1845
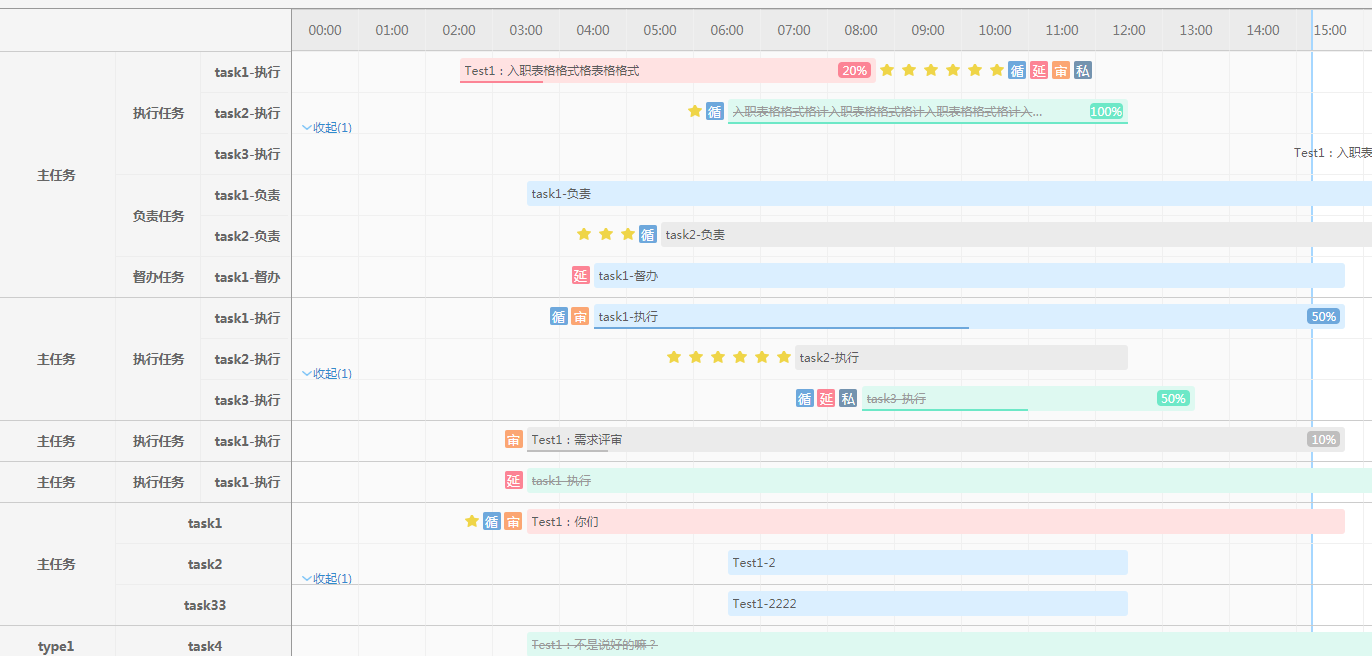
1845jQuery 사용자 정의 높이 이미지 폭포 흐름 코드는 사용자 정의 높이를 지원하고 URL 주소를 사용하여 직접 이미지를 추가하는 jQuery 폭포 흐름 특수 효과입니다.

 2346
2346여러 전환 효과가 있는 jQuery 이미지 회전식 플러그인은 최대 12개의 특수 효과와 22개의 사용자 정의 매개변수를 지원합니다.

 2501
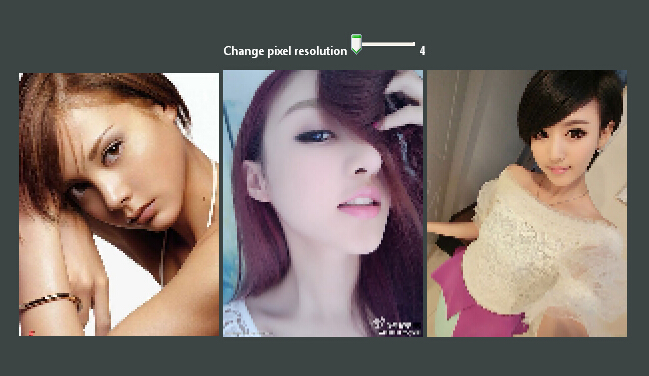
2501HTML5 캔버스를 기반으로 그림 모자이크 특수 효과를 실현합니다. 모자이크 흐림 수준을 사용자 정의할 수 있는 아주 좋은 HTML5 그림 특수 효과 코드입니다. 물론 JS의 지원도 필요합니다.

 2341
2341왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.

 9658
9658반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

 3131
3131아름다운 jQuery 라디오 버튼/체크박스 미화 플러그인 Labelauty.js는 클릭할 수 없는 사용자 정의 회색 버튼을 지원하고, 입력 제어 정의 옵션을 지원하며, 백엔드를 직접 제출하여 데이터를 얻습니다. 또한 매우 편리한 라디오 버튼/멀티 버튼입니다. 선택 상자 미화 JS 플러그인, 특히 휴대폰에서 사용할 때 여전히 매우 유용합니다. 해당되는.

 4287
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.

 2443
2443매우 실용적인 jQuery 단일 페이지 전체 화면 수직 스크롤 특수 효과 코드입니다. 요즘 매우 인기 있는 특수 효과 코드입니다. 이 jQuery 플러그인의 스크롤은 비교적 부드럽습니다. 일부 플러그인에서는 페이지를 전환하려면 페이지를 제자리에서 스크롤해야 합니다. 이 특수 효과는 여전히 비교적 부드럽습니다. 플러그인의 강력한 사용자 정의 매개변수 기능은 휴대폰의 터치스크린을 지원하고 전환 속도를 지원하므로 학습하고 사용할 가치가 있습니다.

 2005
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.