2466
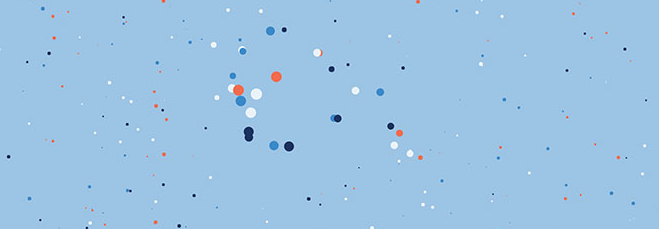
2466jQuery CSS3 입자 배경 애니메이션, CSS3 텍스트 배경 애니메이션. 사랑, 선, 입자 애니메이션 특수 효과.

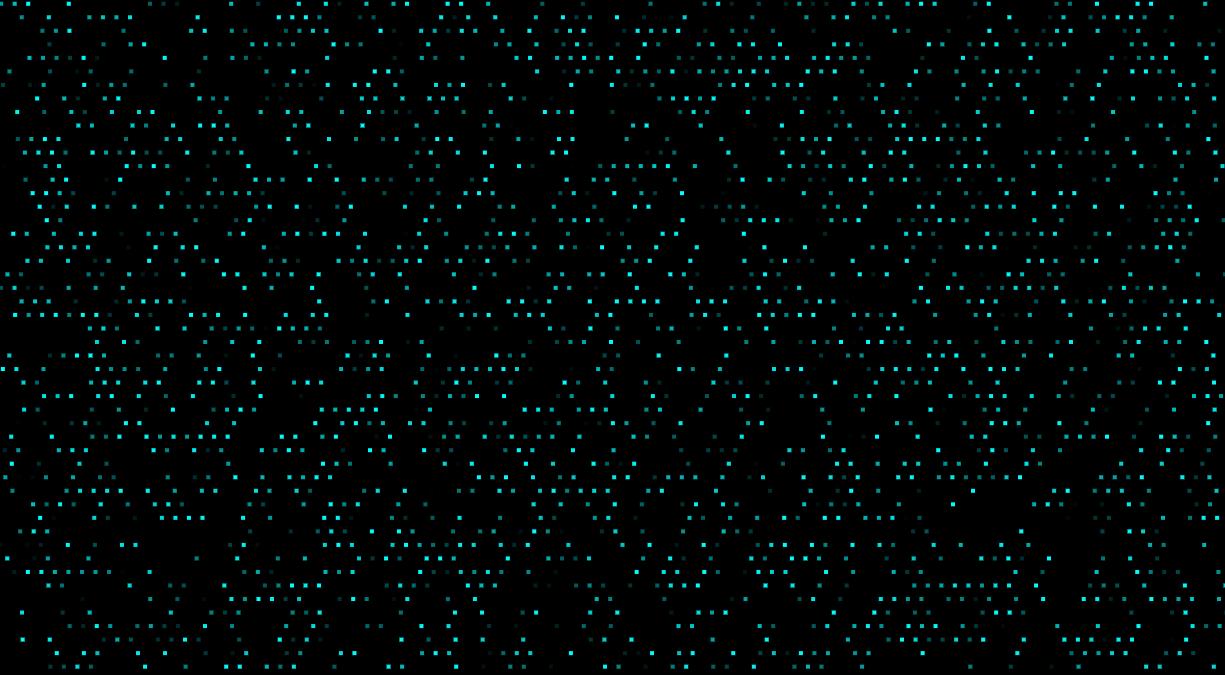
 1024
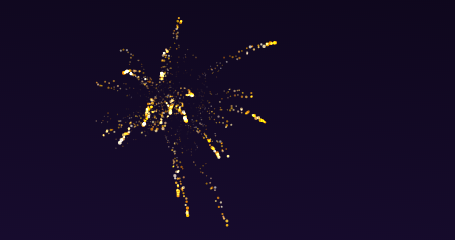
1024HTML5 캔버스 전체 화면 공상 과학 입자 깜박이는 배경 애니메이션 특수 효과

