
 1658
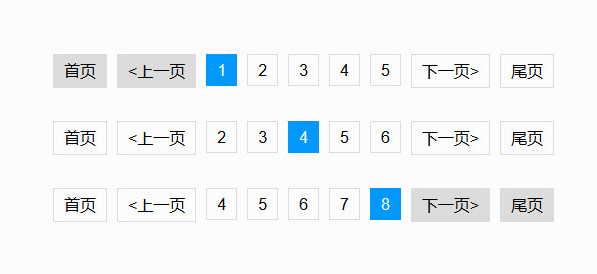
1658jQuery는 간단하고 실용적인 페이징 플러그인 페이지입니다. 쇼핑몰 웹사이트나 기업 웹사이트에서 사용하는데요, 예를 들어 뉴스 항목이 100개라면 당연히 한 페이지에 다 들어가지 못하기 때문에 페이지를 더욱 아름답게 만들기 위해서는 페이징을 활용하는 것이 필요합니다!

 701
701필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.

 3919
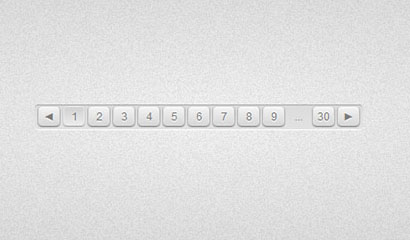
3919CSS3 3D 3차원 페이징 플러그인은 간단한 jQuery 페이징 플러그인입니다. 이 페이징 플러그인은 페이지 번호를 무제한으로 설정할 수 있을 뿐만 아니라 페이징 컨트롤의 모양도 3D 효과로 매우 아름답습니다.

 1110
1110div CSS를 사용하여 간단하고 실용적인 통합 가격표, 제품 분류 가격표, 서버 가격표 소개 UI 레이아웃 특수 효과를 만드세요.

 468
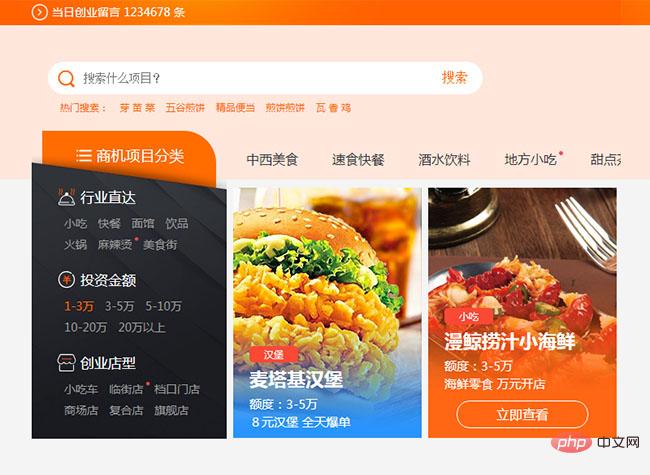
468div+css 케이터링 카테고리 탐색 메뉴 코드는 케이터링 프랜차이즈 웹사이트 투자 페이지에 대한 주황색 헤더 탐색 메뉴 레이아웃 코드입니다.

 1430
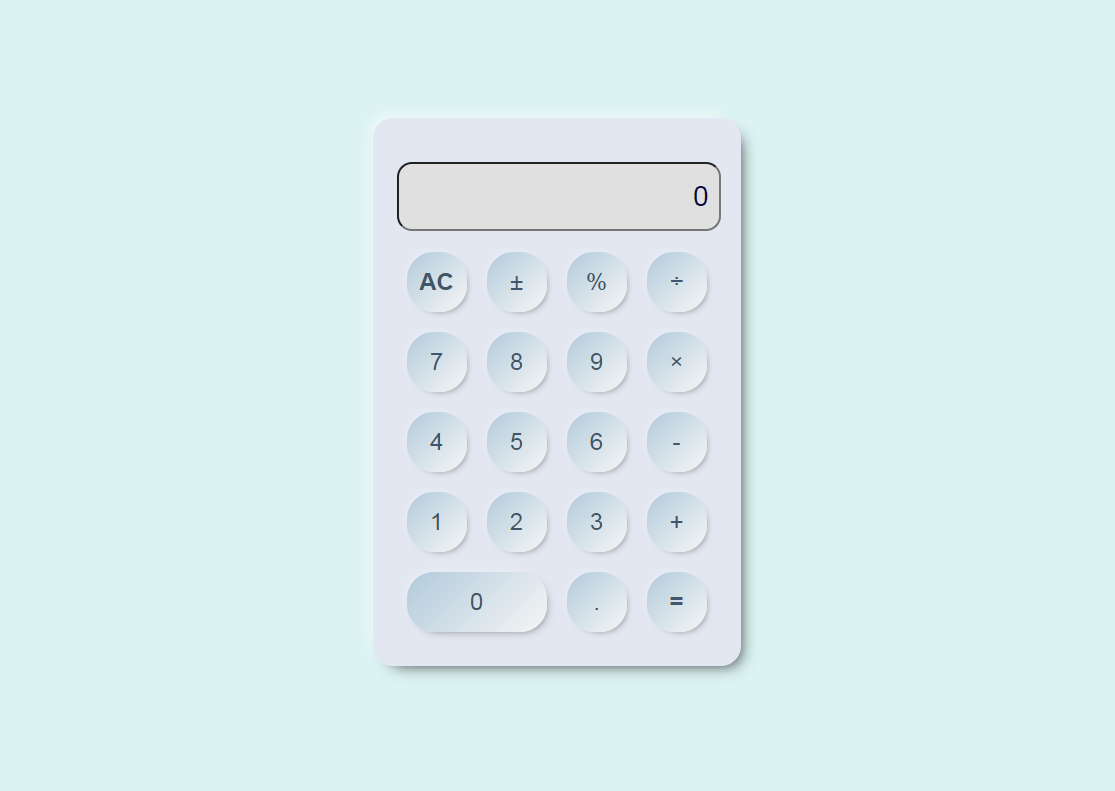
1430HTML5, CSS3, JavaScript를 통해 구현된 간단한 계산기로 덧셈, 뺄셈, 곱셈, 나눗셈, 퍼센트 기호, 더하기, 빼기 등의 연산을 수행할 수 있습니다. 페이지는 단순하고 아름답고, 버튼은 사실적입니다.

