
 2346
2346여러 전환 효과가 있는 jQuery 이미지 회전식 플러그인은 최대 12개의 특수 효과와 22개의 사용자 정의 매개변수를 지원합니다.

 2341
2341왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.

 1845
1845jQuery 사용자 정의 높이 이미지 폭포 흐름 코드는 사용자 정의 높이를 지원하고 URL 주소를 사용하여 직접 이미지를 추가하는 jQuery 폭포 흐름 특수 효과입니다.

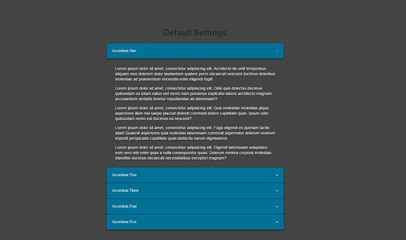
 1738
1738jQuery 아코디언 플러그인 rlaccordion은 하나 이상의 열기를 지원하는 유연한 반응형 디자인 아코디언 플러그인으로, 스타일을 사용자 정의하거나 열기 또는 닫기 스타일을 개별적으로 정의할 수 있습니다.

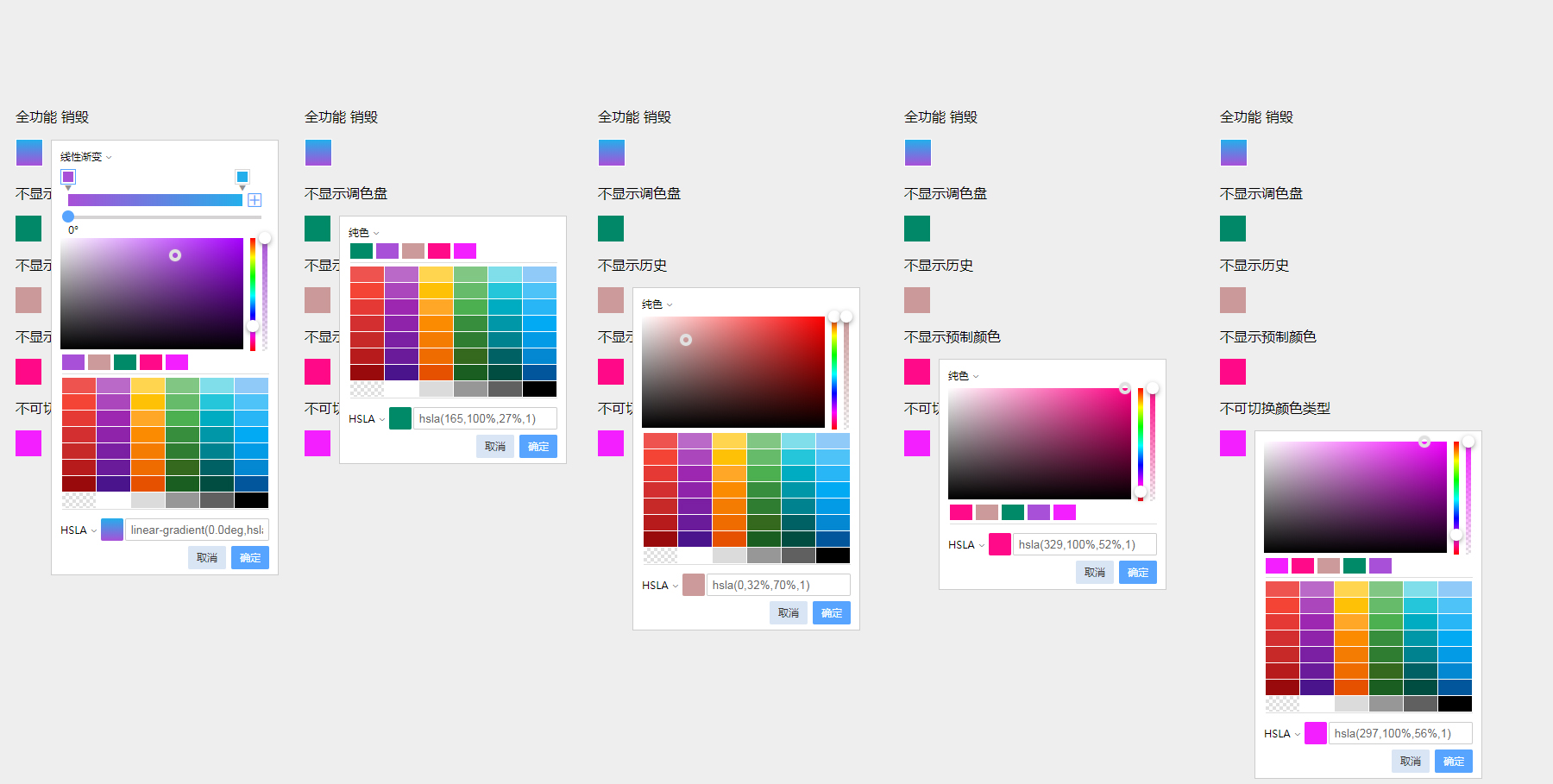
 1876
1876jquery, colPicker 플러그인은 아름다운 색상 선택기를 만들고, 그라데이션 색상 모드, rgba hex hsla 세 가지 색상 형식을 지원하고, 과거 색상, 미리 만들어진 색상을 지원하고, 색상 값을 얻기 위한 사용자 정의 입력을 지원합니다.

