1345
1345CSS3 키프레임 속성은 잔물결처럼 물 위에 떠다니는 자갈의 특수 효과를 사용하여 전체 화면 웹페이지 부동 애니메이션을 만듭니다.

 1557
1557이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.

 1706
1706HTML5 캔버스 그림 반사 잔물결 특수 효과는 아름다운 풍경 물 잔물결 애니메이션 특수 효과 다운로드입니다.

 1491
1491캔버스를 기반으로 물 위의 파도를 전체화면 애니메이션으로 제작하고, 지는 해 아래 바다에 물결치는 배경 애니메이션의 특수효과를 제작합니다.

 582
582
 1661
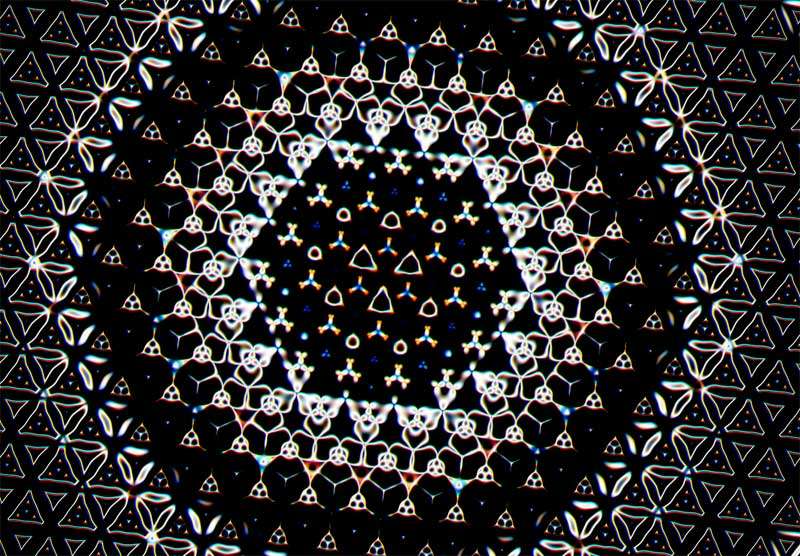
1661Three는 캔버스를 사용하여 전체 화면 별 파도, 반짝이는 별의 만화경, 삼각형 패턴 잔물결 배경 애니메이션 특수 효과를 만듭니다.

 2950
2950잉크 그래픽의 마우스 움직임에 따라 캔버스를 기반으로 특수 효과를 생성하는 잉크 스타일 분기 애니메이션 특수 효과.

 5576
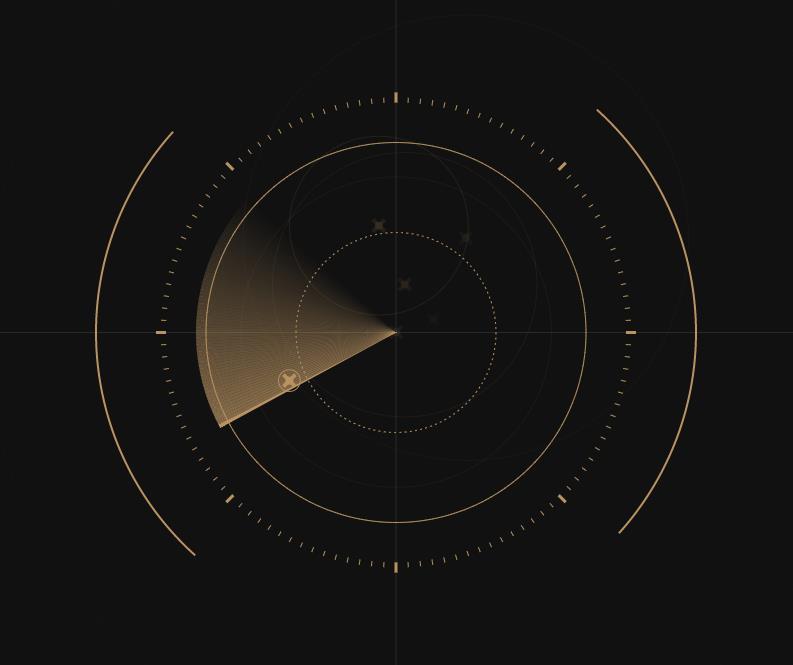
5576파동 신호 좌표 프롬프트 효과 및 특수 효과를 사용하여 캔버스 2D 캔버스를 기반으로 원형 레이더 인터페이스 스캐닝 애니메이션을 그립니다.

 285
285SVG로 구현된 그림 물결 효과 렌더링 애니메이션은 SVG 경로를 사용하여 그림 상단에 마스크 레이어를 그리고 임의의 임의 왜곡을 수행하여 롤링 애니메이션 효과를 형성합니다.

 2003
2003매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 2309
2309순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.