
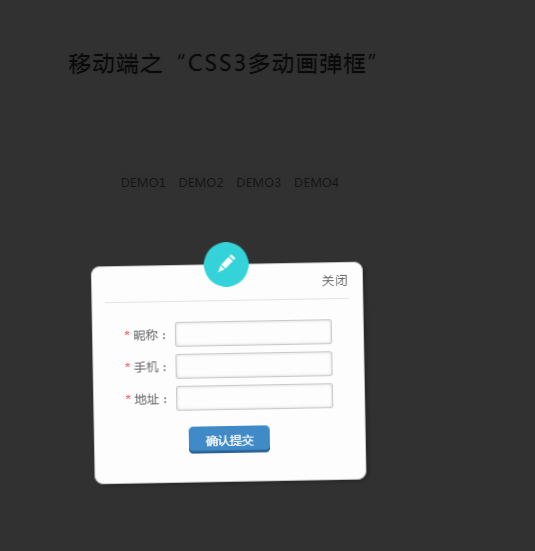
 1343
1343아래에서 위로 슬라이딩, 오른쪽에서 왼쪽으로 슬라이딩, 팝업 상자, 프롬프트 플로팅 레이어 등과 같이 일반적으로 사용되는 여러 가지 h5 모달 상자 기능을 통합합니다. 그리고 마스크된 부분은 미끄러질 수 없습니다.

 909
909모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

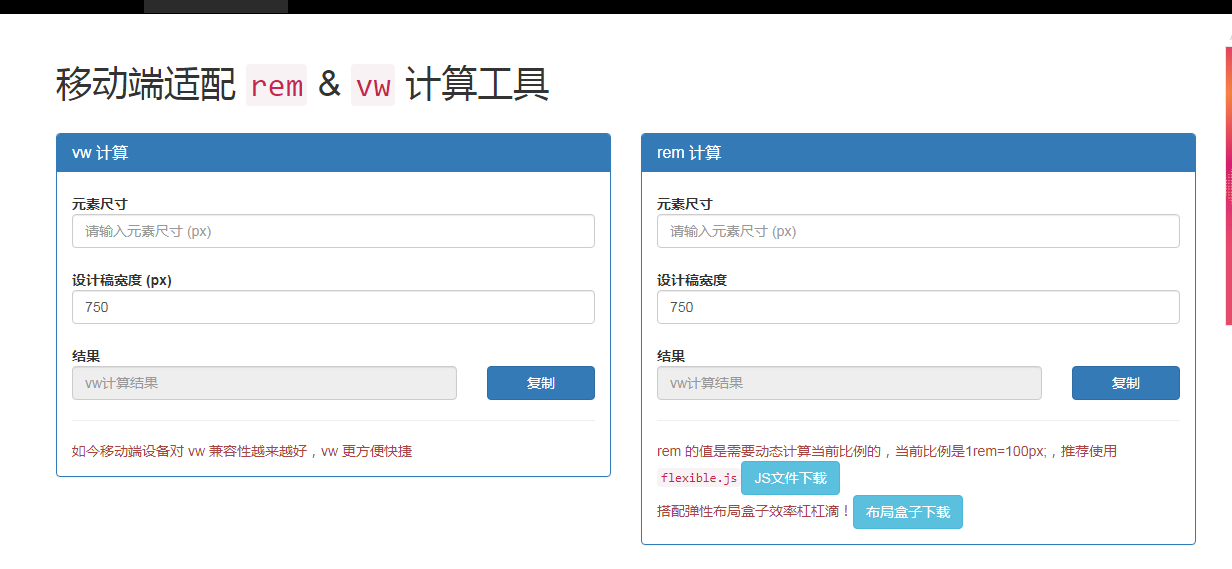
 1085
1085jQuery 플랫 대화 상자 플러그인 gDialog는 모바일 터미널에 적합하며 IE 브라우저와 원활하게 호환됩니다.

