
 1753
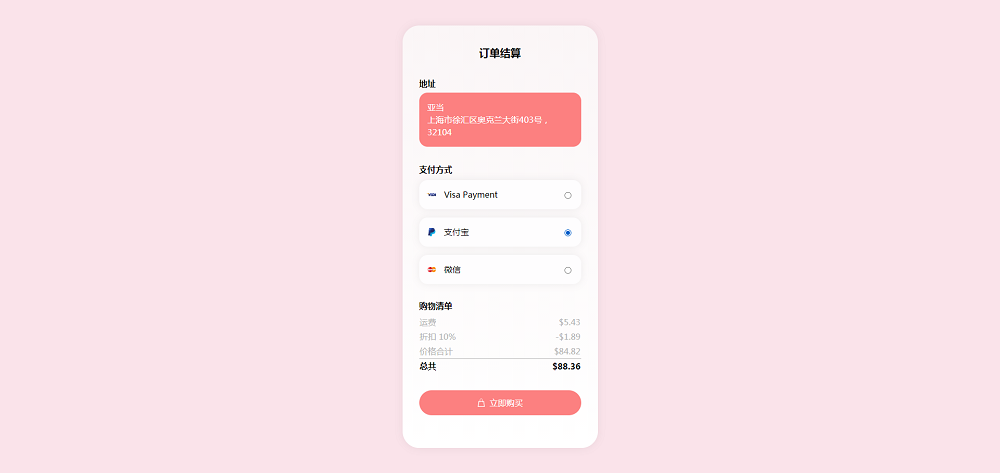
1753CSS3 svg를 사용하여 간단하고 보편적인 주문 결제 카드, 주문 배송 주소 및 결제 방법, 가격 총 결제 모바일 페이지 UI 템플릿을 만듭니다.

 2415
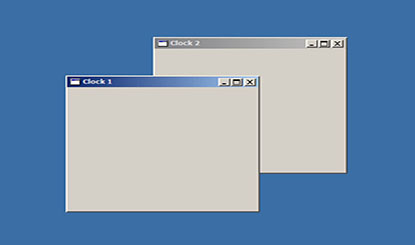
2415Windows 창을 시뮬레이션하는 jQuery UI 플러그인은 창에서 최대화, 최소화, 드래그 및 기타 작업을 수행할 수 있는 창과 유사한 창입니다.

 2067
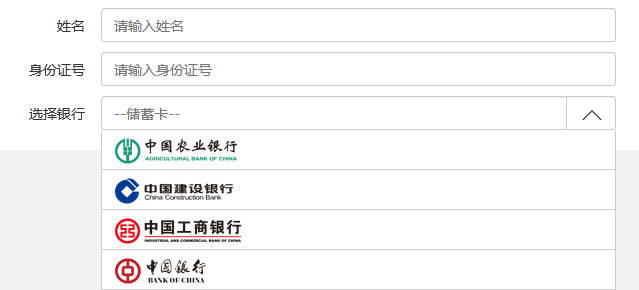
2067HTML5 클라이언트 양식 검증, 클라이언트 검증은 쇼핑몰에서 널리 사용되는 방식으로, 회원가입 시 클라이언트가 양식 데이터를 검증해야 하며, 이를 준수하지 않을 경우 검증을 위해 백엔드로 전송되지 않습니다. , PHP 중국어 권장 다운로드!

 1430
1430모바일 팝업 상자는 사용하기 쉽고 호환성이 좋습니다. 일반 팝업 레이어를 사용자 정의할 수 있으며 실행 가능성이 제공됩니다.

 1531
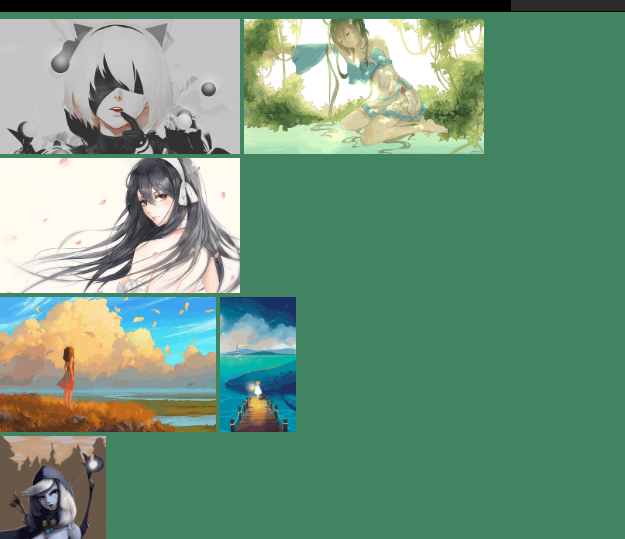
1531웹 및 휴대폰에서 사진 미리보기를 지원하는 간단한 사진 미리보기 플러그인입니다. 휴대폰의 큰 사진 미리보기는 사진을 왼쪽 또는 오른쪽으로 밀어서 볼 수 있습니다. 확대 및 축소를 위한 여러 손가락 터치를 지원하지 않습니다. .

