
 1835
1835그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)

 1809
1809jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.

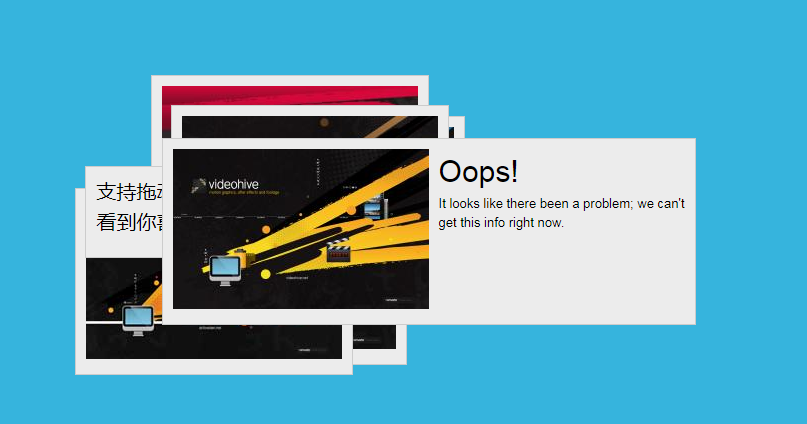
 2028
2028멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.

 828
828jQuery 그림 텍스트 슬라이드 애니메이션 전환 코드는 애니메이션 전환 효과가 있는 그림과 텍스트 간의 동적 전환 효과입니다.

 3719
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 4530
4530jQuery는 CSS3를 기반으로 하여 아름다운 검은색 가로 아코디언 레이아웃 슬라이딩 전환 효과를 생성하고 큰 이미지 및 제목 텍스트 전환을 결합합니다. 우아한 기업 브랜드 제품 그래픽 아코디언 레이아웃 코드입니다.

 4518
4518매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.

 1008
1008JS 3D 사진 앨범 회전식 웹 페이지 특수 효과는 멋진 3D 사진 앨범 회전식 웹 페이지 특수 효과입니다.

 939
939멋진 HTML5 3D 버블 플로팅 메뉴. 각 메뉴 항목은 3D 스타일 플로팅 버블입니다. 메뉴 항목을 선택하면 회전하고 색상이 변경되며, 효과는 놀랍습니다.

 655
655시각적 기둥형 차트 정렬 교환 코드는 HTML과 CSS 코드를 사용하여 프로그래밍된 정렬 방법으로, 기둥형 차트는 데이터 시각화 모델을 표시하며 버블 정렬 시각화 도구는 무료로 다운로드하고 온라인으로 미리 볼 수 있습니다.


