920
920웹사이트에서 흔히 사용되는 효과 플러그인 라이브러리를 JS 코드 작성 없이 요소 속성을 통해 간단히 호출할 수 있습니다.

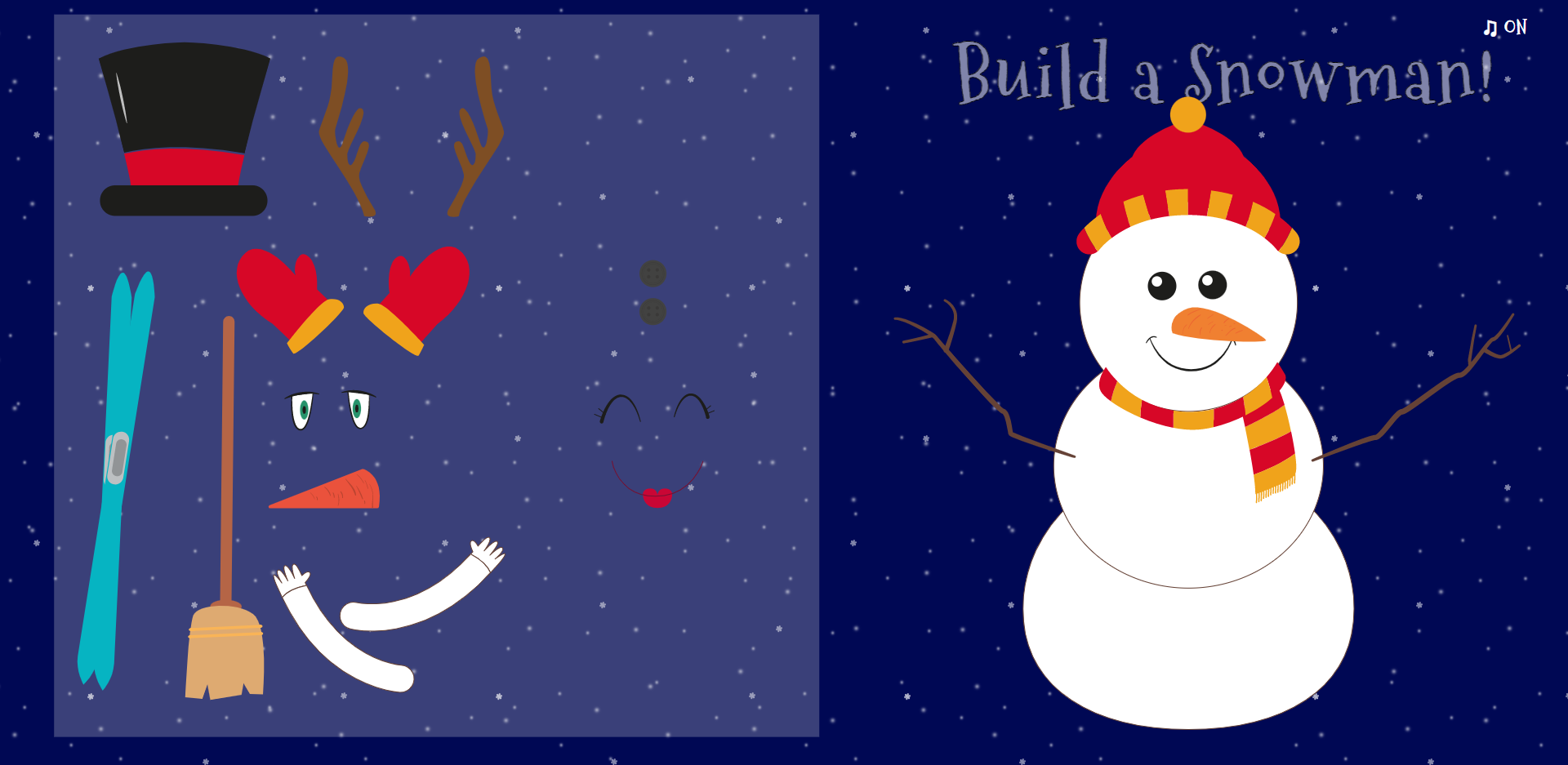
 1606
1606드래그 앤 드롭 효과를 구현하기 위해 svg를 사용한 창의적이고 아름다운 크리스마스 눈사람 애니메이션 특수 효과입니다. 이 웹 페이지 특수 효과는 드래그 앤 드롭으로 사용자 정의하여 눈사람을 장식할 수 있으며 특수 효과에는 음악과 역동적인 배경이 포함됩니다. 경험은 훌륭합니다. 좋아하는 친구들, 놓치지 마세요

 2544
2544jQuery 번호 무작위 스크롤 복권 특수 효과 코드, 매우 실용적인 JS 복권 특수 효과, 무작위로 스크롤되는 숫자, 눌러서 멈출 때까지 표시된 숫자는 당첨 번호이고 페이지는 간단하고 우아하며 기업 이벤트 복권에 매우 적합합니다. 당신의 운에 달려있습니다.

