
 1442
1442순수한 CSS3 창의적인 위성 회전 정보 전송 그래픽 애니메이션, 인터넷 글로벌 정보 전송 그래픽 애니메이션 특수 효과.

 1933
1933jQuery 웹 사이트 홈페이지 와이드스크린 내비게이션 캐러셀은 쇼핑몰, 소규모 쇼핑몰, 인터넷 회사 또는 일부 전자 쇼핑몰의 홈페이지에서 사용할 수 있는 특수 효과입니다.

 2790
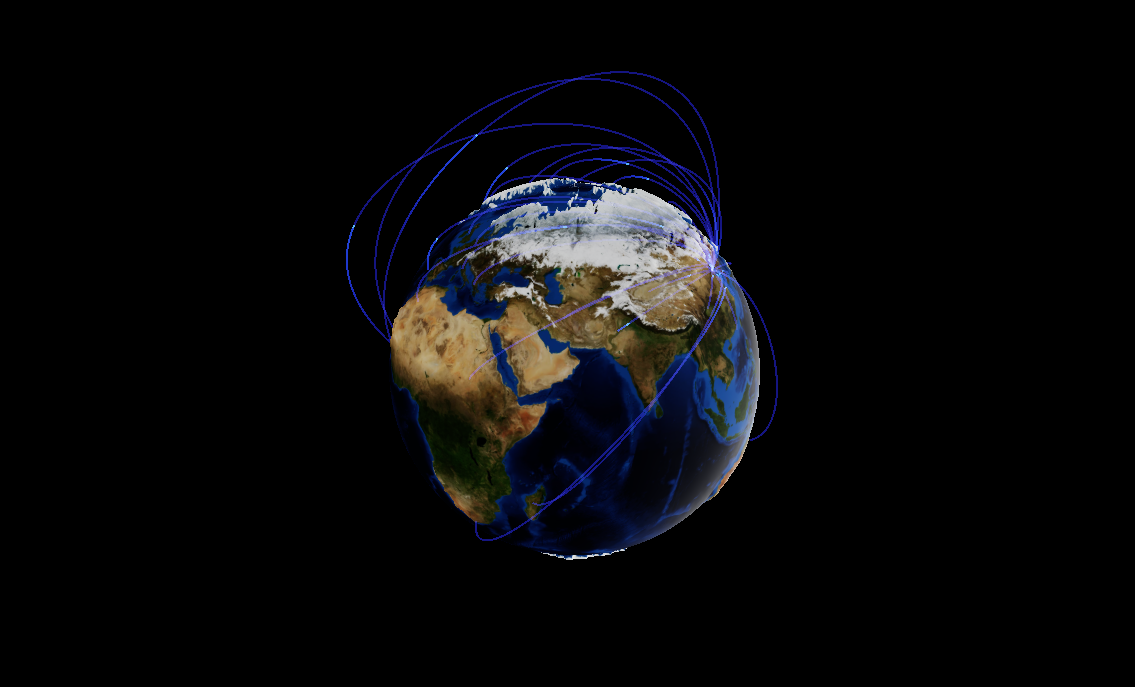
2790Echarts는 인기 있는 도시 지구 회전 애니메이션 특수 효과를 수집하는 여러 곡선을 사용하여 캔버스를 기반으로 멋진 3D 인터넷 지구를 그립니다.

 3219
3219swiper.js 모바일 측 배너 이미지 캐러셀 플러그인은 이미지 캐러셀 전환, 터치스크린 슬라이딩 이미지 전환 및 반응형 이미지 전환 코드를 제어하기 위해 인덱스된 왼쪽 및 오른쪽 버튼을 생성합니다.

 5148
5148순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.

 2031
2031이 플러그인을 사용하면 웹 페이지에 이동식 배경을 추가할 수 있습니다. 전체 문서 또는 특정 배너의 배경으로 사용할 수 있습니다.

 1746
1746H5는 웹 페이지에 대한 전체 화면 이미지 미리보기를 생성하고 마우스를 상하좌우로 움직여 시차 모바일 미리보기 효과를 만듭니다. 사진을 교체하기만 하면 바로 사용할 수 있습니다!

 1525
1525육각형 패턴 스케일링 애니메이션 특수 효과를 사용하여 CSS3 svg를 기반으로 투명한 육각형 그리드 시리즈 레이아웃을 그립니다.

 677
677HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.

 1936
1936Pure CSS3는 China Unicom 로고 아이콘 스타일을 그리고 CSS3 속성을 사용하여 China Unicom 로고와 애니메이션 효과를 생성하며 기업 웹사이트나 전자상거래 웹사이트의 로고 디자인에 매우 적합하여 웹사이트를 더욱 아름답고 멋지게 만듭니다. . PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 4518
4518매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.

 2358
2358jquery는 사진에 마우스를 가져다대면 큰 사진 광고 코드를 표시하는 기능을 구현합니다. 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다. 쇼핑몰 웹사이트에서 자주 사용하는 기능입니다.

 2578
2578음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

 2143
2143순수 CSS3는 QQ 펭귄 애니메이션 특수 효과를 웹사이트에서 만들거나 기업 웹사이트나 쇼핑몰 웹사이트의 온라인 연락처와 같은 애니메이션 효과를 추가한 다음 CSS3를 사용하여 사진을 사용하지 않고도 이러한 효과를 만들 수 있습니다!

 1823
1823jQuery는 Jingdong 사진의 밝아지고 어두워지는 효과를 모방합니다. 사진 위에 마우스를 올리면 사진이 밝아지고 다른 사진은 어두워집니다. 마우스를 멀리 움직이면 모든 사진이 더 밝아집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일을 의미하며, animate.js 라이브러리는 별도로 작성된 애니메이션 기능입니다. <link href=" css/lrtk.css" rel="stylesheet"/>

 1889
1889Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.

 1887
1887jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.

 2315
2315jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요