
 777
777js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.

 3352
3352텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 5439
5439CSS3 마우스 오버 아이콘 색상 변경 및 회전 효과는 CSS3 마우스 오버 아이콘 색상 변경 및 회전 특수 효과입니다.

 2058
2058jQuery+echarts+css3은 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.

 3094
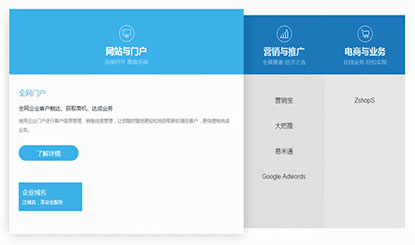
3094아이콘 코드가 포함된 jQuery 색상 탭은 기본 탭, 아이콘이 포함된 색상 탭, 밑줄 스타일 탭 및 세로 탭이라는 4가지 효과가 있는 탭 탭입니다.

 734
734HTML5 마우스 클릭으로 흑백 식물 그림 생성은 JS 및 SVG 기반 도구로, 마우스 왼쪽 버튼을 클릭하면 자동으로 화면을 업데이트하고 여러 흑백 식물과 모양을 생성할 수 있습니다.

 3409
3409마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.

 2209
2209CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

 598
598CSS3 마우스를 사진 위로 슬라이드하면 그라데이션 색상 오버레이 효과가 나타납니다. 사진 위로 마우스를 이동하면 사진 위에 그라데이션 색상 마스크 레이어가 덮이고, 사진이 제거되면 마스크가 그라데이션 방식으로 사라집니다. .

 2072
2072jQuery 마우스는 파란색 아코디언 애니메이션인 수평 아코디언 코드를 통과합니다. 마우스는 텍스트 콘텐츠 애니메이션 효과를 확장 및 축소합니다.

 2188
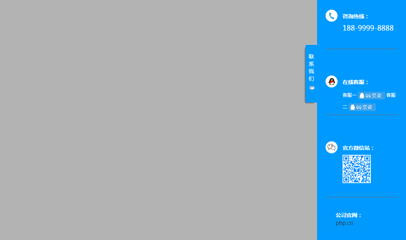
2188jQuery 사이드 플로팅 바 온라인 고객 서비스 코드는 마우스를 지나갈 때 미끄러지는 파란색 스타일의 사이드바 특수 효과입니다.

 12839
12839작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

 2902
2902순수한 CSS3 파란색 슬라이딩 드롭다운 메뉴는 마우스가 탐색을 통해 아래로 미끄러질 때 보조 탐색 메뉴를 표시하는 코드입니다.

 2735
2735CSS3 SVG 웹 페이지 로딩 아이콘 애니메이션 효과는 주황색 스타일의 웹 페이지 로딩 아이콘 효과입니다.

 2053
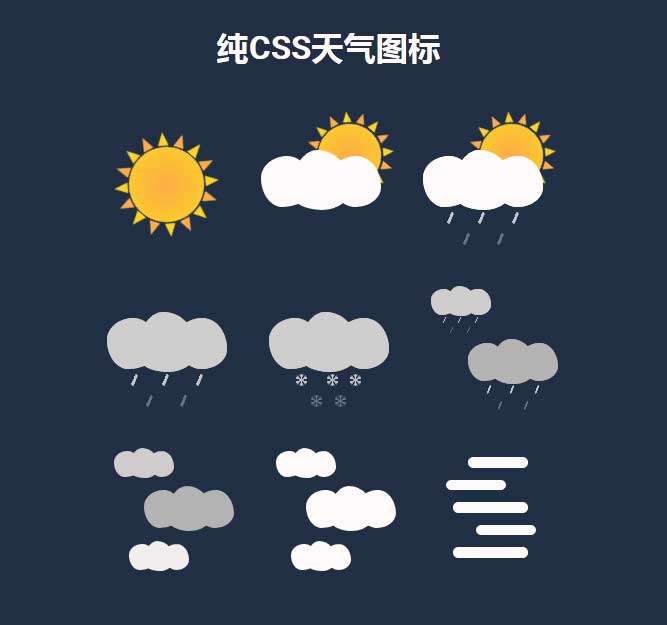
2053맑음, 흐림, 뇌우, 비, 눈, 진눈깨비, 흐림, 안개 등 9가지 날씨 아이콘 애니메이션 특수 효과를 포함하여 CSS3 속성을 기반으로 다양한 동적 일기 예보 아이콘을 그립니다.

 1703
1703jQuery+CSS3 멋진 아코디언 효과는 파란색 대기 스타일로 마우스 클릭 시 몽환적인 버블 효과가 있으며 아코디언 코드는 슬라이딩으로 전환됩니다.

 3376
3376svg는 천둥, 비, 흐림, 맑음, 폭우, 눈과 같은 6가지 일반적인 날씨 아이콘 요소를 포함하여 간단한 흰색 선형 날씨 아이콘 애니메이션을 그립니다.