 2548
2548Youku 영화 홈페이지를 모방한 JS 루프 스크롤 채널 홈페이지 슬라이드 코드, 자동 루프 스크롤, 주류 브라우저와 호환되며 매우 일반적으로 사용되는 JS 코드 효과로 기업 웹사이트, 전자상거래 및 엔터테인먼트 웹사이트에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1824
1824jquery로 구현된 오버레이 3D 텍스트 효과는 매우 멋지고 구현 코드도 매우 간단합니다. HTML5 및 CSS3 요소를 사용하지 않고 순수하게 Jquery 코드로 구현됩니다.

 2671
2671순수한 CSS3 단순 사용자 로그인 상자 스타일 코드. CSS3를 사용하여 간단한 사용자 로그인 효과를 구현하면 로그인 페이지 스타일이 더욱 아름다워집니다. 사용자 기업 웹사이트나 쇼핑몰 웹사이트에서는 다운로드를 권장합니다.

 1923
1923Cheetah Safe Browser의 특수 페이지에는 전체 화면 스크롤과 특수 효과 JS 코드가 있습니다. 스크롤 효과는 매우 부드럽습니다. jQuery를 기반으로 구현된 효과는 매우 좋습니다. 특별 가이드 페이지.

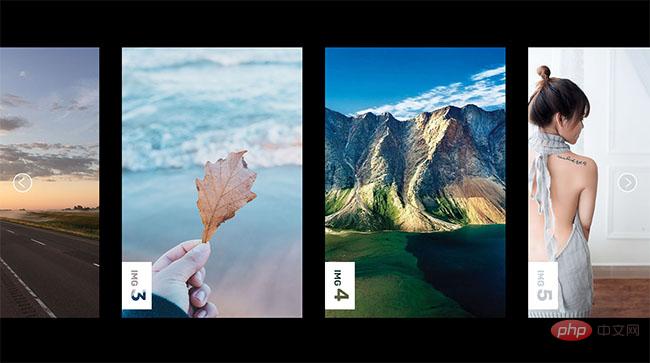
 1018
1018화살표가 있는 JS 가로 드래그 앤 드롭 이미지 표시 코드는 gsap zepto를 사용하여 만든 반응형 단일 행 이미지 목록이며 왼쪽 및 오른쪽 화살표 버튼이 있고 이미지 목록의 가로 드래그 앤 드롭을 지원하여 효과를 볼 수 있습니다.

 3919
3919CSS3 3D 3차원 페이징 플러그인은 간단한 jQuery 페이징 플러그인입니다. 이 페이징 플러그인은 페이지 번호를 무제한으로 설정할 수 있을 뿐만 아니라 페이징 컨트롤의 모양도 3D 효과로 매우 아름답습니다.

 1924
1924네이티브 js의 귀여운 캔디 디지털 시간 코드, 네이티브 js로 제작된 시간 효과는 기업 웹사이트, 쇼핑몰 웹사이트, 학교 웹사이트에 매우 적합합니다. 스타일이 절묘하고 좋은 이벤트 특수 효과입니다. PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 1529
1529Node.js는 CSS3를 기반으로 만화 격자 사각형 레이아웃을 그립니다. 사각형을 클릭하면 무지개 게임 효과를 찾을 수 있습니다. 간단한 웹게임 코드입니다.

 2174
2174실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.