 3850
3850휴대폰 왼쪽의 슬라이딩 메뉴는 jquery-2.1.1.min.js와 Slideout.min.js를 기반으로 하며, 버튼을 클릭하면 웹페이지의 왼쪽을 슬라이드하면 탐색 메뉴가 표시됩니다. 휴대폰에서 사용하기에 적합합니다.

 1712
1712CSS3 마우스는 Bootstrap3.3.5 기반의 이미지 마스크 레이어 코드, 적응형 해상도, PC 및 모바일 단말기와 호환, CSS3 마우스 호버 애니메이션 효과 마스크 레이어를 통과합니다.

 7933
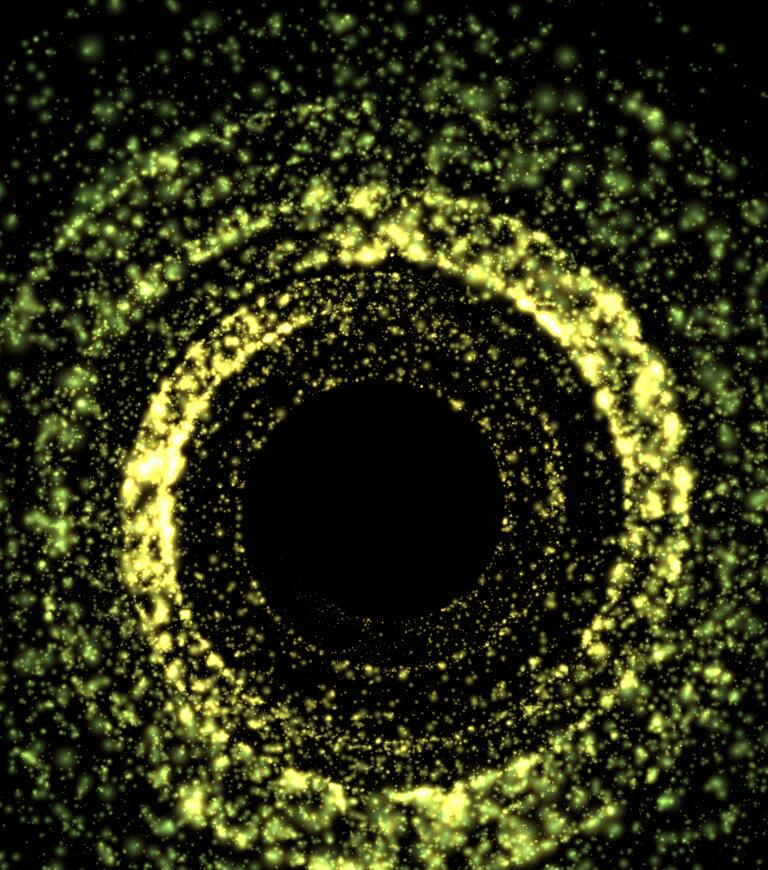
7933HTML5 캔버스 우주 블랙홀 멋진 입자 애니메이션 특수 효과 코드 다운로드, 반응형 디자인 사용, 휴대폰에 적용 가능.

