총 8051개의 관련 콘텐츠를 찾았습니다.

jQuery는 레이블 코드를 추가하기 위해 입력 상자 캐리지 리턴을 구현합니다.
양식 버튼 1217
1217
 1217
1217jQuery는 입력 상자를 구현하고 Enter를 눌러 레이블 코드를 추가합니다. 입력 상자에 키워드를 입력하고 Enter를 눌러 레이블을 입력하거나 미리 설정된 레이블을 선택하면 입력 상자 위에 표시됩니다. 삭제할 수 있습니다. 라벨 필터링을 지원합니다.

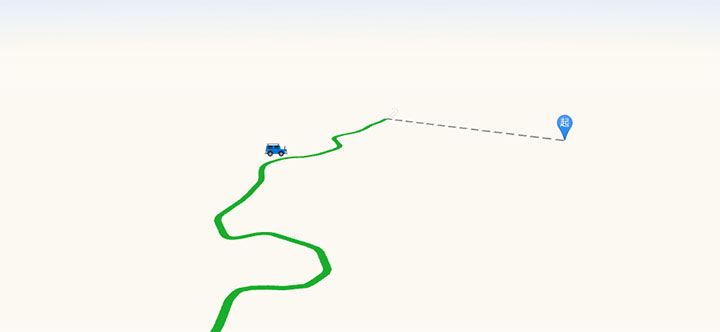
JS Gaode 지도 시뮬레이션 운전 경로 계획 및 도면 코드
기타 특수 효과 2257
2257
 2257
2257JS Amap 모의 주행 경로 계획 및 작도 코드는 Amap을 통해 경로에 따른 좌표를 획득하여 주행 경로 계획을 시뮬레이션하는 코드입니다.

CSS3 마우스는 아이콘을 통과한 후 색상을 변경하고 회전합니다.
마우스 효과 5210
5210
 5210
5210CSS3 마우스 오버 아이콘 색상 변경 및 회전 효과는 CSS3 마우스 오버 아이콘 색상 변경 및 회전 특수 효과입니다.

MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
그림 특수 효과 1736
1736
 1736
1736MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
마우스 효과 12471
12471
 12471
12471작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

매우 실용적인 SVG 동적 아이콘 AnimatedSVGicons
jQuery 효과 1354
1354
 1354
1354AnimatedSVGIcons는 웹 사이트의 SVG 아이콘을 사용하여 다양한 효과, 다양한 효과, 다양한 속도 및 다양한 크기의 SVG 아이콘으로 아이콘 전환을 만듭니다.