 1435
1435사진을 클릭하면 모달 상자가 팝업되어 이전 사진과 다음 사진을 확대/축소, 회전, 이동 및 전환할 수 있습니다. PC에 적용 가능

 2162
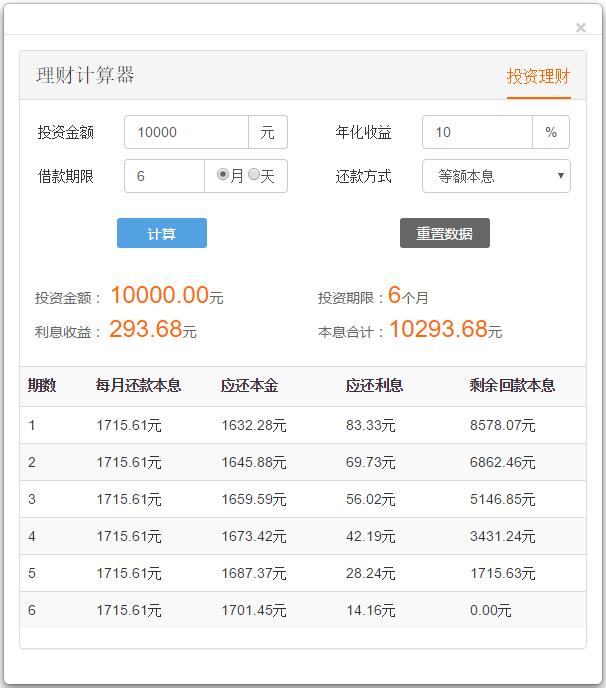
2162투자 및 재무 관리 온라인 계산기 js 특수 효과 코드는 일반적으로 은행 웹사이트나 일부 금융 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2613
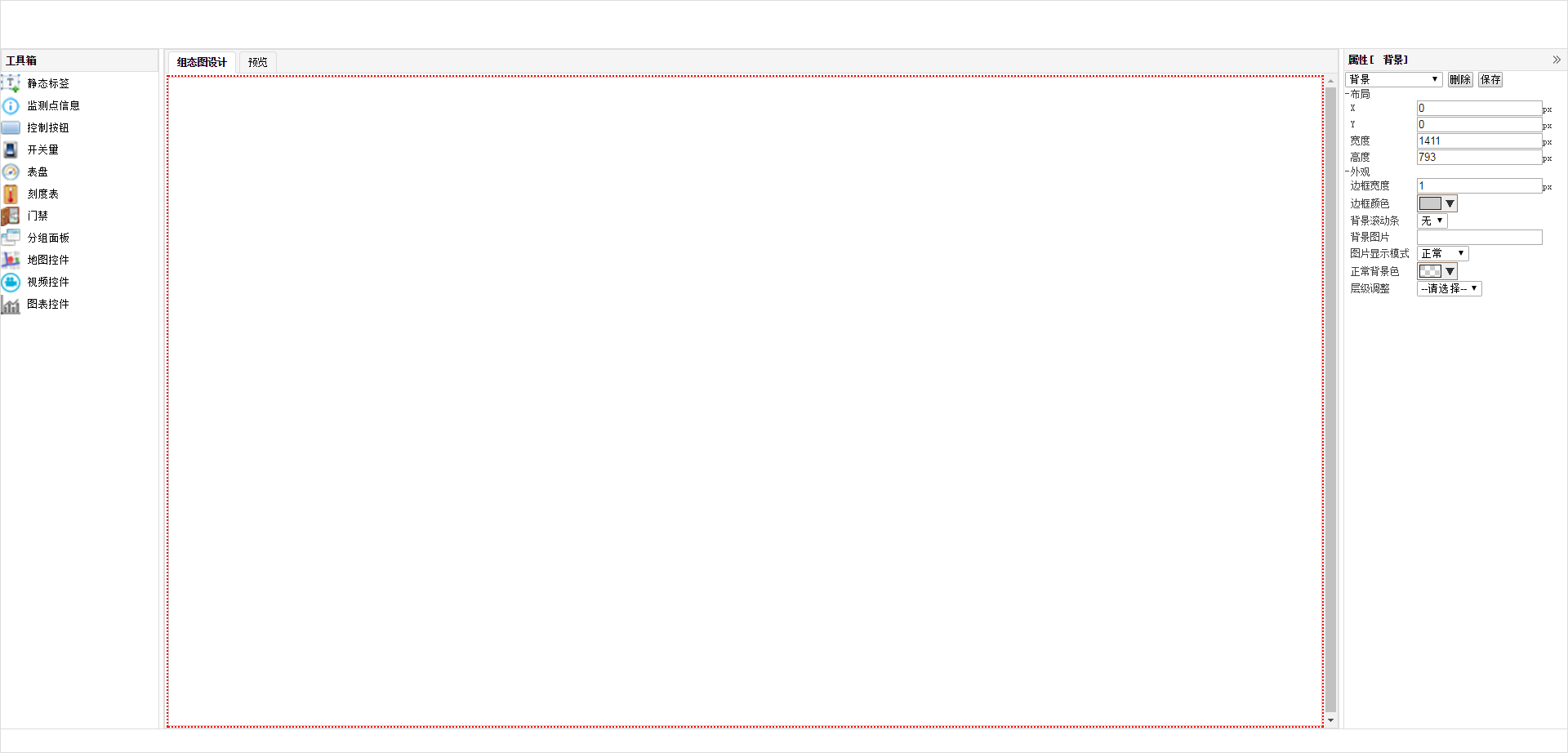
2613jQuery 구성 갤러리 UI 인터페이스 코드는 자유롭게 편집하고 디자인할 수 있는 구성 다이어그램입니다. 맨 왼쪽에는 도구 상자를 끌어서 가운데 캔버스에 배치하여 현재 디자인 효과를 표시할 수 있습니다. 가장 오른쪽에 있는 속성은 컴포넌트를 편집하려면 편집할 컴포넌트를 선택합니다.