 3494
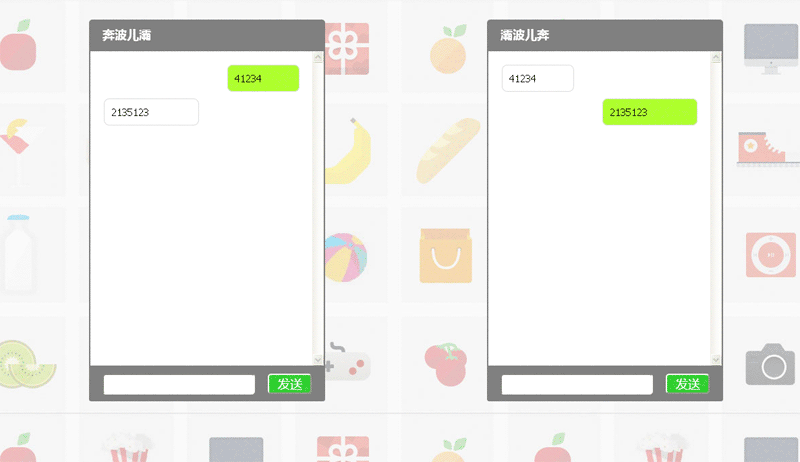
3494네이티브 js의 간단한 WeChat 채팅 인터페이스 코드는 네이티브 js를 통해 온라인 채팅 기능을 실현합니다. 효과는 분명하고 스타일은 단순하고 우아하며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2532
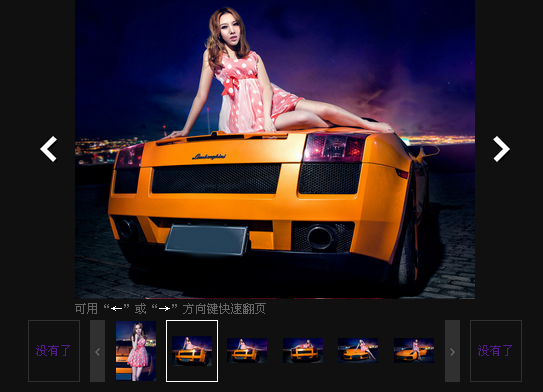
2532아름다운 포털 웹사이트 사진 앨범 효과 특수 효과 JS 코드, 포털 웹사이트 공통 JS 사진 앨범 재생 특수 효과, 왼쪽 및 오른쪽 버튼 재생 지원, 원본 이미지 보기 지원, 데이터 전송을 위한 JSON 데이터 형식 지원, 여전히 매우 좋은 사진입니다. 앨범 특수효과.

 1933
1933휴대폰에서 CSS3 전체 화면 위아래 스크롤 시차 특수 효과 JS 코드를 지원합니다. 모바일 응답성과 PC 측면에서 위아래 스크롤을 지원하는 매우 우수한 JS 특수 효과 코드입니다. 특히 WeChat 마이크로 장면 사용 시 이러한 특수 효과 코드가 일반적입니다. 위아래로 스크롤하고 CSS3 애니메이션 효과를 추가하면 좋은 사용자 경험을 제공하는 제품 소개 페이지를 만들 수 있습니다.

 2116
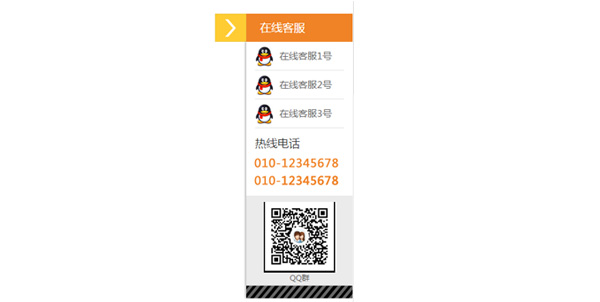
2116jQuery 웹 페이지 오른쪽의 고정 레이어에는 숨겨진 온라인 QQ 고객 서비스 코드가 표시되고, 웹 페이지 오른쪽 가장자리에는 온라인 고객 서비스, QR 코드 등이 표시됩니다. 이 효과는 기업에서 사용하기에 매우 적합합니다. 웹사이트 및 쇼핑몰 웹사이트에서 PHP 중국어 웹사이트 다운로드를 권장합니다!

 1389
1389jQuery Scrollify는 마우스 휠 제어 페이지 스크롤 효과입니다. 일반적으로 이 효과는 간단한 기업 웹사이트를 만드는 데 사용할 수 있습니다. 소스 코드를 연구하고 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다.

 1422
1422코드가 매우 이해하기 쉬운 jquery 광고 효과입니다. 클릭하면 접히거나 줄어들 수 있습니다. 기본값은 웹 페이지의 왼쪽 하단에 있습니다. JS의 $('.main').css('left','-262px'); 변수를 조정하여 창 위치를 변경할 수 있으며 기본 속도는 500이며 실제 필요에 따라 조정할 수도 있습니다. . 간단하고 편리합니다.