2069
2069jQuery 웹 사이트 홈페이지 슬라이드 전환 코드는 와이드스크린 및 분위기 있는 배너 이미지 회전식 전환 효과입니다.

 1751
1751DIV+CSS Baidu 이미지 검색 페이지 템플릿은 Baidu 이미지 열 검색 페이지 템플릿 자료 다운로드의 새 버전을 모방한 것입니다.

 4665
4665순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.

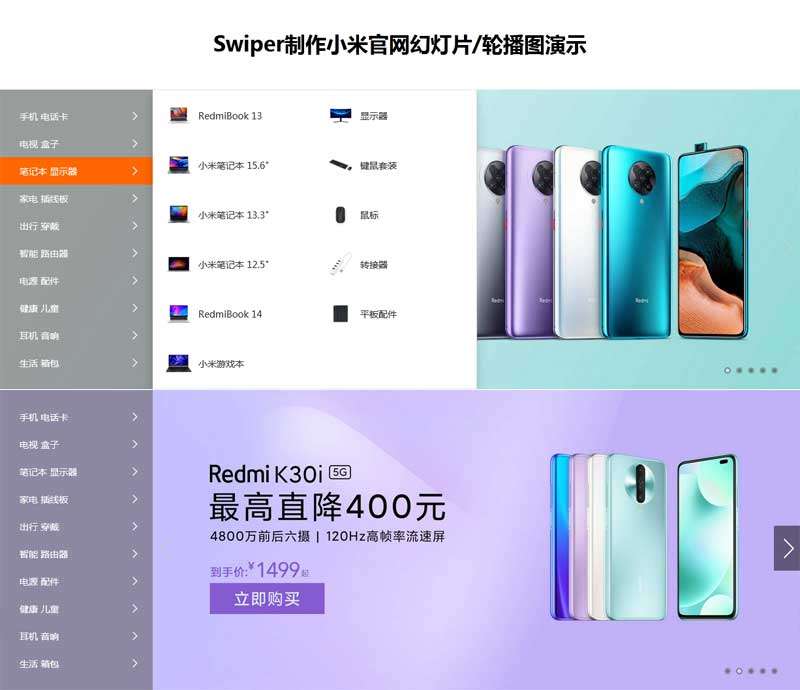
 2088
2088Xiaomi 공식 웹사이트 배너 광고 이미지 캐러셀 및 Swiper를 기반으로 한 측면 탐색 메뉴 시연. 쇼핑사이트나 상품소개 사이트의 이미지 캐러셀 코드에 적합합니다.

 1445
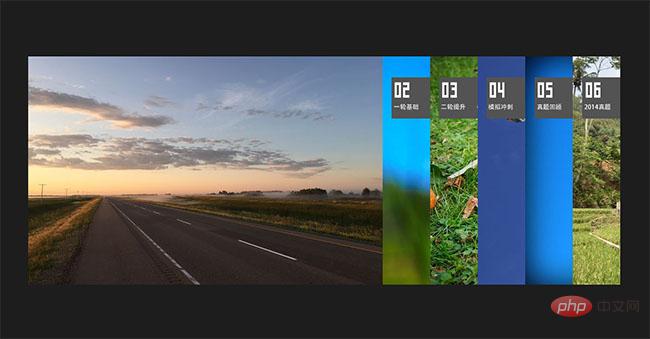
1445배너 아코디언 jQuery 플러그인은 IE8 브라우저와 호환되며 클릭 및 마우스 글라이드의 두 가지 모드를 지원하며 이미지에 대한 설명 정보 효과를 만들 수 있습니다.

 2259
2259음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

 4304
4304매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.

 2763
2763jQuery Xunlei 홈페이지 전체 화면 이미지 전환 코드는 Xunlei 공식 웹사이트 홈페이지 이미지 회전식 전환 2016 새 버전의 특수 효과입니다.

 2319
2319jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.

 370
370CSS3 수영장 규칙 설명 그래픽 앨범은 div 및 css3을 사용하여 수영장 규칙 설명의 웹 버전을 생성하는 그래픽 및 텍스트 소개 레이아웃입니다.

 1498
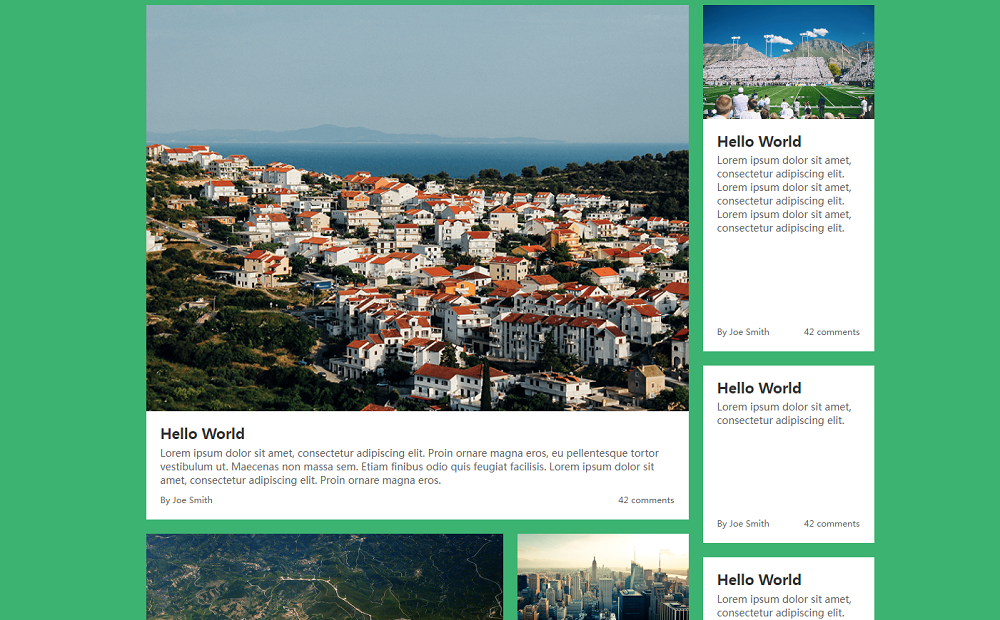
1498jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.

 3183
3183마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.

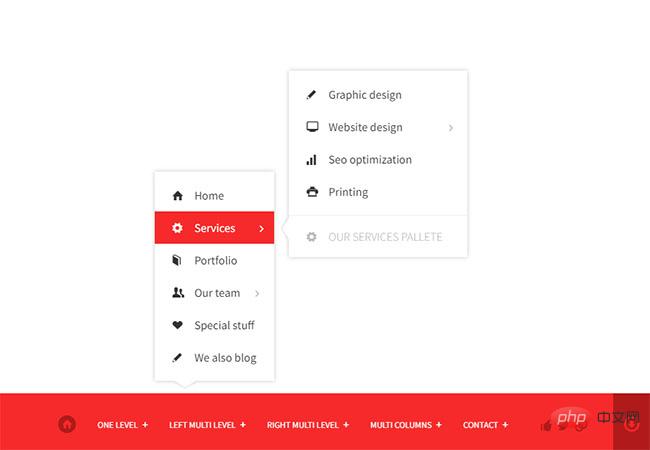
 324
324HTML5 다기능 고정 바닥글 탐색 메뉴 효과는 웹 페이지 하단에 고정되어 있으며 자유롭게 숨기거나 열 수 있습니다. 다단계 메뉴는 그래픽 모드도 지원합니다.