 4763
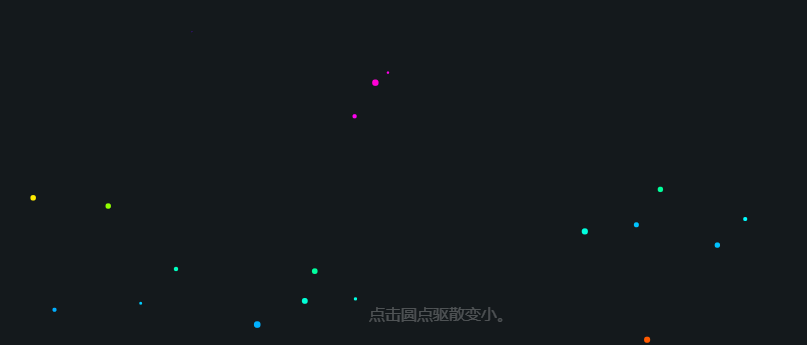
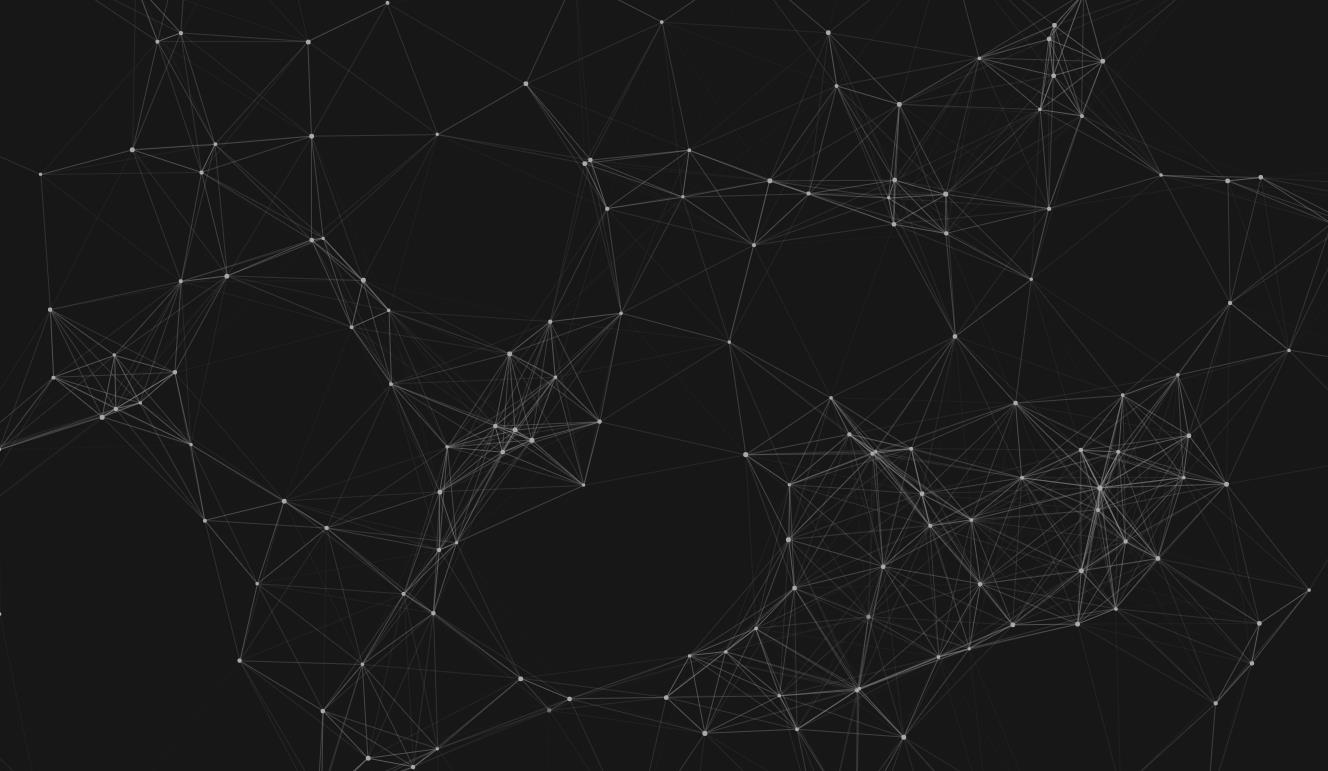
4763HTML5 전체 화면 입자 배경 시차 특수 효과는 HTML5 Canvas를 기반으로 제작된 마우스 시차 배경 애니메이션 특수 효과에 이어 전체 화면 메쉬 입자입니다.

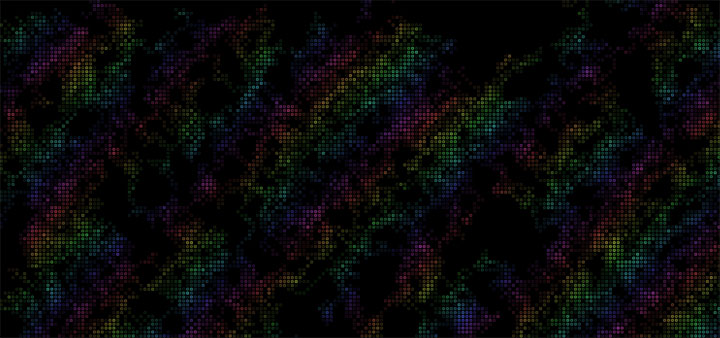
 2969
2969매우 아름다운 HTML5 캔버스 뱀 모양의 움직이는 다채로운 픽셀 블록 애니메이션 특수 효과로 결국 픽셀 블록의 무지개 배경을 형성합니다.

