총 8051개의 관련 콘텐츠를 찾았습니다.

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
마우스 효과 22232
22232
 22232
22232캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

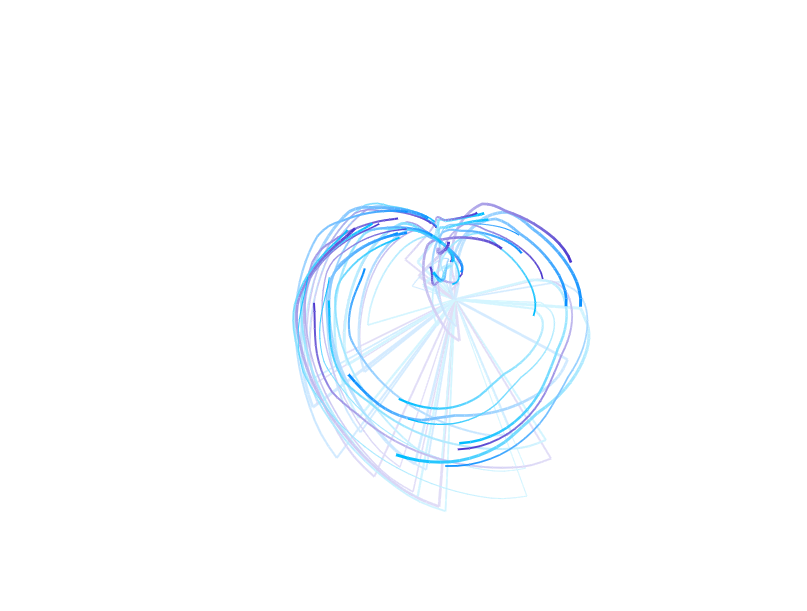
HTML5+CSS3 하트 모양 애니메이션은 마우스 커서 이동 특수 효과를 따릅니다.
CSS3 특수 효과 3401
3401
 3401
3401HTML5+CSS3 하트 모양 애니메이션은 마우스 커서 이동 특수 효과를 따릅니다.

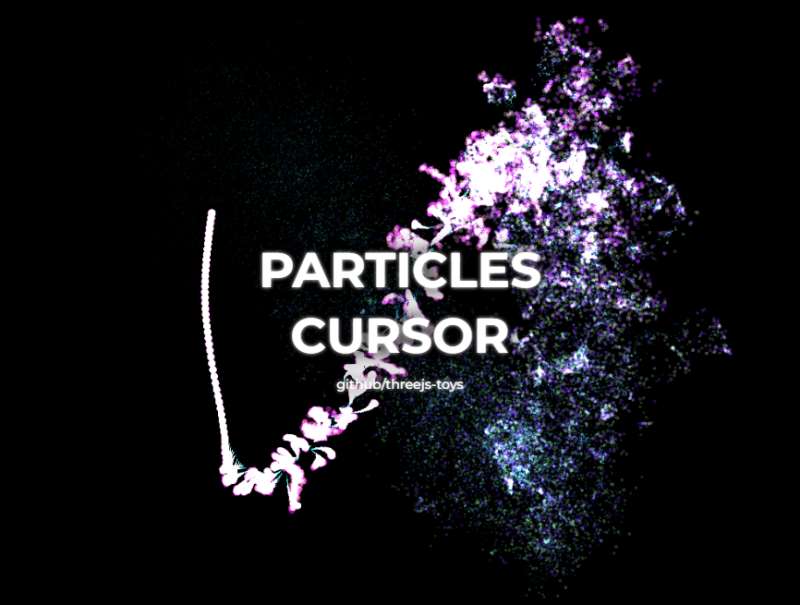
캔버스 점 분산 커서가 애니메이션 특수 효과 코드를 따릅니다.
마우스 효과 8055
8055
 8055
8055캔버스를 기반으로 마우스의 움직임을 따라가는 다채로운 도트 입자 분산 애니메이션 효과를 만들어보세요.

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
마우스 효과 14255
14255
 14255
14255js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

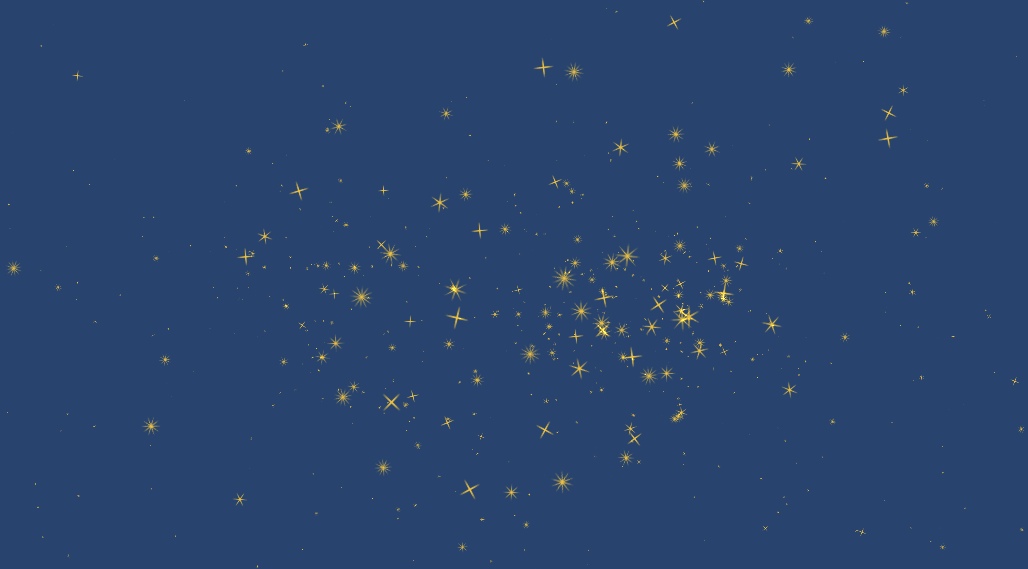
멋진 3D 네온 입자 나선형 애니메이션 특수 효과
HTML5 특수 효과 2366
2366
 2366
2366HTML5는 캔버스를 기반으로 전체 화면에 다채로운 발광 입자 회전 애니메이션과 멋진 네온 입자 애니메이션 특수 효과를 그립니다.

