1775
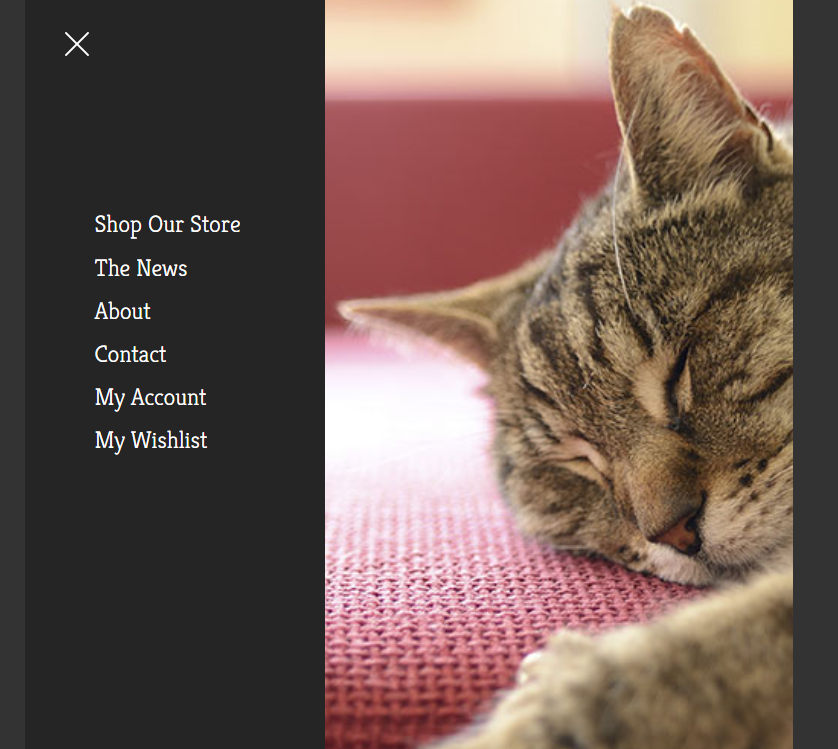
1775Google Material Design 사이드바 효과는 마우스를 오른쪽 위로 밀고 탭 밖으로 슬라이드하는 jQuery+HTML5 기반의 전체 화면 효과입니다.

 1546
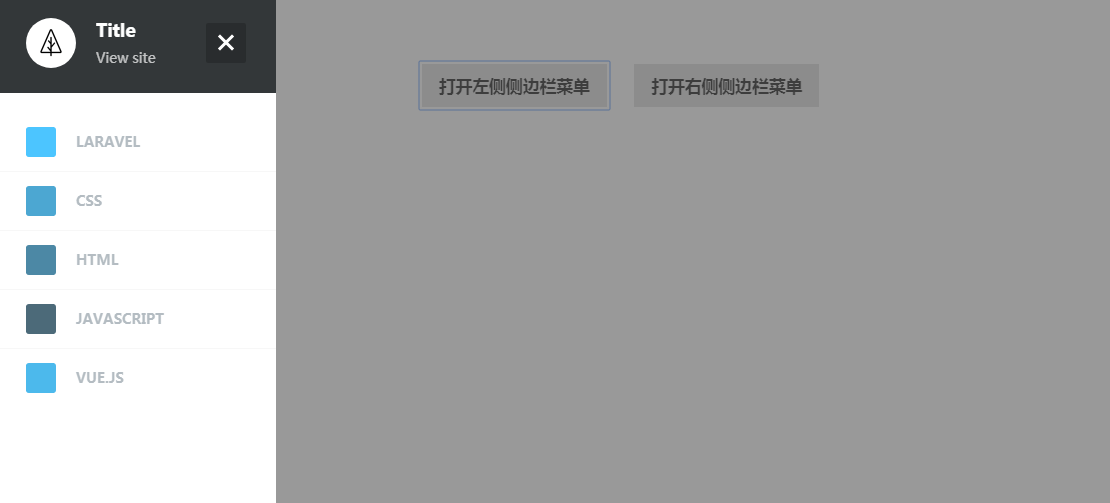
1546이것은 매우 멋진 CSS3 휴대폰 슬라이딩 및 숨기기 사이드바 메뉴 효과 4개 세트입니다. 이러한 네 가지 효과는 기본 클릭 슬라이딩 사이드바 메뉴 효과, 3D 변형을 사용한 슬라이딩 사이드바 효과, 텍스트 크기 조정 및 페이드인 및 페이드아웃 효과의 슬라이딩 사이드바 효과, 슬라이딩 사이드바 효과를 달성하기 위한 번역 사용입니다.

