
 1610
1610
 1867
1867순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

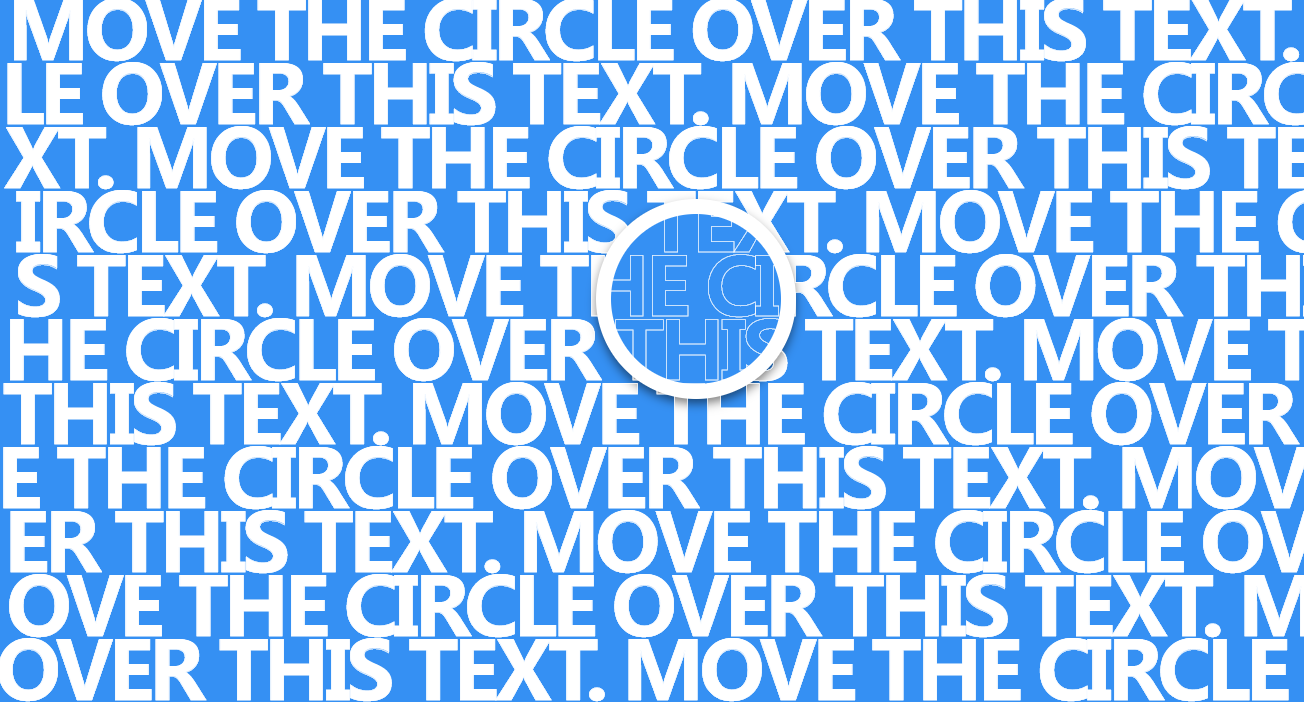
 5429
5429js css3은 웹 페이지 원형 이미지 커서 호버 텍스트 표시 효과를 생성합니다. 간단하고 우아한 웹사이트 제목 콘텐츠 이벤트 특수 효과에 적합합니다.

 4446
4446CSS 3D 카드 대화형 호버 애니메이션 웹 페이지 효과는 마우스를 카드 위로 가져가면 카드가 위, 아래, 왼쪽, 오른쪽으로 기울어지는 효과를 생성합니다.

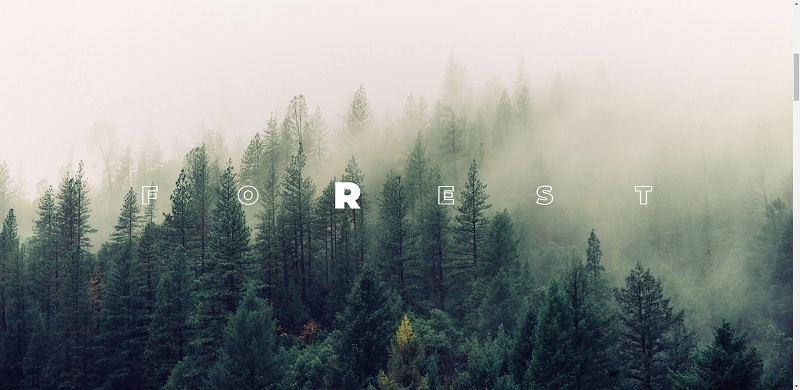
 6976
6976B 사이트 헤더 이미지에 대한 대화형 마우스 오버 피사계 심도 초점 효과 웹페이지 특수 효과입니다.

