
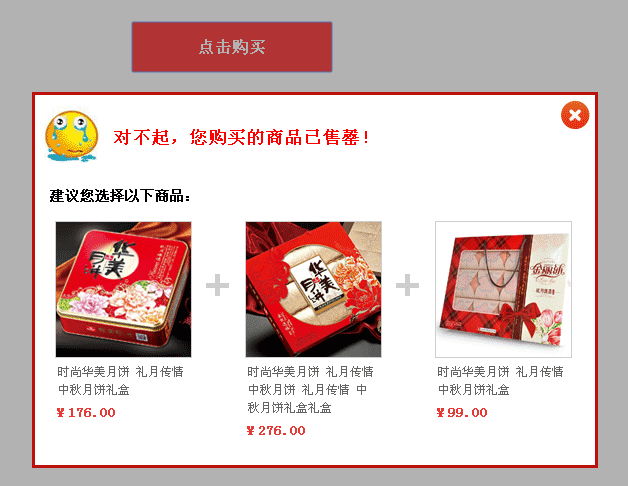
 1714
1714jQuery는 구매 버튼을 클릭하여 제품이 매진되었음을 알리는 프롬프트 상자를 표시합니다. "지금 구매"를 클릭하면 구매하려는 제품이 매진되었음을 알리는 프롬프트 메시지가 팝업됩니다. 상업 웹사이트나 쇼핑몰 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2525
2525jQuery 모방 라이브 앱 버튼 유사 효과는 다양한 색상의 하트 모양 아이콘 애니메이션 효과를 표시하는 마우스 클릭 버튼입니다.

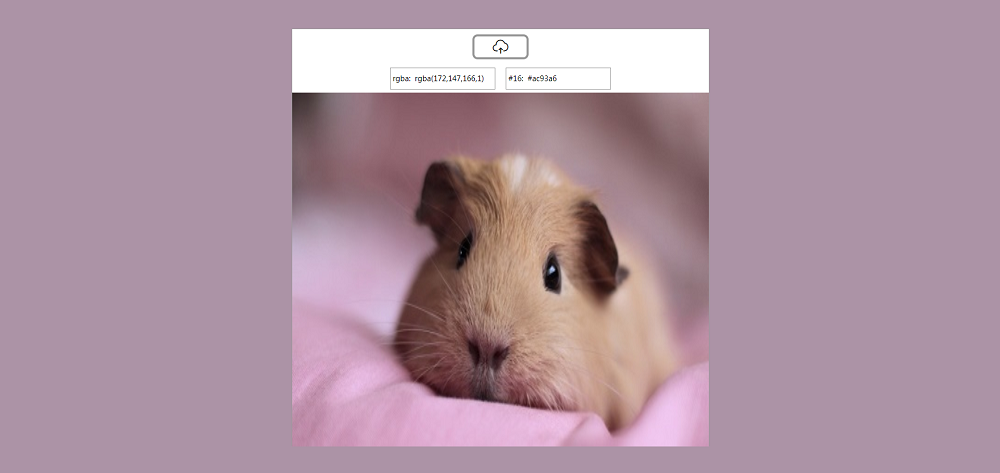
 1591
1591기본 js는 버튼을 클릭하여 이미지를 업로드합니다. 현재 색상을 얻으려면 rgb_rgba_hex를 지원합니다.

 714
714html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.

 1530
1530Node.js의 이미지 업로드 및 색상 코드 가져오기는 로컬 이미지 업로드 색상 선택기 플러그인입니다. 색상 선택 버튼을 클릭하여 이미지에 포함된 색상 코드를 가져옵니다.

 5580
5580jQuery를 기반으로 빨간색 축제 고전 중국 스타일 복권 페이지 템플릿을 만듭니다. 복권 번호를 시작하려면 복권 버튼을 클릭하여 당첨 결과를 얻으세요.

 924
924jQuery 테이프 MP3 음악 플레이어 효과는 jQuery 및 CSS3를 기반으로 한 복고풍 검정 테이프 음악 플레이어입니다. 재생하려면 시작 또는 일시 중지 버튼을 클릭하세요.

 4156
4156주황색 버튼 jQuery 온라인 고객 서비스 코드는 QR 코드가 있고 상단으로 돌아가는 QQ 온라인 고객 서비스 코드입니다. 주황색 온라인 상담 버튼을 클릭하면 QQ 고객 서비스를 설정할 수 있습니다. , 고객 서비스 번호 2개 및 QR 코드 이미지는 맨 위로 돌아가기 기능을 지원합니다.

 2512
2512주황색 버튼 jQuery 온라인 고객 서비스 코드는 QR 코드가 있고 상단으로 돌아가는 QQ 온라인 고객 서비스 코드입니다. 주황색 온라인 상담 버튼을 클릭하면 QQ 고객 서비스를 설정할 수 있습니다. , 2개의 고객 서비스 번호 및 QR 코드 이미지는 맨 위로 돌아가기 기능을 지원합니다.

 2303
2303이것은 간단하고 동적인 로그인 페이지입니다. 각 입력 상자에 커서를 놓거나 버튼을 클릭하면 컬러 선이 해당 위치로 "흐르게" 되며 이는 강력한 표시 효과를 나타냅니다. 동적 라인은 svg를 사용하여 구현됩니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.