총 8051개의 관련 콘텐츠를 찾았습니다.

흑백 그림 텍스트 오버레이 효과
그림 특수 효과 712
712
 712
712흑백 그림 텍스트 오버레이 효과, 그림 속 그림이 중앙에 고정되고, 텍스트가 좌우로 흔들리는 효과가 있으며, 그림을 통과하는 텍스트가 투명하게 나타나 그림에 혼합됩니다.

CSS3는 마우스 오버 이미지를 필터링하여 텍스트를 표시합니다.
그림 특수 효과 903
903
 903
903CSS3 필터 마우스 오버 이미지 표시 텍스트는 마우스 오버 이미지 표시 텍스트 효과와 마우스 오버 이미지 확대 효과입니다.

jQuery의 마우스 오버 이미지 마스크는 제목 텍스트 특수 효과를 표시합니다.
jQuery 효과 1596
1596
 1596
1596jQuery 마우스 오버 이미지 마스크는 제목 텍스트 특수 효과를 표시합니다.

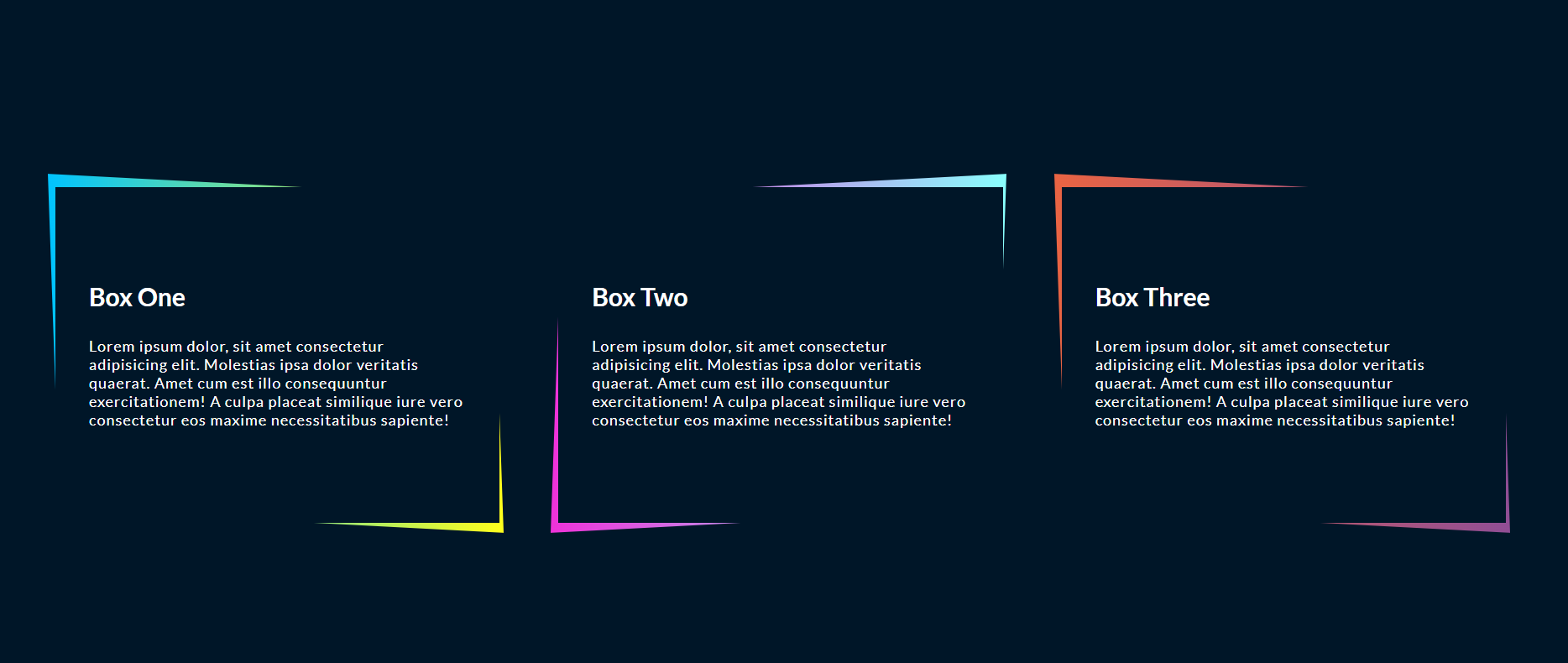
마우스 오버 그래픽 목록 CSS3 애니메이션 특수 효과
그림 특수 효과 2995
2995
 2995
2995그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

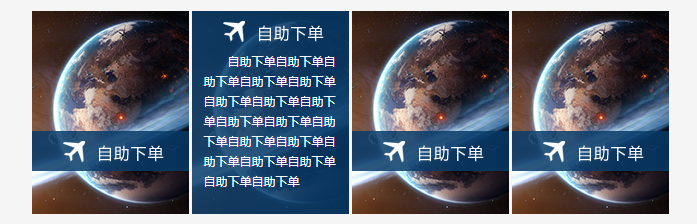
텍스트 정보를 표시하는 5개의 CSS3 마우스 오버 이미지
그림 특수 효과 706
706
 706
706텍스트 정보를 표시하는 CSS3 마우스 오버 그림 5가지 유형은 텍스트 정보를 표시하는 마우스 오버 그림 5가지 스타일을 포함하는 마우스 오버 특수 효과입니다.