 6610
6610js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.

 2241
2241jQuery 홈페이지 제품 분류 아코디언 코드, 효과가 정말 좋습니다. 기업 웹사이트나 개인 웹사이트에서 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 286
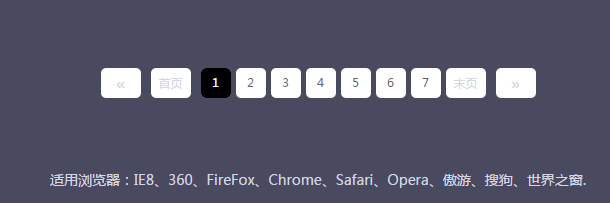
286다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

 1750
1750이는 밝은 색상 디자인을 사용하고 모바일 장치와 호환되며 대부분의 웹사이트에 적합한 기본 양식 확인을 추가하는 평평하고 간단한 로그인 페이지입니다.

 2671
2671순수한 CSS3 단순 사용자 로그인 상자 스타일 코드. CSS3를 사용하여 간단한 사용자 로그인 효과를 구현하면 로그인 페이지 스타일이 더욱 아름다워집니다. 사용자 기업 웹사이트나 쇼핑몰 웹사이트에서는 다운로드를 권장합니다.

 2686
2686일반적으로 기업 웹사이트나 쇼핑몰 웹사이트에서 사용되는 간단한 jQuery 사진 앨범 플러그인을 홈페이지에 회전식 이미지로 표시하여 일부 정보를 표시하는 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다!

 2151
2151이것은 간단하고 우아한 로그인 페이지입니다. 왼쪽에는 파란색과 흰색을 사용하는 그림이 있으며, 필요한 그림으로 대체할 수 있습니다. 전반적으로 단순하고 우아하며 대부분의 웹사이트에 적합합니다.

 392
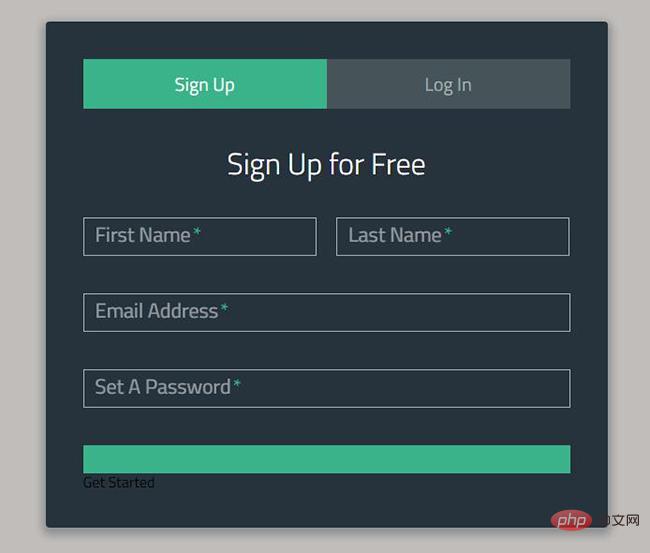
392검증 기능이 있는 jQuery 로그인 양식 플러그인은 등록 및 로그인 시 일반적으로 사용되는 일부 필드 유형에 대해 간단한 검증을 수행할 수 있습니다. 또한 동일한 페이지에서 등록 또는 로그인 작업을 전환하고 완료할 수 있습니다.

 1389
1389jQuery Scrollify는 마우스 휠 제어 페이지 스크롤 효과입니다. 일반적으로 이 효과는 간단한 기업 웹사이트를 만드는 데 사용할 수 있습니다. 소스 코드를 연구하고 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다.

 2371
2371JD.com 상세 페이지의 제품 사진 목록 및 돋보기 효과는 IE6+, Google 및 Firefox와 호환됩니다. 현재 Jingdong Mall 상세 페이지에서 사용중인 돋보기 플러그인은 매우 간단하고 사용하기 쉽습니다. 이미지는 게으른 사람들이 사용하기 편리한 절대 경로를 사용합니다. 콘텐츠는 큰 이미지 부분과 썸네일 목록 부분으로 나누어져 있어 별도로 활용이 가능합니다.

 3801
3801jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.