
 2220
2220jQuery 포커스 맵 파란색 화살표 버튼 전환 코드는 QQ Music 공식 웹사이트를 모방한 사진 회전식 전환 효과입니다.

 714
714html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.

 2525
2525jQuery 모방 라이브 앱 버튼 유사 효과는 다양한 색상의 하트 모양 아이콘 애니메이션 효과를 표시하는 마우스 클릭 버튼입니다.

 2626
2626CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.

 2735
2735CSS3 SVG 웹 페이지 로딩 아이콘 애니메이션 효과는 주황색 스타일의 웹 페이지 로딩 아이콘 효과입니다.

 4373
4373페이징 인덱스를 사용한 jQuery 이미지 전환은 이미지의 왼쪽 및 오른쪽 스크롤과 해당 이미지의 왼쪽 및 오른쪽 스크롤을 제어하는 페이징 인덱스 버튼을 지원하는 도구로, 이미지 스크롤을 제어하는 페이징 버튼이 있는 웹 페이지 특수 효과 제작에 적합합니다.

 1884
1884jQuery 모방 Jianshu.com 사진 전환 코드는 하나의 큰 사진과 두 개의 작은 사진 사이를 전환하기 위해 Jianshu.com 홈페이지를 모방한 코드입니다. 버튼은 사진 전환 코드를 제어합니다.

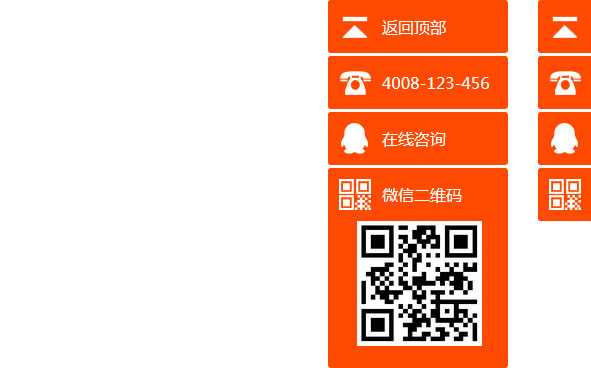
 2729
2729jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 1446
1446마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.

 2367
2367이것은 간단하고 우아한 로그인 페이지입니다. 왼쪽에는 파란색과 흰색을 사용하는 그림이 있으며, 필요한 그림으로 대체할 수 있습니다. 전반적으로 단순하고 우아하며 대부분의 웹사이트에 적합합니다.

 2524
2524순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 1885
1885jQuery 스와이퍼 플러그인은 마우스로 슬라이더를 드래그하여 전환할 수 있는 간단한 그래픽과 텍스트 카드를 생성합니다. 버튼을 클릭하면 이전 페이지 또는 다음 페이지로 이동하여 특수 효과를 전환할 수 있습니다.

 2495
2495웹 페이지 오른쪽의 간단한 주황색 스타일 jQuery 온라인 고객 서비스 특수 효과, 웹사이트 플로팅 고객 서비스 코드, 맨 위로 돌아가기 버튼 및 QR 코드가 있는 QQ 온라인 고객 서비스 코드

 3409
3409마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.

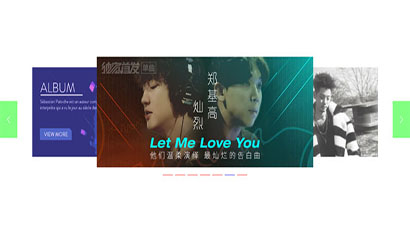
 2578
2578음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

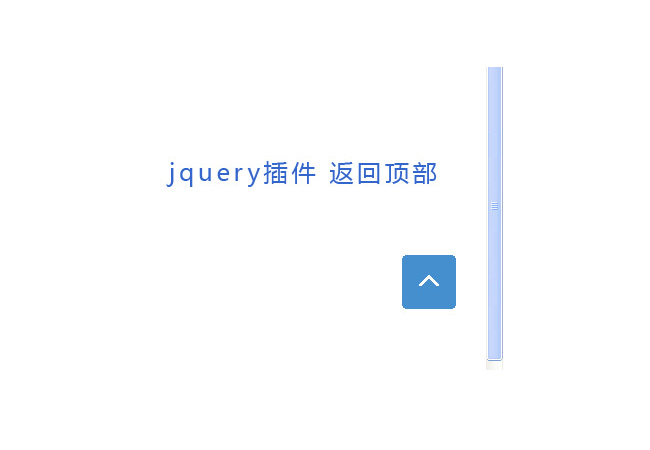
 1943
1943jquery 맨 위로 돌아가기 버튼은 쇼핑몰 사이트에서 많이 사용하는 버튼인데, 상품 정보가 너무 길어서 맨 위로 돌아가기 위해 마우스 휠을 사용하면 해당 쇼핑몰의 상품 정보 페이지가 나옵니다. 맨 위로 돌아가기 버튼이 있어요! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 1467
1467jQuery 플로팅 광고 배너 코드는 웹 페이지 하단의 플로팅 광고 배너입니다. 닫기 버튼 이미지를 클릭하면 광고 배너 크기 이미지의 전환 효과 코드가 숨겨집니다.