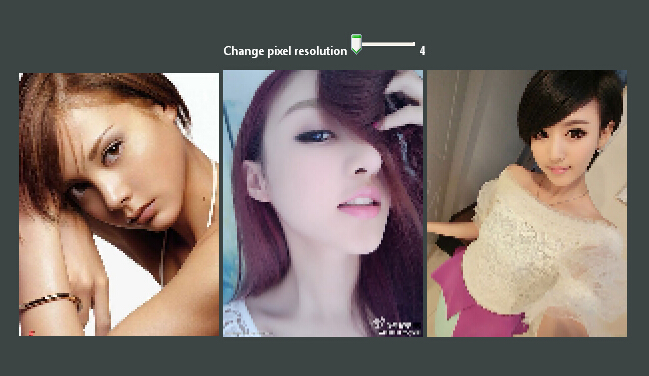
 2501
2501HTML5 캔버스를 기반으로 그림 모자이크 특수 효과를 실현합니다. 모자이크 흐림 수준을 사용자 정의할 수 있는 아주 좋은 HTML5 그림 특수 효과 코드입니다. 물론 JS의 지원도 필요합니다.

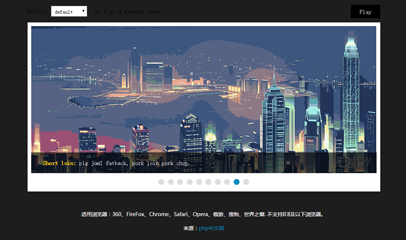
 9658
9658반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

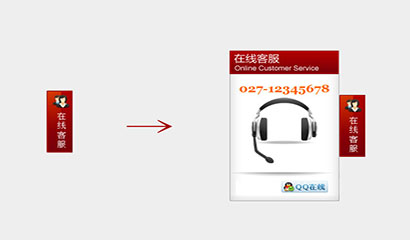
 1905
1905페이지 플로팅 jQuery 온라인 고객 서비스는 한 페이지에서 여러 호출을 지원하고 사용자 정의 확장 이벤트 방법을 지원하며 확장 시간 설정을 지원하고 고객 서비스 표시 위치 설정을 지원하며 인터페이스를 지원하는 경량 jQuery 웹 페이지 QQ 온라인 고객 서비스 플러그인입니다. 또한 매우 아름답습니다.

