2396
2396FullScreen은 간단하고 실용적인 전체 화면 페이지 스크롤, 진행률 표시줄 인덱스가 있는 페이지 슬라이딩 전환 코드입니다.

 1869
1869모바일 단말기용 간단한 jquery 캐러셀 이미지는 모바일 단말기를 지원하고 터치하고 슬라이드할 수 있는 사진 전환 특수 효과입니다.

 1757
1757jQuery 마우스 휠 제어 페이지 슬라이딩 코드는 비교적 간단한 페이지 스크롤 코드이며, 마우스 휠은 페이지 스크롤을 제어하고 평면 크기에 따라 표시 효과를 자동으로 조정할 수 있으며 맨 위로 돌아가는 기능을 가지고 있습니다.

 2571
2571jQuery 모바일 터치스크린 슬라이딩 탐색 코드는 휴대폰에 대한 실용적인 왼쪽 및 오른쪽 슬라이딩 탐색 메뉴 효과입니다.

 744
744jQuery 단순 슬라이더 애니메이션 메뉴는 jQuery를 기반으로 한 간단한 특수 효과입니다. 메뉴 항목을 클릭하면 아래로 선이 미끄러지고 메뉴 항목에 빛나는 애니메이션 효과가 나타납니다.

 1546
1546이것은 매우 멋진 CSS3 휴대폰 슬라이딩 및 숨기기 사이드바 메뉴 효과 4개 세트입니다. 이러한 네 가지 효과는 기본 클릭 슬라이딩 사이드바 메뉴 효과, 3D 변형을 사용한 슬라이딩 사이드바 효과, 텍스트 크기 조정 및 페이드인 및 페이드아웃 효과의 슬라이딩 사이드바 효과, 슬라이딩 사이드바 효과를 달성하기 위한 번역 사용입니다.

 1317
1317플랫 스타일 덧셈, 뺄셈, 곱셈 및 나눗셈 웹 계산기 js 코드는 간단한 모바일 덧셈, 뺄셈, 곱셈 및 나눗셈 계산기 웹 페이지 특수 효과입니다.

 1602
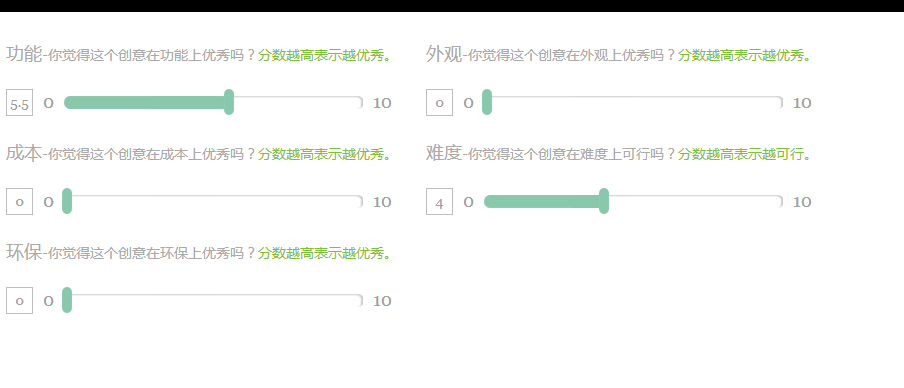
1602플러그인 설명: jquery는 마우스 좌우 이동 애니메이션 특수 효과를 구현하는 매우 실용적인 작업입니다. 회사에서 프런트 엔드 및 아트 설정이 부족한 경우 이 작업을 직접 사용할 수 있습니다. 해당 자료를 자신만의 것으로 교체하세요. 페이지가 단순하고 우아하며 효과가 매우 눈부십니다. . .

 1998
1998이는 밝은 색상 디자인을 사용하고 모바일 장치와 호환되며 대부분의 웹사이트에 적합한 기본 양식 확인을 추가하는 평평하고 간단한 로그인 페이지입니다.

