4518
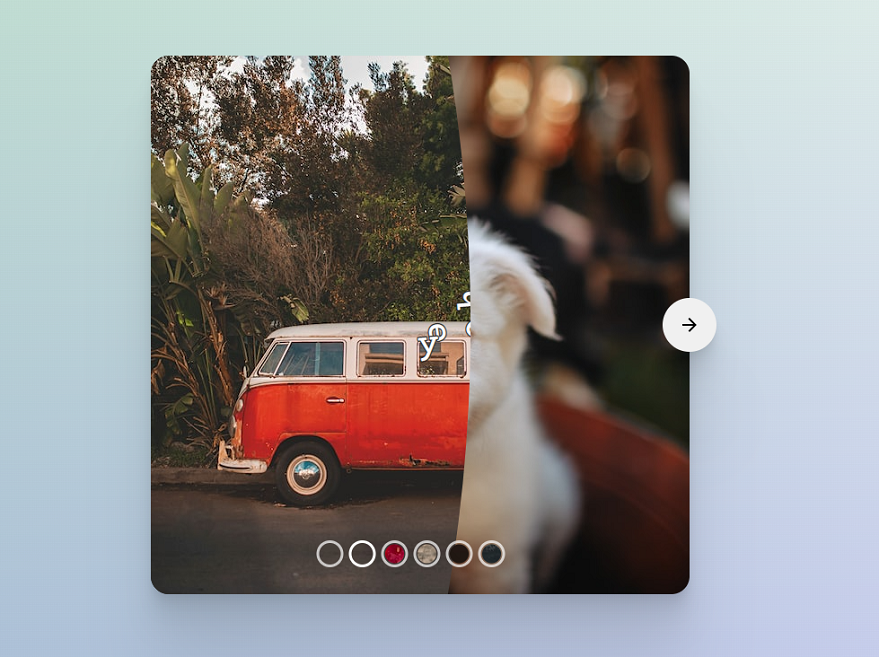
4518매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.

 8237
8237비닐 레코드용으로 설계된 정교하고 멋진 웹 오디오 플레이어입니다. 재생 버튼을 클릭하면 비닐 레코드의 특수 효과가 자동으로 팝업됩니다.

 6474
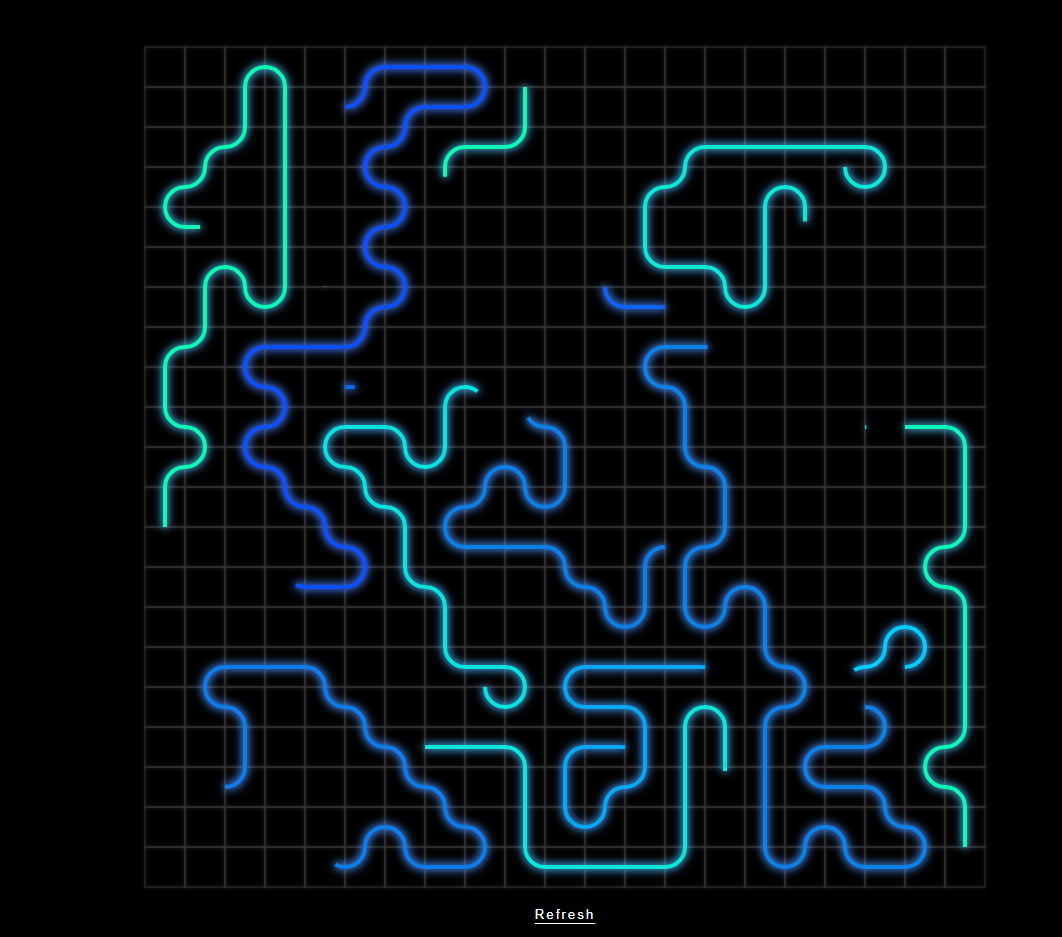
64745가지 멋진 그리드 라인 애니메이션 효과. three.meshline 라이브러리를 사용하여 생성된 애니메이션 WebGL 라인. 멋진 선 배경 애니메이션 특수 효과를 형성하기 위해 자신만의 애니메이션 텍스트 효과 컬렉션을 만들려면 이 선을 애니메이션화하고 구축하세요.

