1557
1557이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.

 3002
3002각 효과는 마우스가 카드 위로 미끄러질 때 CSS3를 사용하여 이미지와 HTML 요소를 변형하여 매우 아름다운 마우스 오버 애니메이션 효과를 생성합니다.

 1555
15555개의 아름다운 CSS3 라디오 버튼 미화 애니메이션 코드, 체크박스 미화 특수 효과 및 체크 버튼 미화 효과 코드를 다운로드하세요.

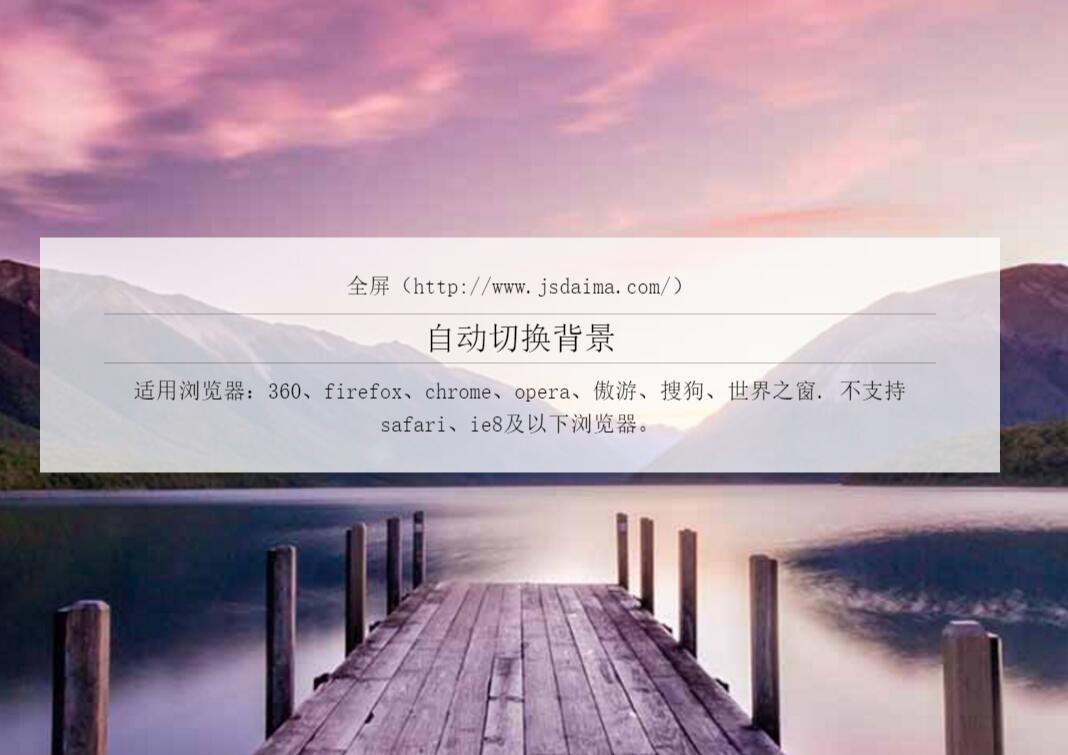
 3584
3584CSS3 전체 화면 배경 이미지는 그라데이션 전환 코드를 축소하고, 전체 화면 자동 배경 전환은 효과가 여전히 매우 아름답습니다. 배경 로그인 페이지나 웹사이트 홈페이지에서도 사용하기 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2003
2003매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 3103
3103그림자 효과가 있는 CSS3 다채로운 텍스트는 만화 이미지가 포함된 CSS3 다채로운 텍스트 효과입니다. 매력적인 애니메이션 효과는 없지만 화면에 표시되는 다채로운 텍스트도 매우 멋집니다. 아름다운 영어 글꼴과 결합되어 전체 텍스트 효과가 매우 눈에 띄고 매력적으로 보입니다. 홍보 광고 페이지에서 이 CSS3 텍스트 효과를 사용해 볼 수 있습니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.