
 1763
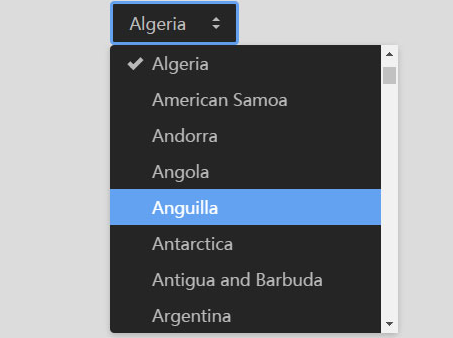
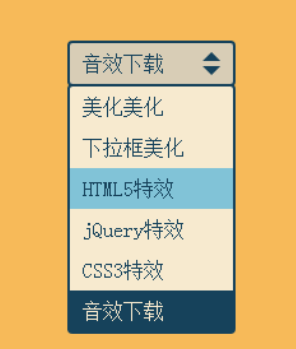
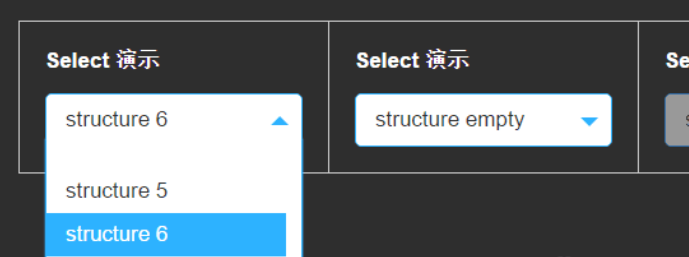
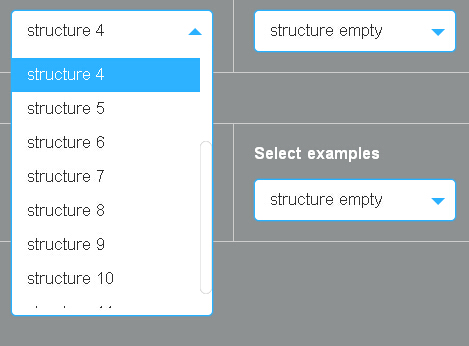
1763선택 드롭다운 상자용 jQueryUI 미화 플러그인과 결합하면 매우 우수한 다기능 드롭다운 상자 미화이며 효과가 매우 좋습니다. 플러그인은 사용자 정의 매개변수 기능, 정의된 높이, 드롭을 지원합니다. -다운 애니메이션 효과 및 드롭다운 속도는 여전히 매우 좋습니다. 이제 전통적인 선택 드롭다운 상자의 스타일을 개선해야 할 때입니다.