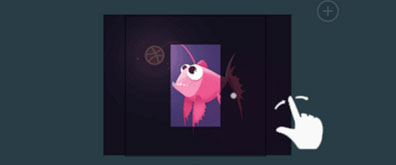
 1068
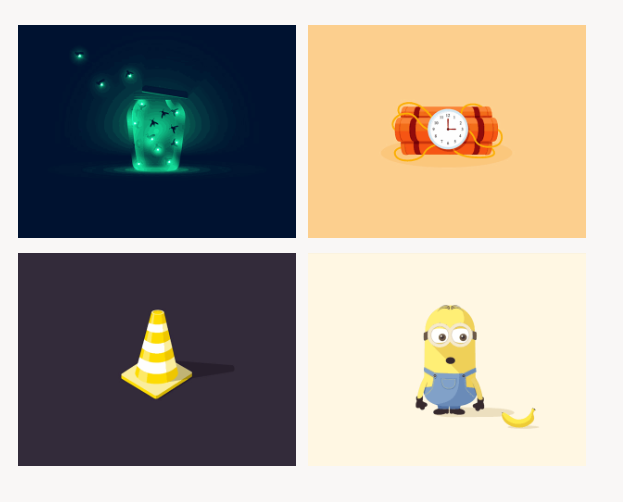
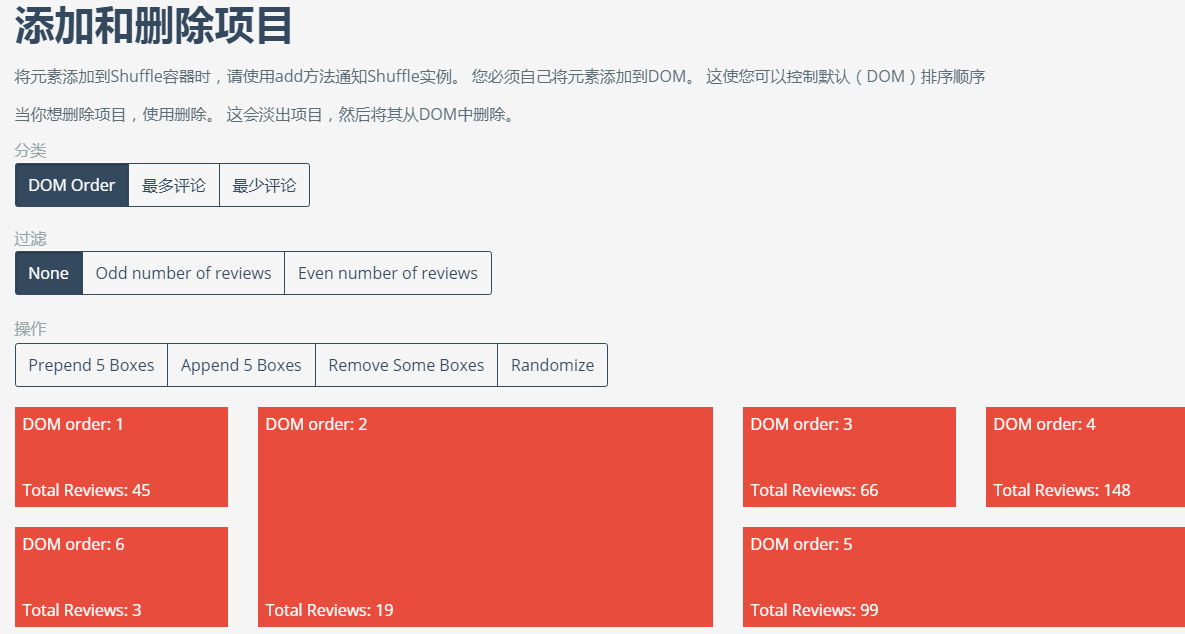
1068매우 유명한 해외 셔플 사진 앨범으로 애니메이션이 적응적이고 완벽한 레이아웃이 구현되며 모바일 단말기에서 PC 단말기로 완벽하게 전환되며 검색, 필터링 및 기타 기능도 가능합니다.

 5394
5394별이 빛나는 하늘 리본 입자는 시차 효과 js 특수 효과 플러그인 다운로드를 사용하여 유성처럼 애니메이션을 가로질러 이동합니다. 휴대폰에 적합한 3D 3차원 리본 특수 효과 배경 애니메이션입니다.

 2178
2178화려한 불꽃놀이 캔버스 특수 효과 애니메이션 코드를 다운로드하세요. 적응형 모바일 터미널의 밝은 불꽃놀이는 캔버스 애니메이션 코드를 표시합니다.

 2934
2934jQuery 모바일 더블클릭 이미지 확대 효과는 모바일몰 상품 이미지를 확대하여 상세정보를 볼 수 있는 곳에 적합한 코드입니다.

 1350
1350전체 화면 및 터치 지원 jQuery 슬라이드쇼는 확대 및 축소가 가능하고 터치를 지원하며 모바일 사용에 적합한 전체 화면 회전식 플러그인입니다.