
 4248
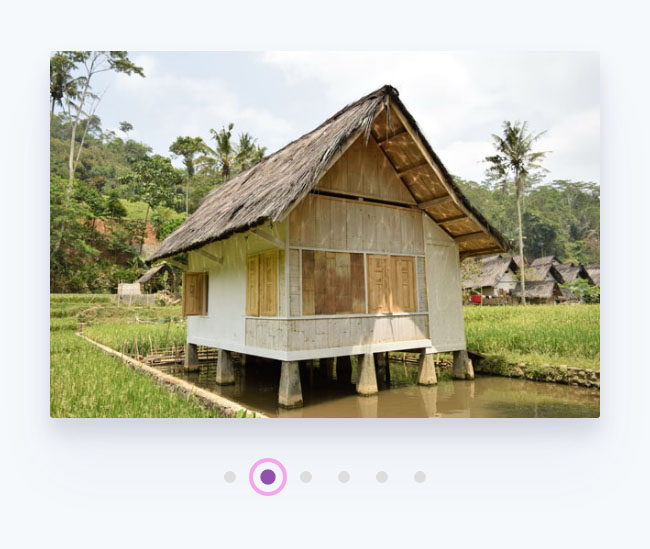
4248Pure CSS는 타원형 링 런웨이의 멋진 타임라인 특수 효과를 구현하며 휴대폰과 호환됩니다.

 1259
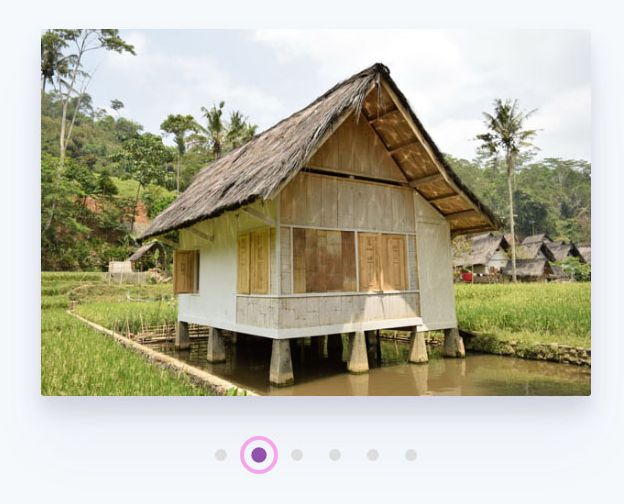
1259다양한 특수 효과 슬라이드쇼가 포함된 jQuery 왼쪽 원형 왼쪽 및 오른쪽 버튼

 1523
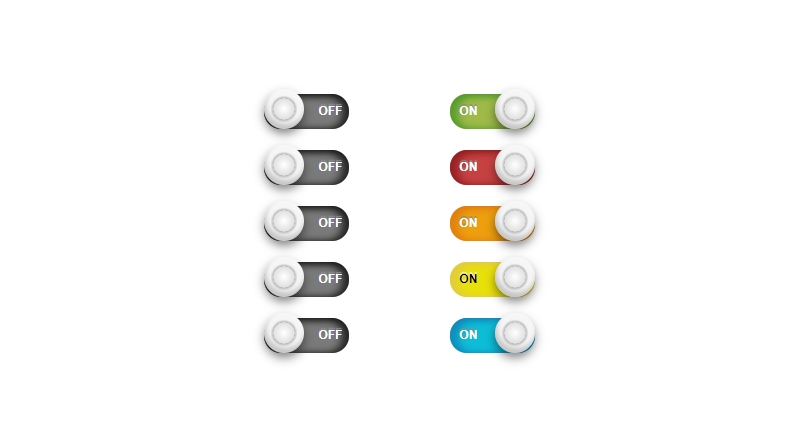
1523이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1782
1782플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1614
1614버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 890
890jQuery는 공유 기능을 확장하기 위해 원형 회전 버튼을 만듭니다. 저는 사진의 원형이 매우 멋지다고 생각합니다. 매우 간단합니다.

 1327
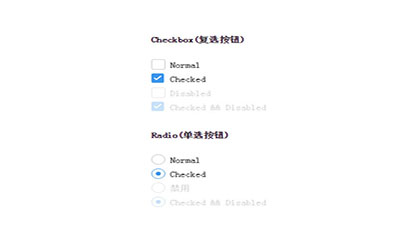
1327jQuery 라디오 선택 및 다중 선택 버튼 스타일 미화 코드 jquery.1.10.2.min.js에는 삭제 기능이 있습니다. 버튼 유형에는 원형 중심, 원형 후크, 사각형 중심 및 사각형 후크가 있습니다.

 1292
1292jquery animate 페이징 버튼은 마우스를 밀어서 페이징 버튼을 확장하는 페이징 버튼이며, 마우스가 떠난 후에는 페이징 버튼이 축소됩니다.

 448
448SVG 라디오 선택 다중 선택 양식 버튼 애니메이션 특수 효과는 gsap svg를 기반으로 제작된 도트 라디오 스위치 버튼으로 체크 버튼을 확인하고 버튼 UI 크림 애니메이션 효과를 제출할 수 있습니다.

 1583
1583툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.