 6176
6176마우스가 메뉴를 가리킬 때 보조 메뉴를 표시하는 그림자 효과가 있는 HTML 마우스 오버 표시 메뉴 웹 페이지 특수 효과입니다.

 3174
3174간단하고 창의적인 2022년 새해 인사 웹 페이지 효과로 색상부터 디자인까지 모든 디테일이 잘 어울립니다.

 1744
1744마우스 호버에 대한 다양한 그래픽 및 텍스트 애니메이션 효과를 사용하여 CSS3를 사용하여 그리드 이미지 레이아웃을 만듭니다. 반응형 웹 그래픽 및 텍스트 레이아웃 효과에 적합합니다.

 517
517Node.js 마우스 슬라이드 그림 표시 테두리 특수 효과는 일상적인 웹 디자인에 사용할 수 있는 간단한 jQuery 플러그인입니다.

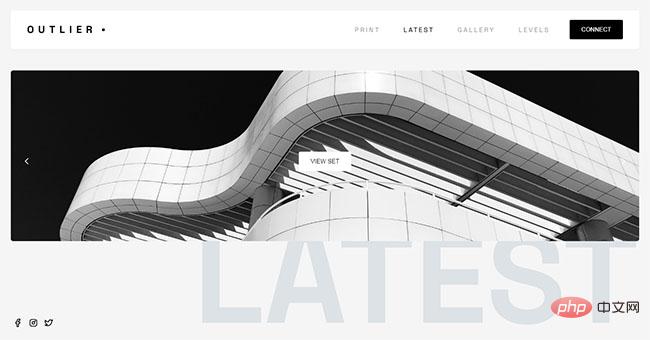
 700
700HTML5 대기 내비게이션 바 마우스 호버 효과는 흑백 내비게이션 바 마우스 호버 효과입니다. 마우스를 내비게이션 메뉴의 열로 이동하면 웹 페이지 하단에 회색 단어가 나타납니다.

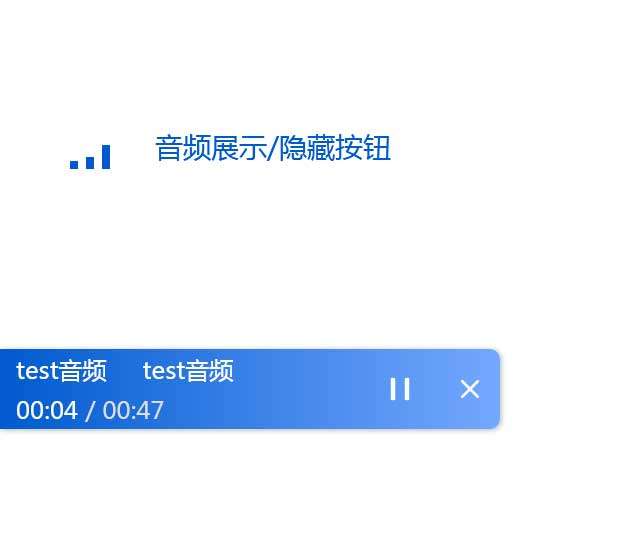
 4264
4264jQuery 웹 페이지 정지 오디오 플레이어는 버튼을 클릭하여 표시하거나 숨기고 사용자 정의 mp3 일시 중지 재생 효과를 지원합니다.

 6246
6246역동적인 별이 빛나는 하늘이 있는 404 페이지 템플릿입니다. 404의 0 위에 마우스를 올리면 0이 자동으로 회전하여 좋은 효과를 줍니다.

 1948
1948아름다운 CSS3 버튼 호버 효과. 마우스를 올리면 버튼 스타일이 변경됩니다. 웹사이트의 백엔드 로그인이나 쇼핑몰 웹사이트의 회원 로그인에 사용할 수 있습니다. 다운로드를 권장합니다.

 2283
22836개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요