HTML5 전체 화면 입자 배경 시차 효과
HTML5 특수 효과 4763
4763
 4763
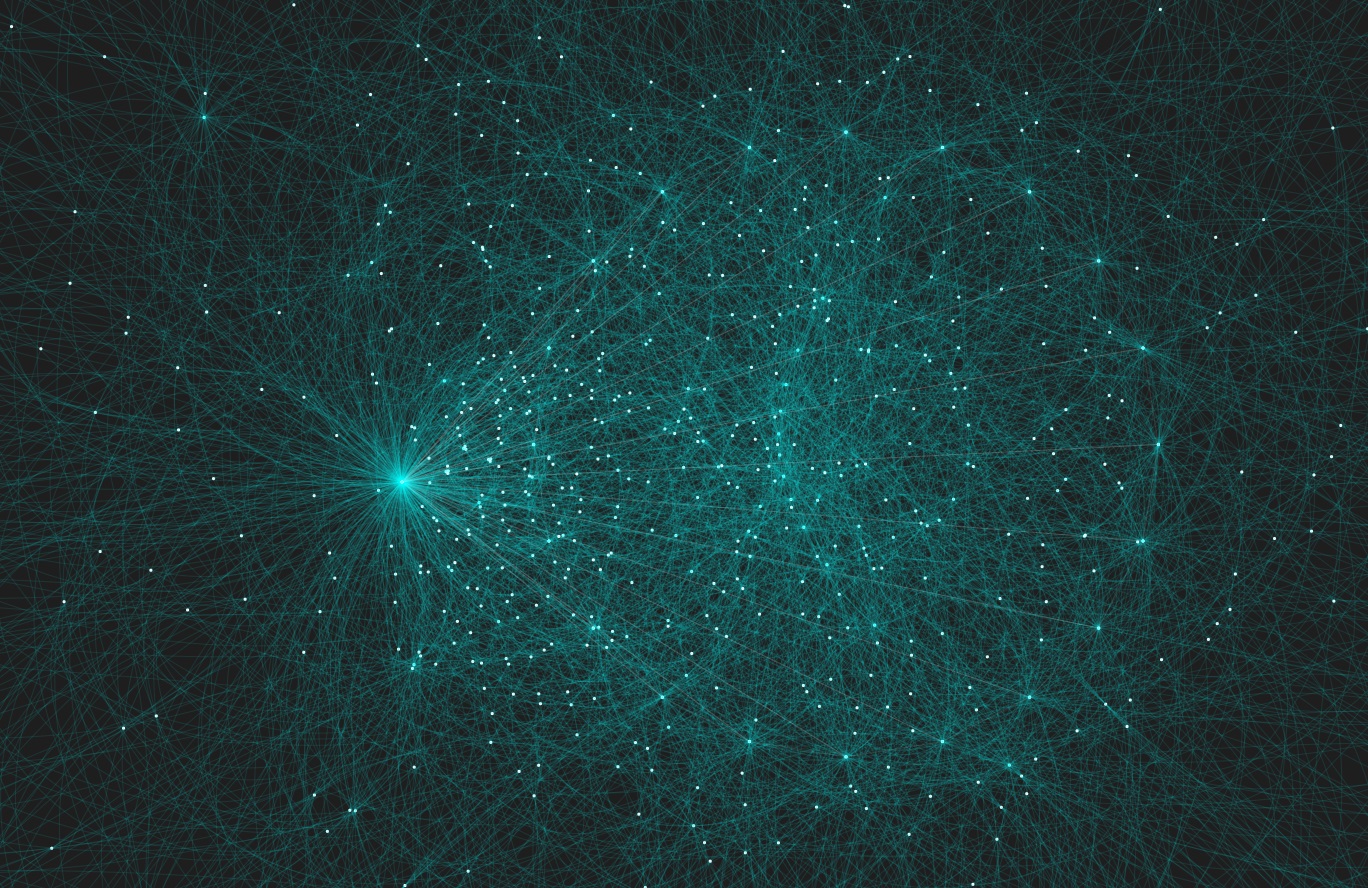
4763HTML5 전체 화면 입자 배경 시차 특수 효과는 HTML5 Canvas를 기반으로 제작된 마우스 시차 배경 애니메이션 특수 효과에 이어 전체 화면 메쉬 입자입니다.

메쉬 구조를 사용한 멋진 지구의 3D 애니메이션
HTML5 특수 효과 5047
5047
 5047
5047Three는 방황하는 입자의 전체 화면 동적 배경을 사용하여 캔버스를 기반으로 멋진 3D 지구 회전 메쉬 구조 애니메이션을 그립니다. 이것은 추상 지구 3D 애니메이션 특수 효과입니다.