 2229
2229휴대폰에서 CSS3 전체 화면 위아래 스크롤 시차 특수 효과 JS 코드를 지원합니다. 모바일 응답성과 PC 측면에서 위아래 스크롤을 지원하는 매우 우수한 JS 특수 효과 코드입니다. 특히 WeChat 마이크로 장면 사용 시 이러한 특수 효과 코드가 일반적입니다. 위아래로 스크롤하고 CSS3 애니메이션 효과를 추가하면 좋은 사용자 경험을 제공하는 제품 소개 페이지를 만들 수 있습니다.

 2330
2330bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.

 2536
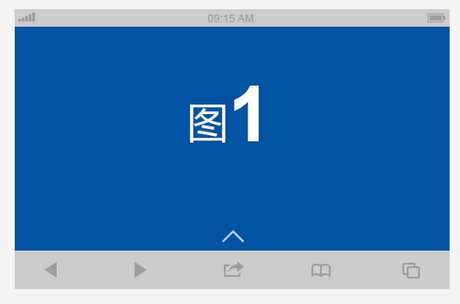
2536오늘날 매우 인기 있는 HTML5 페이지 프리젠테이션 형식, 특히 일부 WeChat 애플리케이션의 마이크로 장면, 전자 포스터 및 기타 프리젠테이션 방법은 대부분 이러한 방식으로 사용됩니다. 오늘 우리는 터치 시 위로 슬라이딩을 지원하는 이 페이지 특수 효과를 제공합니다. 페이지는 매우 매끄럽고 경량 프레임워크인 zepto를 기반으로 합니다.

 2352
2352swiper.js를 기반으로 휴대폰 터치스크린 슬라이딩 전환 그림 특수 효과 코드가 구현되었으며, 그림 특수 효과를 자동으로 전환하는 PC 마우스 스크롤도 지원합니다. 효과는 여전히 좋고 매우 부드럽습니다. 아래쪽 화살표를 추가하면 더 인간적일 것입니다. 현재 HTML5 시나리오 응용 프로그램이 매우 인기가 있습니다.

 2443
2443매우 실용적인 jQuery 단일 페이지 전체 화면 수직 스크롤 특수 효과 코드입니다. 요즘 매우 인기 있는 특수 효과 코드입니다. 이 jQuery 플러그인의 스크롤은 비교적 부드럽습니다. 일부 플러그인에서는 페이지를 전환하려면 페이지를 제자리에서 스크롤해야 합니다. 이 특수 효과는 여전히 비교적 부드럽습니다. 플러그인의 강력한 사용자 정의 매개변수 기능은 휴대폰의 터치스크린을 지원하고 전환 속도를 지원하므로 학습하고 사용할 가치가 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.