 3131
3131아름다운 jQuery 라디오 버튼/체크박스 미화 플러그인 Labelauty.js는 클릭할 수 없는 사용자 정의 회색 버튼을 지원하고, 입력 제어 정의 옵션을 지원하며, 백엔드를 직접 제출하여 데이터를 얻습니다. 또한 매우 편리한 라디오 버튼/멀티 버튼입니다. 선택 상자 미화 JS 플러그인, 특히 휴대폰에서 사용할 때 여전히 매우 유용합니다. 해당되는.

 1544
1544대화상자 1.0을 기반으로 사용자 정의 가능한 버튼과 이벤트를 수정하는 팝업 상자 플러그인입니다. 각 버튼은 별도의 트리거 이벤트에 바인딩될 수 있으며 팝업 상자를 데이터를 채우고 가져오는 양식으로 사용할 수 있습니다.

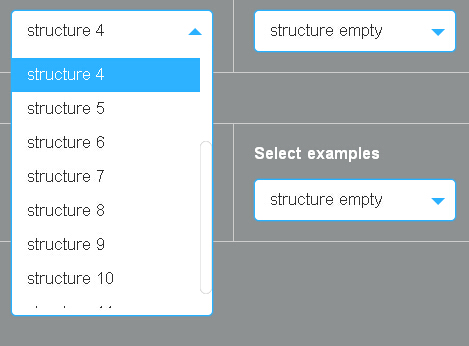
 1763
1763선택 드롭다운 상자용 jQueryUI 미화 플러그인과 결합하면 매우 우수한 다기능 드롭다운 상자 미화이며 효과가 매우 좋습니다. 플러그인은 사용자 정의 매개변수 기능, 정의된 높이, 드롭을 지원합니다. -다운 애니메이션 효과 및 드롭다운 속도는 여전히 매우 좋습니다. 이제 전통적인 선택 드롭다운 상자의 스타일을 개선해야 할 때입니다.

 4287
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.

 2443
2443매우 실용적인 jQuery 단일 페이지 전체 화면 수직 스크롤 특수 효과 코드입니다. 요즘 매우 인기 있는 특수 효과 코드입니다. 이 jQuery 플러그인의 스크롤은 비교적 부드럽습니다. 일부 플러그인에서는 페이지를 전환하려면 페이지를 제자리에서 스크롤해야 합니다. 이 특수 효과는 여전히 비교적 부드럽습니다. 플러그인의 강력한 사용자 정의 매개변수 기능은 휴대폰의 터치스크린을 지원하고 전환 속도를 지원하므로 학습하고 사용할 가치가 있습니다.

 2005
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 1701
1701플러그인 설명: vidbacking은 반응성이 뛰어난 크로스 플랫폼 HTML5 비디오 배경 플러그인입니다. 이 비디오 배경 플러그인을 사용하면 페이지의 특정 div 다음에 HTML5 비디오를 전체 페이지의 배경으로 사용할 수 있습니다. 브라우저가 HTML5 비디오를 지원하지 않는 경우 플러그인은 자동으로 지정된 배경 이미지로 대체됩니다.

 1830
1830강력한 jQuery 탭 코드인 Bootstrap 사용자 정의 탭 플러그인은 닫기, 추가, 위치로 전환, 현재로 위치 지정, 기타 닫기, 모두 닫기, 왼쪽으로 슬라이딩, 오른쪽으로 슬라이딩, 왼쪽 및 오른쪽 슬라이딩 단계 값 가져오기 및 현재 가져오기를 지원합니다. 옵션 카드 ID, 모든 탭 너비 가져오기, 모든 탭 기능 코드 가져오기 등

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 2022
2022SlipHover는 마우스 이동 방향을 감지하고 해당 방향(또는 반대 방향)으로 마스크 레이어에 애니메이션을 적용하여 제목이나 설명을 표시하고 슬라이드나 앨범에 적용할 수 있는 jQuery 기반 플러그인입니다. SlipHover는 또한 사용자 정의 마스크 높이, 애니메이션 시간, 글꼴 색상, 배경색, 텍스트 레이아웃 등을 지원합니다. 합리적인 조합으로 슬라이드쇼나 사진 앨범이 더욱 고급스러워질 것입니다.