 효과입니다. 이 jquery 캐러셀 이미지의 특징은 마우스 드래그를 사용하여 전환할 수 있으며 각 이미지에는 멋진 투명 문자가 있다는 것입니다. 회전목마 이미지는 슬라이딩 시 시각적 차이 효과가 있습니다.

 1915
1915nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 2763
2763현재 존재하지 않는 미리보기 이미지의 양면에 이미지 블러 효과를 제공하는 jQuery 포커스 이미지 전환 플러그인입니다. 마우스 드래그 또는 클릭 전환과 휴대폰 터치스크린 슬라이딩 전환을 지원합니다.

 2601
2601순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 2352
2352swiper.js를 기반으로 휴대폰 터치스크린 슬라이딩 전환 그림 특수 효과 코드가 구현되었으며, 그림 특수 효과를 자동으로 전환하는 PC 마우스 스크롤도 지원합니다. 효과는 여전히 좋고 매우 부드럽습니다. 아래쪽 화살표를 추가하면 더 인간적일 것입니다. 현재 HTML5 시나리오 응용 프로그램이 매우 인기가 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
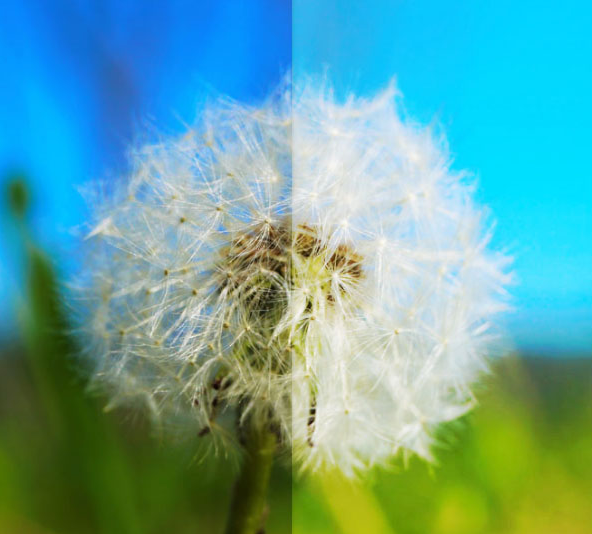
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.