 1641
1641순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.

 4495
4495jQuery ui 멋진 그림 슬라이드쇼, 측면 썸네일 스크롤 기능이 있는 전체 화면 슬라이드쇼 전환 효과 코드

 1826
1826jquery 그림 자체 스크롤 폭포 흐름 효과, 그림 자동 스크롤 효과, 이 효과는 여전히 매우 멋지며 개인 사진 앨범을 표시하는 데 적합합니다!

 2234
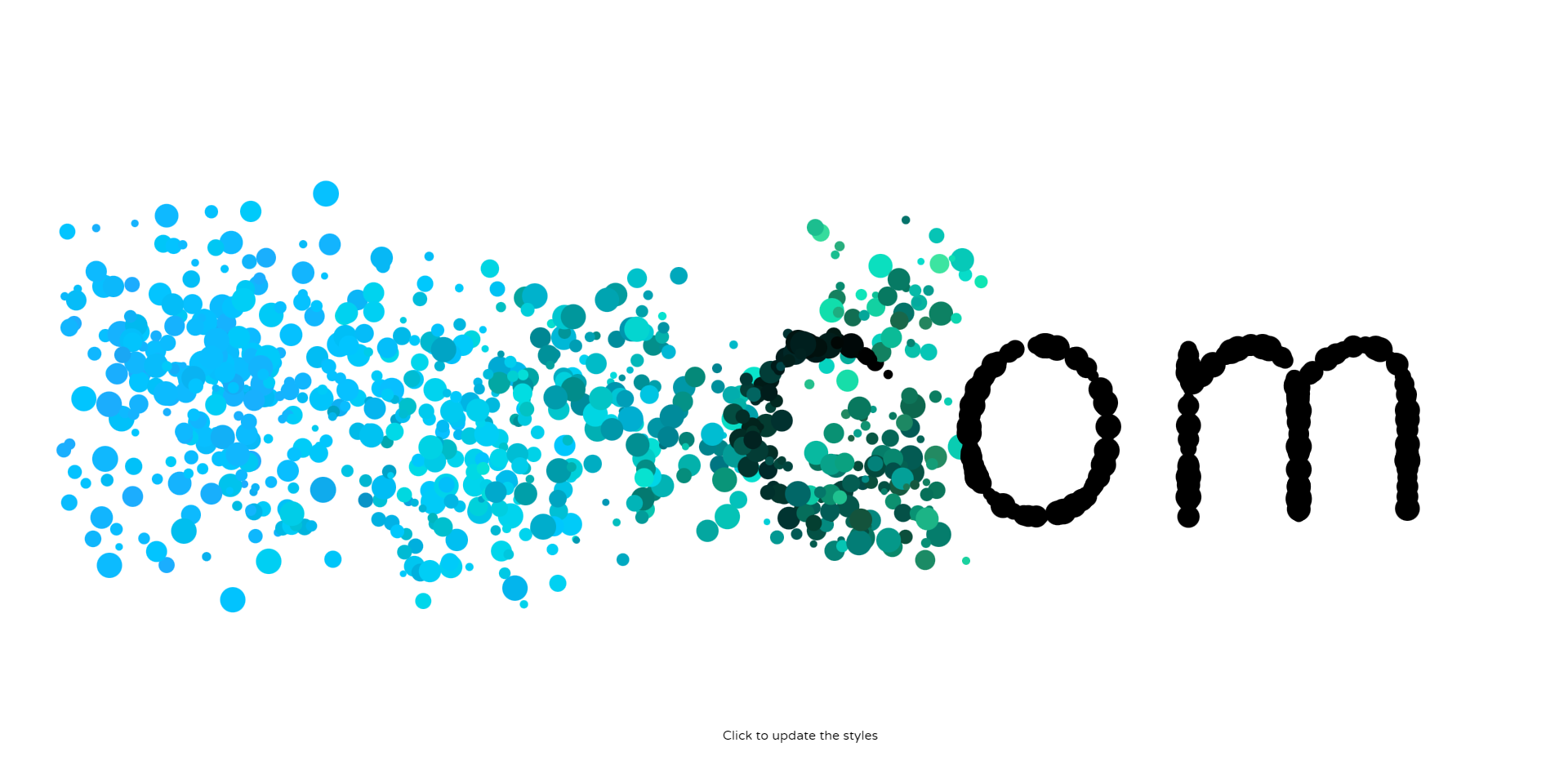
2234animate.css 및 CSS3 웹 페이지 동적 텍스트 효과 코드를 기반으로 하는 다양한 멋진 jQuery+CSS3 텍스트 애니메이션 플러그인입니다.