 2188
2188jQuery 사이드 플로팅 바 온라인 고객 서비스 코드는 마우스를 지나갈 때 미끄러지는 파란색 스타일의 사이드바 특수 효과입니다.

 681
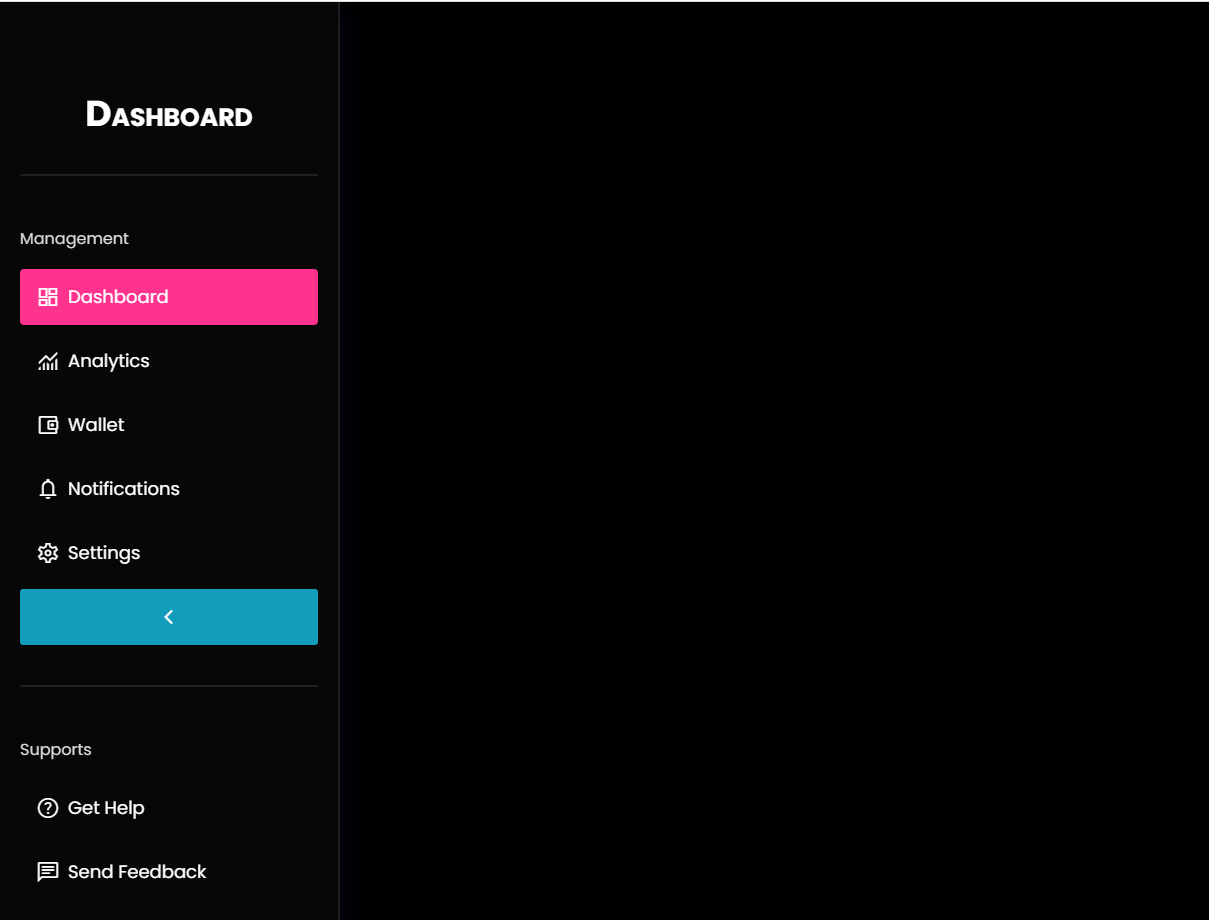
681부트스트랩 사이드바 배경 메뉴 코드는 부트스트랩 및 아이콘 라이브러리를 기반으로 한 사이드바 메뉴 배경 관리 페이지 특수 효과입니다.

 1377
1377이것은 JavaScript를 사용하여 만든 매우 아름다운 특수 효과입니다. 이러한 템플릿의 장점은 해당 HTML 요소의 ID나 클래스만 수정하면 이러한 효과를 자신의 웹 페이지에 적용할 수 있다는 것입니다.

 2412
2412Tmall 측면에 매달린 장바구니는 애니메이션 특수효과 코드를 추가하여 모방한 것입니다. 오른쪽에 빠른 탐색 메뉴 표시줄이 있는 아주 좋은 장바구니 애니메이션입니다. Tmall 오른쪽에 있는 탐색 특수 효과를 좋아하는 친구는 직접 수정할 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.