 2078
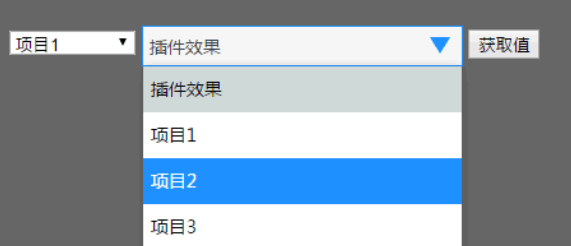
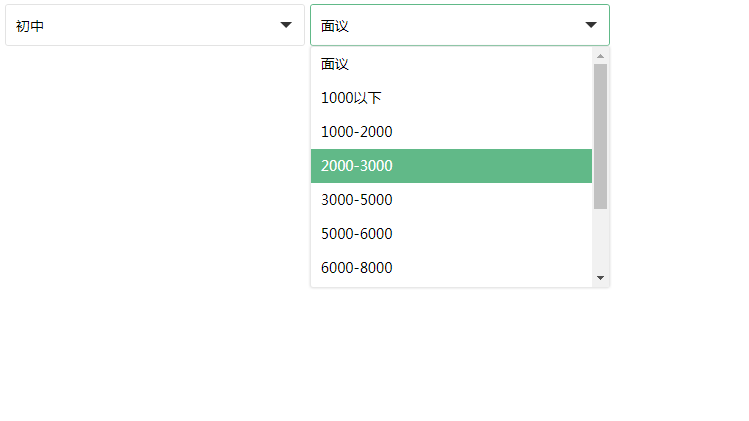
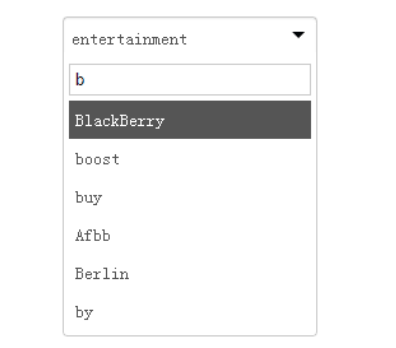
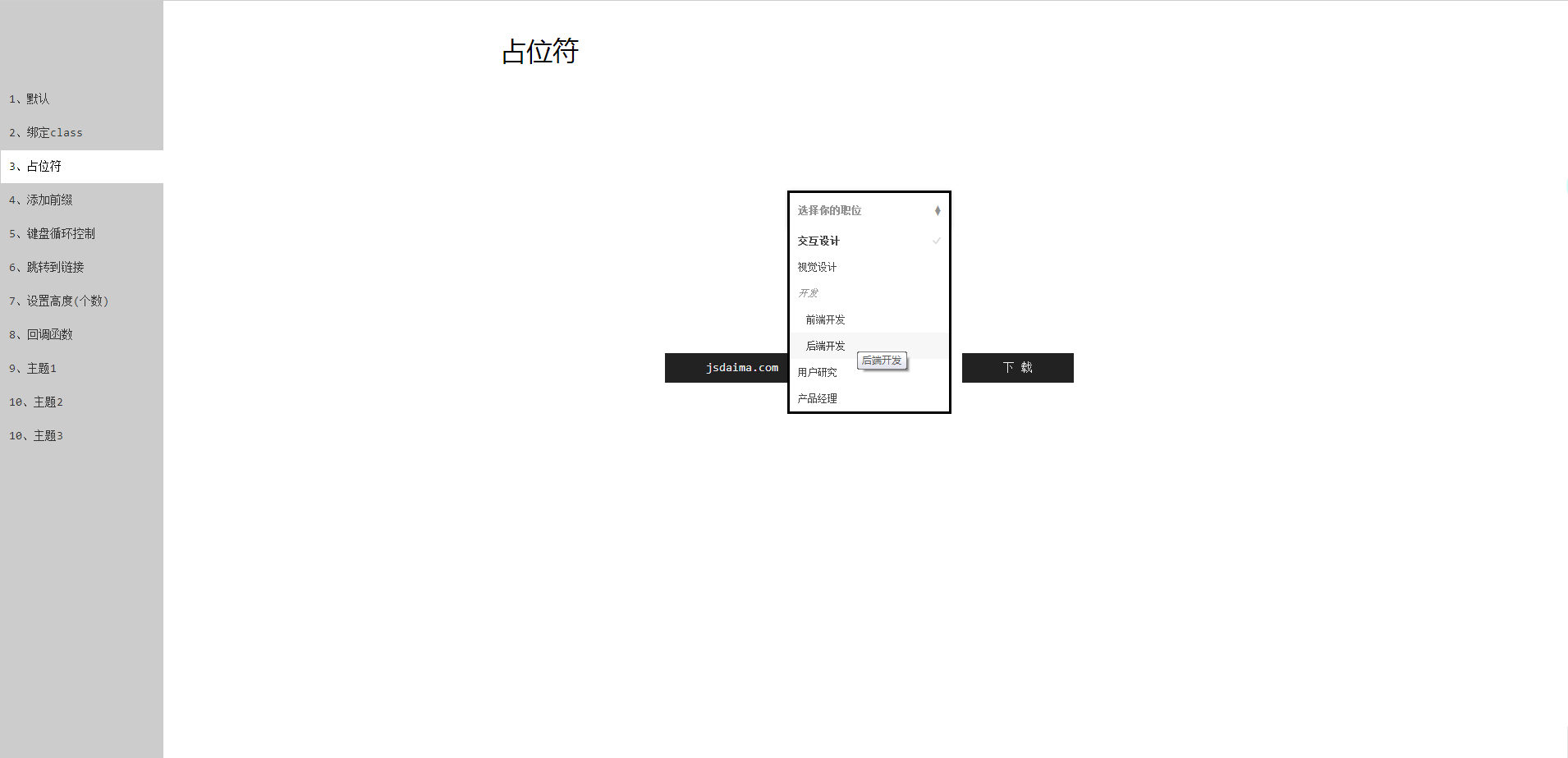
2078Select-or-Die는 jQuery를 기반으로 한 드롭다운 상자 미화 플러그인으로, 원본 드롭다운 상자를 수정할 필요가 없으며 추가도 지원합니다. 접두사 및 HTML 데이터 속성, 키보드 주기 제어, 높이 설정, 링크 및 콜백 기능으로 이동 등.

