
 3168
3168HTML5 svg 모바일 플레이어 버튼 애니메이션 특수 효과는 휴대폰에 적합한 음악 플레이어 재생, 일시 정지, 볼륨 조정 버튼 특수 효과입니다.

 1014
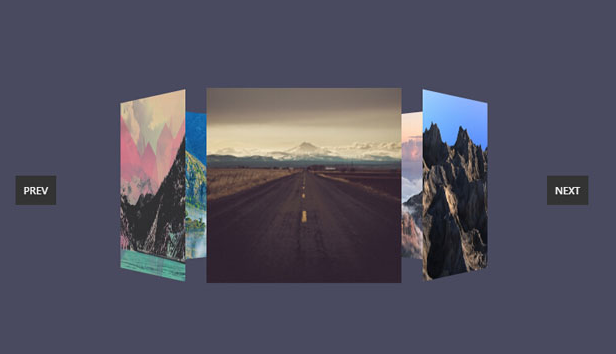
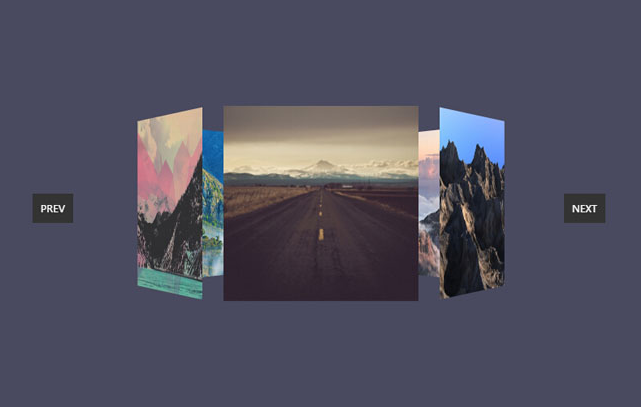
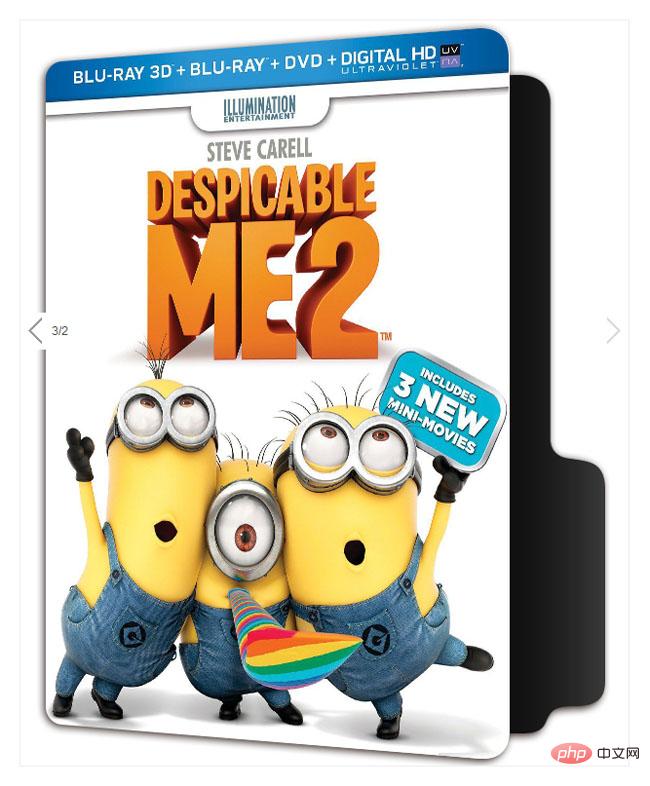
1014회전식 애니메이션 효과를 제어하기 위한 전면 및 후면 버튼이 있는 jQuery CSS3

