
 2405
2405jQuery 웹 페이지는 스크롤하여 플로팅 네비게이션 밴드를 표시한 후 상단으로 돌아갑니다. 웹 페이지가 맨 아래로 내려갈 때, 클릭하여 상단으로 돌아가면 컨텐츠 정보가 표시됩니다. 숨겨져 있습니다. 쇼핑몰 웹사이트에서 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 1659
1659오른쪽 상단으로 돌아가는 jQuery 플로팅 내비게이션은 창이 특정 높이로 스크롤될 때 자동으로 확장되는 일종의 탐색으로, 맨 위로 돌아가기 버튼이 있으며 내비게이션에 현재 시간이 표시됩니다.

 705
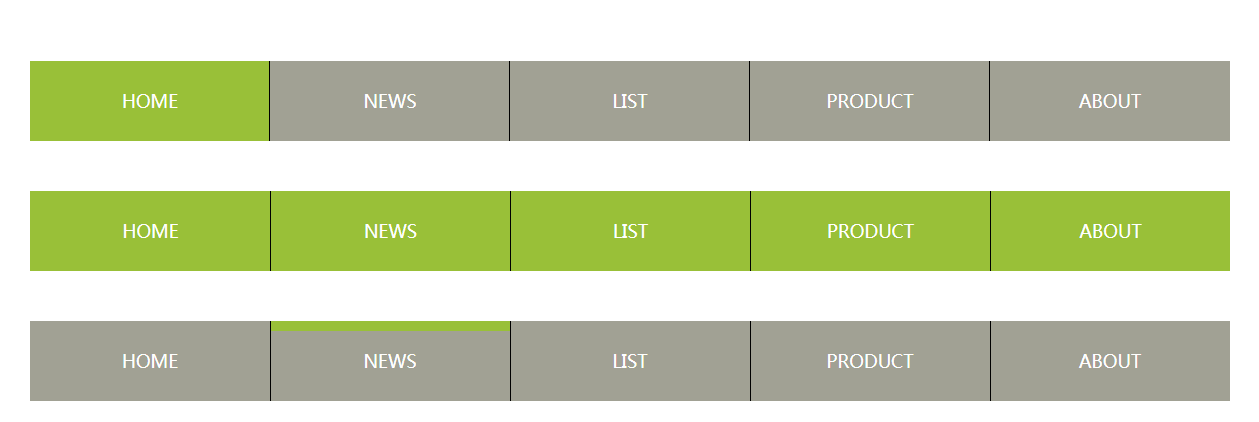
705다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

 2486
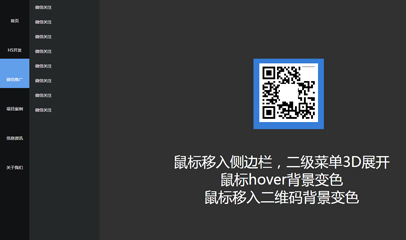
2486CSS3 호버 표시 QR 코드 상위 코드로 복귀는 텔레스코픽 스크롤을 통해 전환하는 CSS3를 기반으로 구현된 오른쪽 하단 모서리의 플로팅 탐색 마우스입니다.

 985
985멋진 고정 탐색 표시줄 특수 효과 코드를 공유하세요. 점핑 탐색 표시줄 특수 효과 코드는 클릭할 때마다 대상이 따라갈 사용자 정의 모션 경로를 생성하여 디자인, 애니메이션 또는 SVG 고정 탐색을 위해 하드 드라이브에 쉽게 들어갈 수 있습니다. . 인코딩된 값입니다.

 2412
2412Tmall 측면에 매달린 장바구니는 애니메이션 특수효과 코드를 추가하여 모방한 것입니다. 오른쪽에 빠른 탐색 메뉴 표시줄이 있는 아주 좋은 장바구니 애니메이션입니다. Tmall 오른쪽에 있는 탐색 특수 효과를 좋아하는 친구는 직접 수정할 수 있습니다.

 2471
2471HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션 효과를 생성할 수 있는 jQuery 플러그인입니다. 이 플러그인은 4가지 마우스 오버 효과, 즉 캡슐 따라가기 효과, 이중선 따라가기 효과, 밑줄 따라가기 효과 및 윗선 따라가기 효과를 생성할 수 있습니다.