 1633
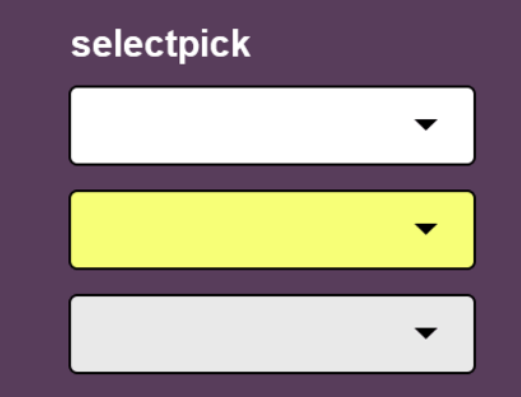
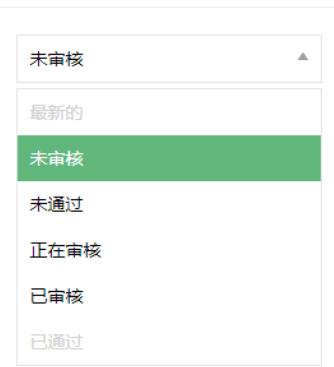
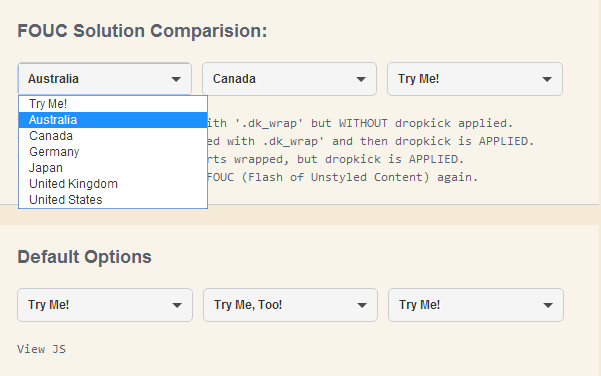
1633jQuery 사용자 정의 드롭다운 메뉴 플러그인 dropkick은 dropkick.js 플러그인을 사용하여 생성된 아름답고 우아한 사용자 정의 드롭다운 메뉴입니다.

 1961
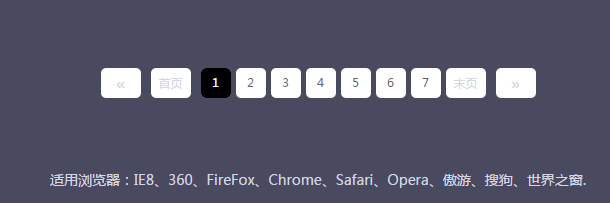
1961jQuery는 간단하고 실용적인 페이징 플러그인 페이지입니다. 쇼핑몰 웹사이트나 기업 웹사이트에서 사용하는데요, 예를 들어 뉴스 항목이 100개라면 당연히 한 페이지에 다 들어가지 못하기 때문에 페이지를 더욱 아름답게 만들기 위해서는 페이징을 활용하는 것이 필요합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
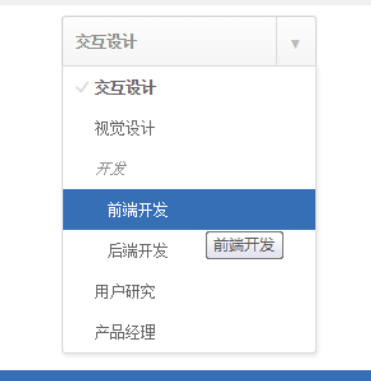
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.