 1880
1880회전식 애니메이션 효과를 제어하기 위한 전면 및 후면 버튼이 있는 jQuery+CSS3

 1340
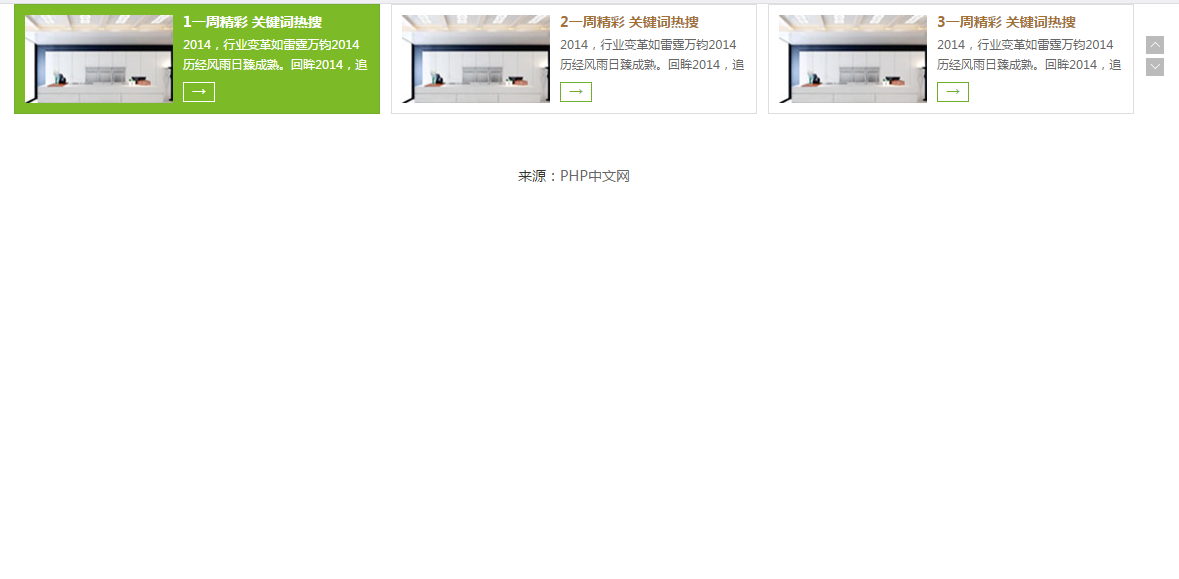
1340화살표 버튼은 jQuery 그래픽과 텍스트 스크롤 위아래 전환 효과를 제어합니다.

 1053
1053jQuery에는 이미지 전환을 제어하는 디지털 왼쪽 및 오른쪽 버튼, 왼쪽 및 오른쪽 화살표 버튼이 있으며 왼쪽 화살표에는 페이지 넘기기 디지털 디스플레이가 있습니다.

 2379
2379HTML5 svg는 모바일 플레이어 버튼 애니메이션 특수 효과에 적합합니다. 휴대폰에서 사용하기에 매우 적합합니다. 기업 웹사이트나 쇼핑몰 웹사이트에서는 거의 사용되지 않으며, 일부 음악 웹사이트에서는 사용되지 않습니다!

 2371
2371jQuery 버튼은 오버레이 이미지 캐러셀 전환 효과를 제어합니다. 캐러셀 이미지도 이러한 효과를 가질 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 5299
5299jQuery 수평 타임라인 플러그인은 스크롤 효과 코드를 제어하기 위해 와이드스크린 반응형 타임라인 왼쪽 및 오른쪽 버튼을 생성합니다. 이는 배경이 있는 대기 타임라인 스타일 코드입니다.

 950
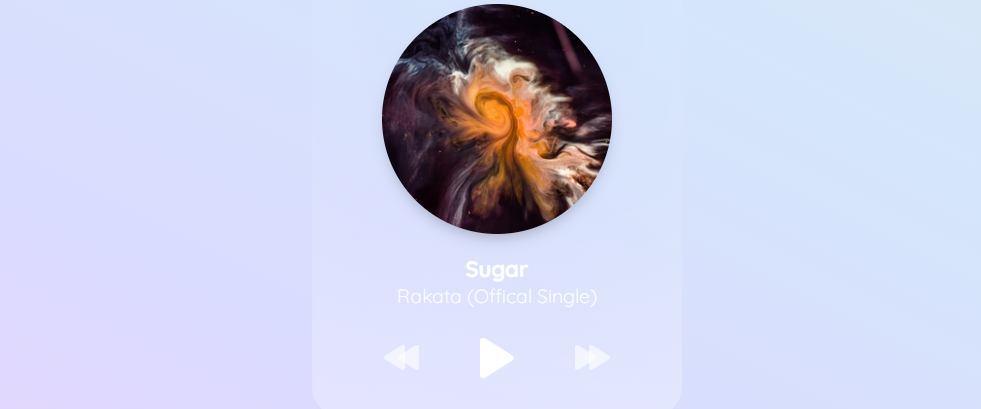
950CSS3를 사용하여 아름답게 그려진 모바일 뮤직 플레이어 UI 레이아웃 특수 효과

 5682
5682HTML5 CSS3은 로봇 팔 애니메이션을 생성하고 마우스는 로봇 팔의 움직임을 제어합니다.

 2701
2701기본 js는 CSS3 속성을 기반으로 3D 캐러셀, 원활한 캐러셀, 페이드인 및 페이드아웃 이미지 캐러셀을 포함한 세 가지 이미지 전환 효과를 생성합니다.