4625
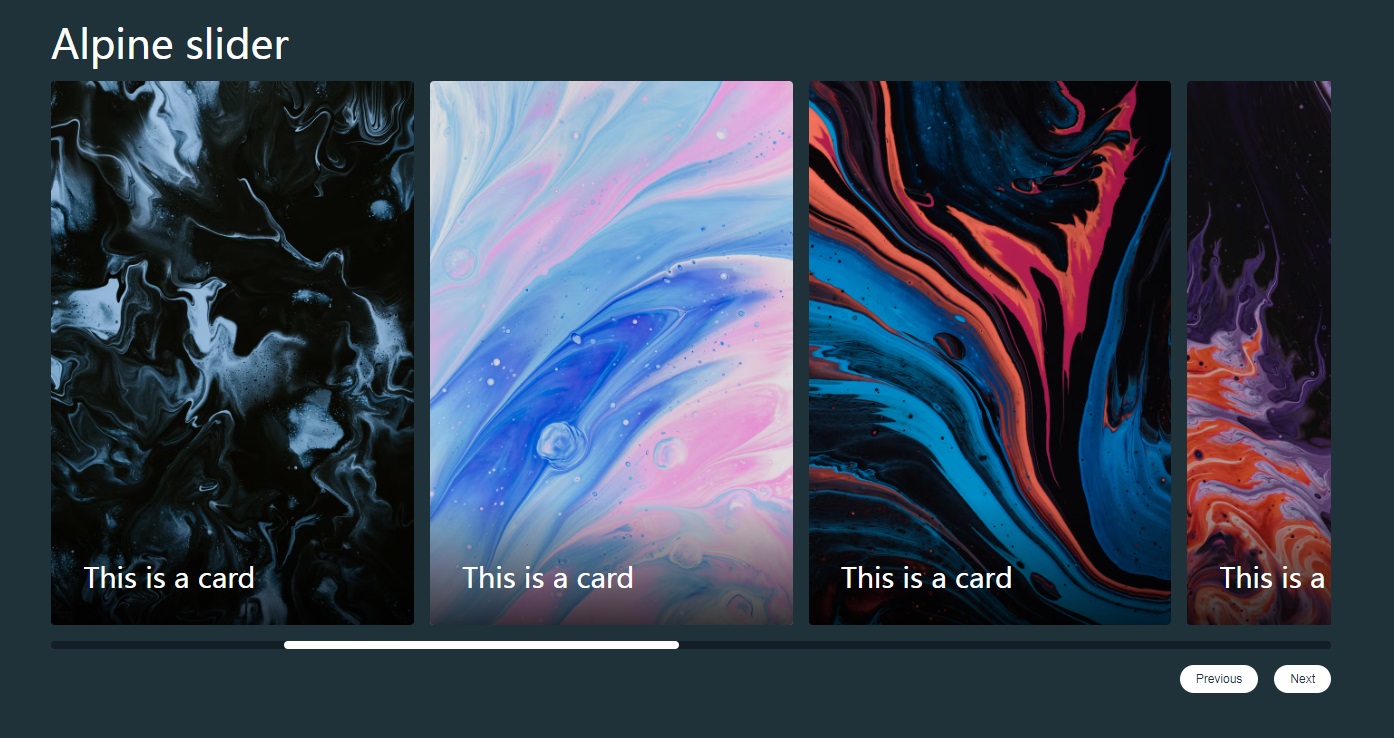
4625이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.

 6676
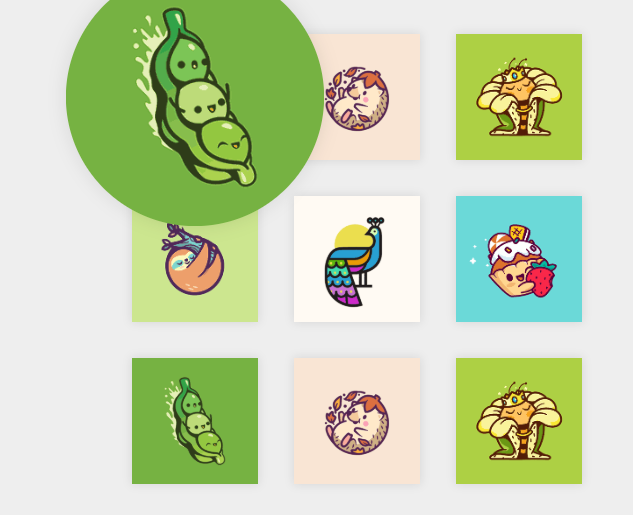
6676순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

 4943
4943Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 2227
2227H5+fullPage.js 플러그인으로 구현된 웹사이트 전체 화면 스크롤 전환 효과

 1775
1775jquery는 LED 광고판 회전 시스템의 이미지 전환 효과와 이미지의 회전 특수 효과를 구현합니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

 1492
1492HTML5에서 구현한 수동 슬라이드 전환 애니메이션 특수효과의 소스코드는 아주 창의적인 html5+css3 슬라이드 전환 특수효과인데, 예전부터 아주 마음에 들었던 특수효과입니다. 다시는 찾지 못할까 봐 빨리 업로드합니다. , 이 코드는 모든 웹 페이지에서 사용하기에 적합하며, 도움이 필요한 친구들이 와서 다운로드하여 사용할 수 있습니다.

 326
326CSS3 전체 화면 배경 아코디언 이미지 전환은 전체 화면 배경과 아코디언 이미지의 전환 효과를 함께 구현하는 순수 CSS 입력입니다.

 5303
5303jQuery 그림 카드 뒤집기 애니메이션 특수 효과는 jQuery+CSS3을 기반으로 한 자동 카드 뒤집기 전환 효과 다운로드입니다.

 2367
2367HTML5 탭 애니메이션 전환 효과는 HTML5+CSS3을 기반으로 하는 애니메이션 전환 효과가 있는 탭 플러그인 cbpFWTabs입니다.

 1648
1648탭 전환 jQuery 특수 효과는 자동 전환 효과를 지원하는 간단하고 실용적인 탭 전환 효과입니다. 첨부 파일은 두 가지 전환 효과를 제공합니다.

 2006
2006jQuery 스레드 회전 3D 그림 전환 특수 효과는 jQuery+CSS3을 기반으로 한 그림 전환 특수 효과입니다.

 2304
2304순수 CSS로 구현된 타이머 구현 원칙은 체크박스 선택 여부와 결합된 CSS 선택기를 사용하고, 숫자를 "변위"하여 타이밍 효과를 달성하는 것입니다.