 853
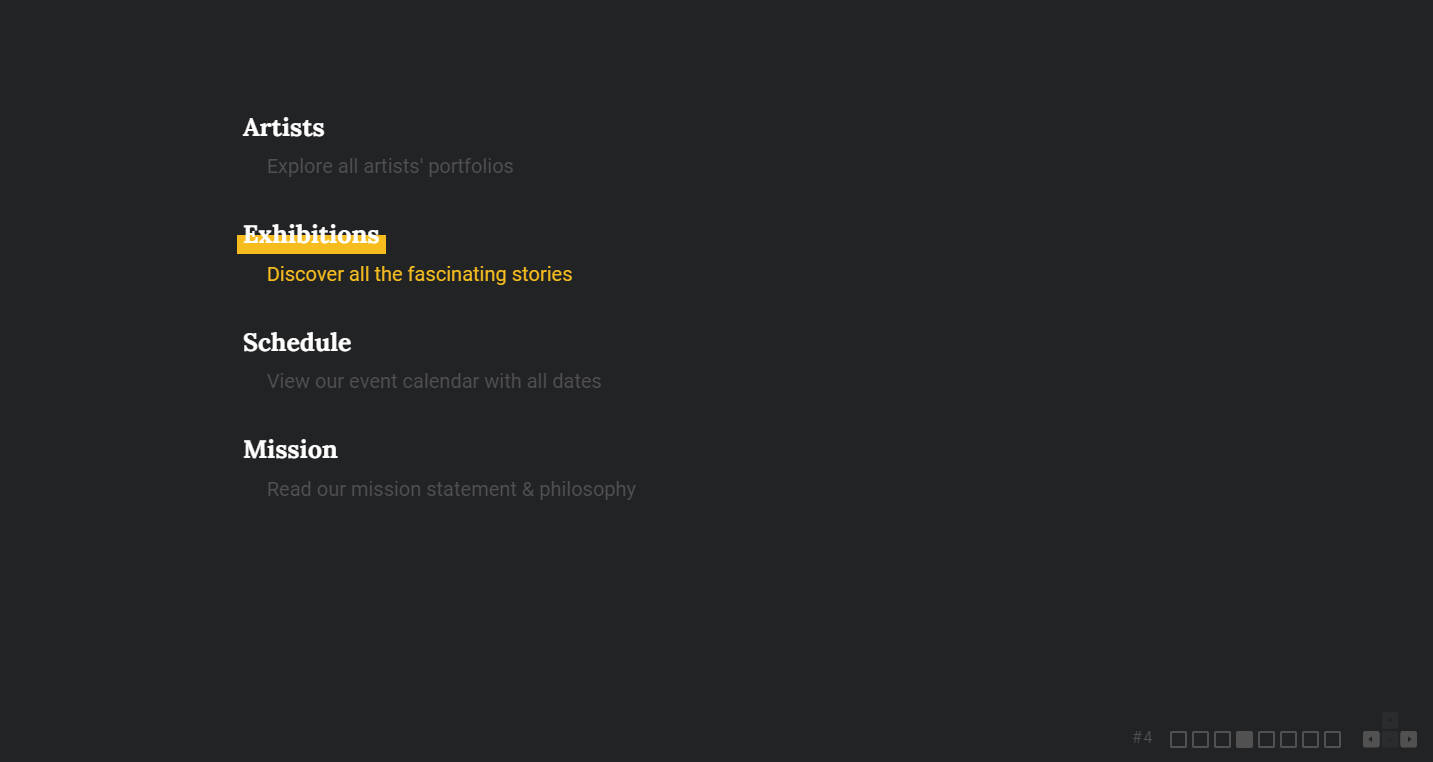
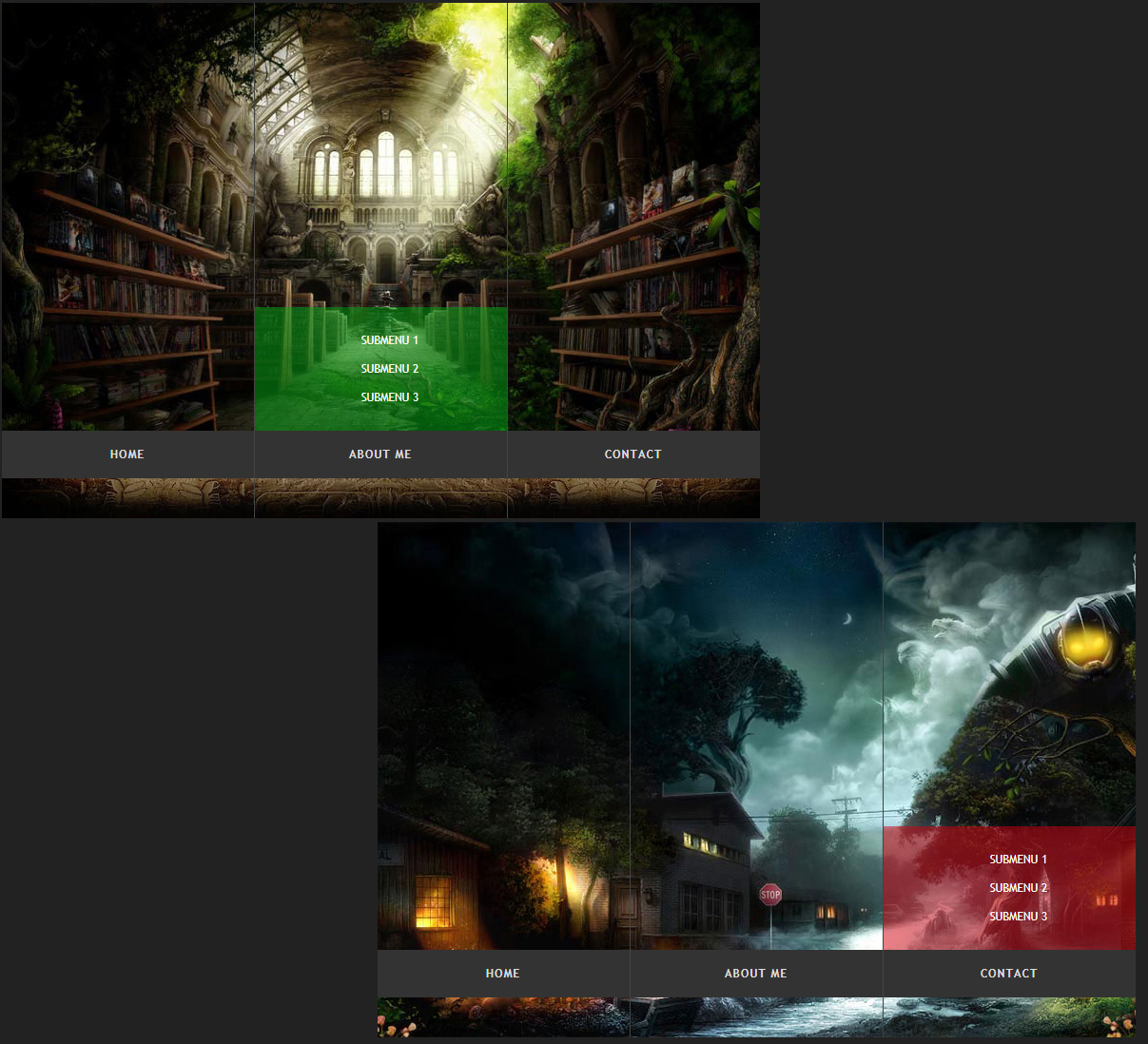
853jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.

 6995
6995시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

 4765
4765멋진 3D 구형 텍스트 클라우드 애니메이션 효과와 3D 텍스트 회전 이동 효과를 구현한 html5 Canvas입니다.