 1299
1299플러그인 설명: HTML, CSS 및 JS를 사용하여 iOS에서 움직이는 배경 시차 효과를 재현하는 간단한 jQuery 플러그인

 1789
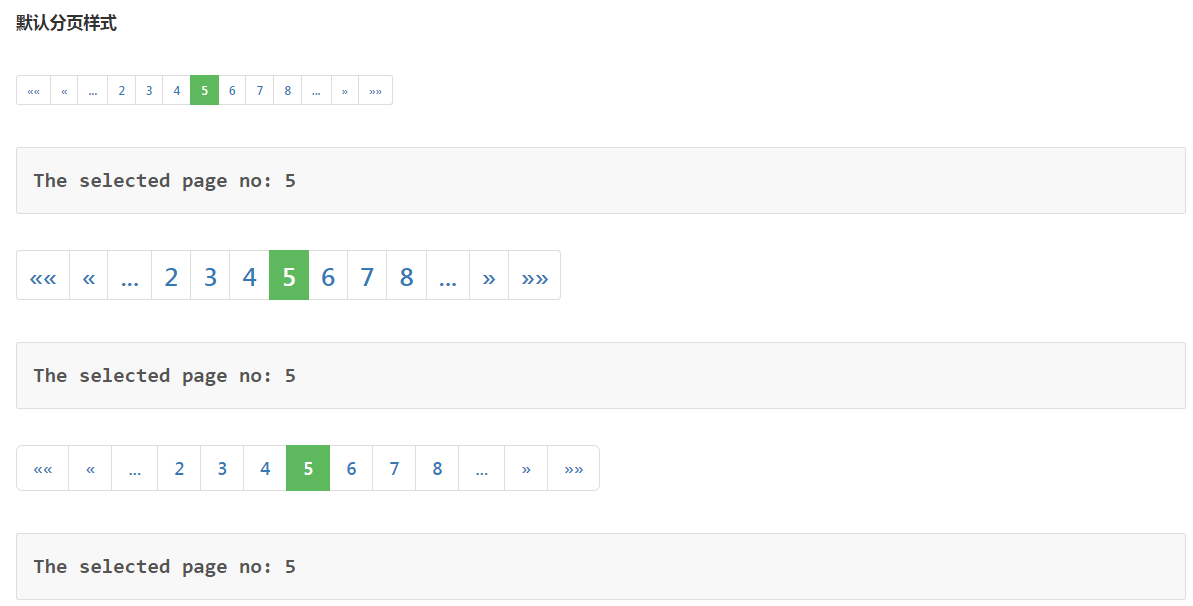
1789jsam-paginationjs 페이징 플러그인은 클라이언트 페이지에서 동적으로 렌더링될 수 있고 여러 구성 매개변수를 갖는 페이징 막대 효과입니다.

 517
517Node.js 마우스 슬라이드 그림 표시 테두리 특수 효과는 일상적인 웹 디자인에 사용할 수 있는 간단한 jQuery 플러그인입니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 705
705다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

 873
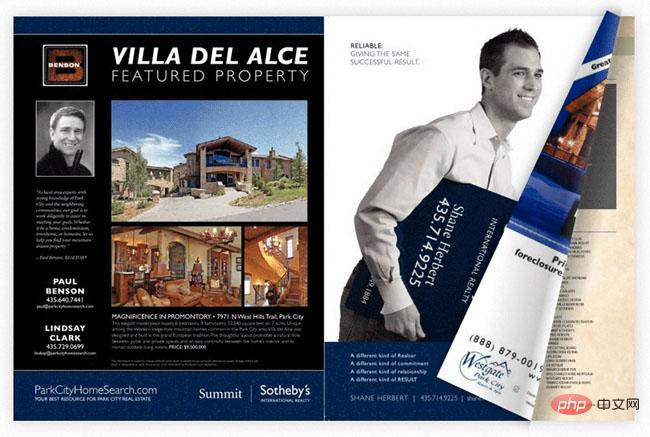
873jQuery 모바일 터치스크린 슬라이딩 책 넘기기 코드는 PC와 휴대폰을 지원하는 전자잡지 페이지 넘기기 효과입니다.

 3198
3198Node.js가 스무딩 효과로 상단 효과로 돌아갑니다. 먼저 페이지를 하단으로 스크롤하거나 스크롤 막대를 드래그한 다음 오른쪽 하단에 있는 작은 로켓을 보고 클릭하여 시도해 보세요.