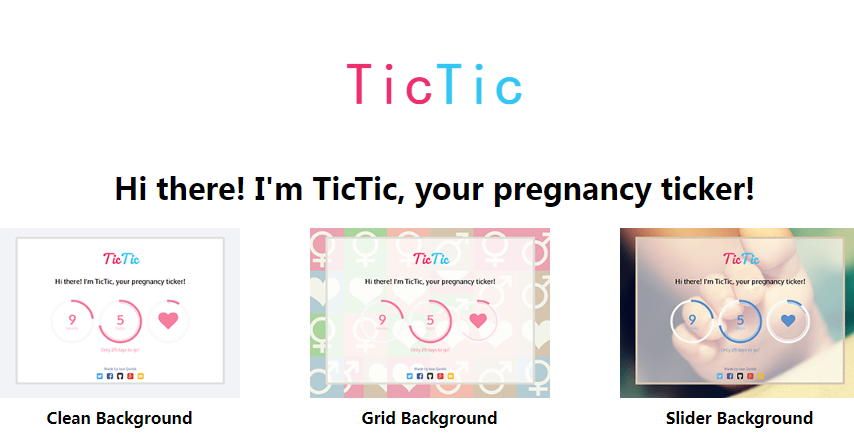
 3196
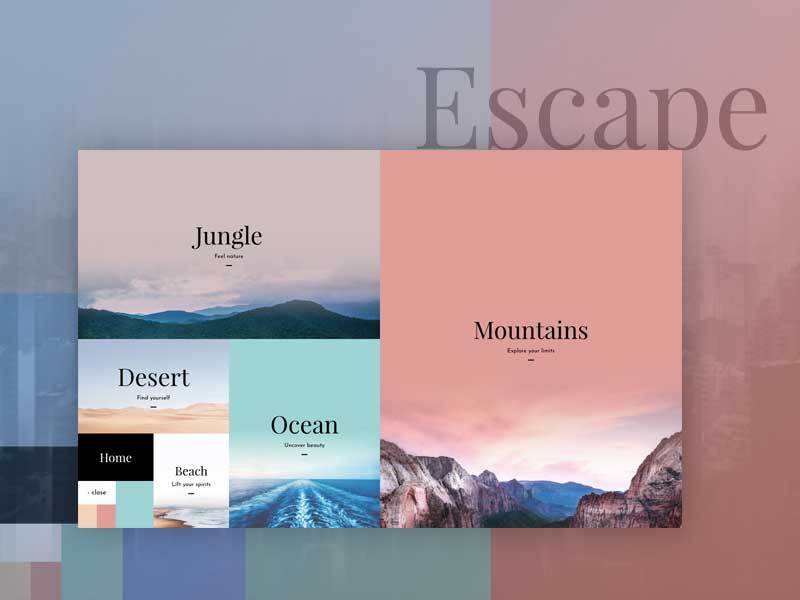
31969개의 정사각형 그리드 메뉴 애니메이션입니다. HTML5는 그리드 레이아웃 메뉴를 전체 화면으로 확장하고, 전체 화면 배경을 클릭하면 디스플레이가 전환됩니다.

 2259
2259CSS3 웹 페이지 눈 요소 애니메이션, 눈송이 입자 떨어지는 배경 애니메이션 특수 효과. 눈송이 애니메이션 효과를 무작위로 생성하려면 웹페이지를 새로 고치세요.

 2384
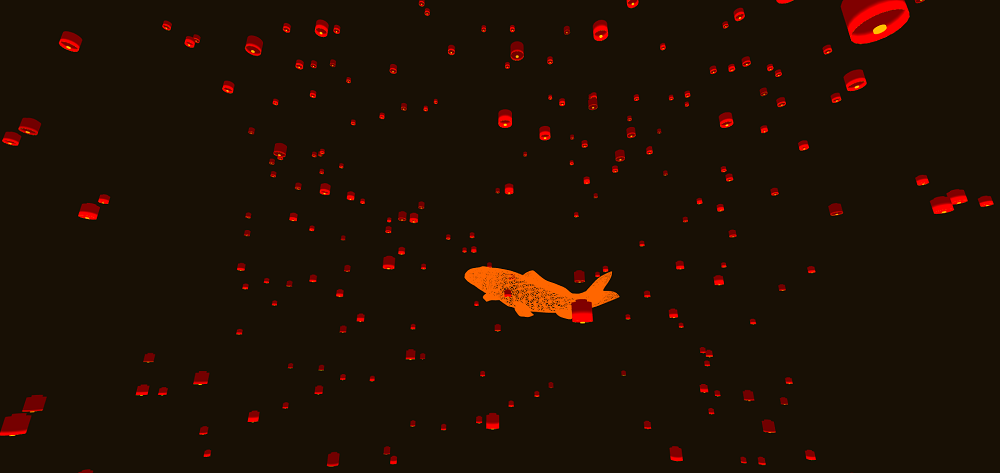
2384Three는 캔버스를 사용하여 중국 고전 스타일의 잉어 물고기와 등불을 만들어 새해 복 많이 받으세요 배경 애니메이션 특수 효과를 기원합니다.

 5047
5047Three는 방황하는 입자의 전체 화면 동적 배경을 사용하여 캔버스를 기반으로 멋진 3D 지구 회전 메쉬 구조 애니메이션을 그립니다. 이것은 추상 지구 3D 애니메이션 특수 효과입니다.

 12839
12839작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.