1703
1703svg를 기반으로 조밀한 색상의 마름모 배경, 그라데이션 마름모 타일 배경 및 멋진 마름모 UI 배경 효과를 그립니다.

 2969
2969매우 아름다운 HTML5 캔버스 뱀 모양의 움직이는 다채로운 픽셀 블록 애니메이션 특수 효과로 결국 픽셀 블록의 무지개 배경을 형성합니다.

 2710
2710Three는 캔버스를 사용하여 3D 멋진 다이아몬드 배경 애니메이션, 단순하고 우아한 텍스트 배경 애니메이션을 만들고 버튼을 클릭하여 3D 텍스트 배경에 특수 효과를 표시합니다.

 4460
4460캔버스 2D 드로잉 보드를 기반으로 검은색 두꺼운 연기 배경과 텍스트가 흐려지고 사라지는 CSS3 애니메이션이 결합됩니다. 대기적인 텍스트 배경 효과입니다.

 5720
5720svg를 기반으로 웹 페이지 하단의 계단식 물결 모양 스크롤이 파란색 그라데이션 배경과 결합됩니다. 이것은 웹 페이지에 대한 매우 절묘한 동적 배경 효과입니다.

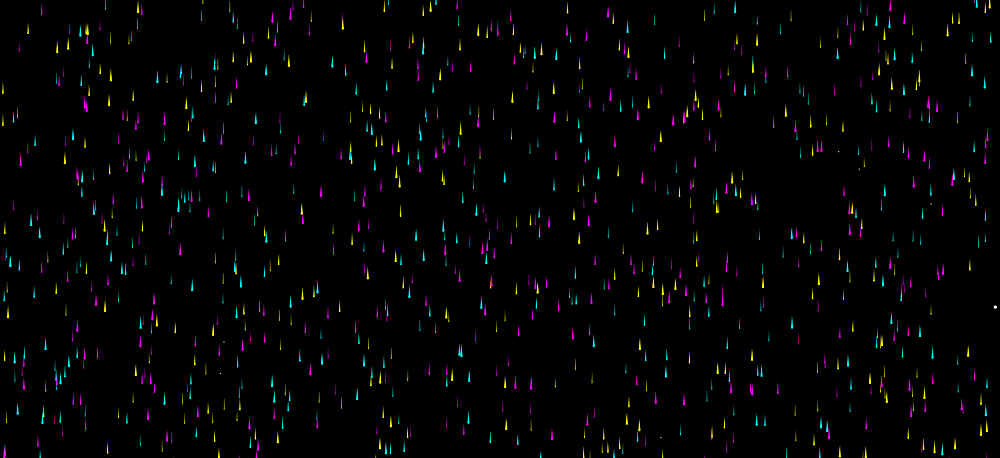
 2310
2310캔버스를 기반으로 전체 화면에 떨어지는 다채로운 빗방울과 투명한 무지개 빗방울 애니메이션 특수 효과를 만듭니다. 사용자 정의 배경색과 마우스 터치 빗방울 산란 애니메이션 효과를 지원합니다.

 3401
3401js+css3으로 그린 다채로운 도트 버블링 배경 애니메이션 효과입니다. 다양한 색상의 원형 확대 및 사라지는 애니메이션 효과를 무작위로 생성합니다. 슬라이더를 드래그하여 도트 수를 조정할 수 있습니다.

 1891
1891CSS3 반응형 컬러풀한 다이아몬드 그리드 책 표지 이미지 UI 레이아웃은 무한히 확장된 이미지 호버 뒤집기 효과를 지원합니다. 이것은 매우 창의적인 그림 격자 레이아웃 효과입니다.

 5047
5047Three는 방황하는 입자의 전체 화면 동적 배경을 사용하여 캔버스를 기반으로 멋진 3D 지구 회전 메쉬 구조 애니메이션을 그립니다. 이것은 추상 지구 3D 애니메이션 특수 효과입니다.

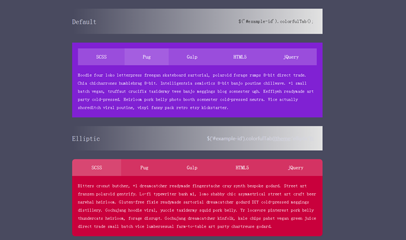
 1461
1461jQuery 색상 애니메이션 탭 탭 효과는 다양한 색상 테마를 제공하고, 배경 이미지에 애니메이션을 적용하고, 색상 테마를 사용자 정의할 수도 있는 도구입니다.

 6474
64745가지 멋진 그리드 라인 애니메이션 효과. three.meshline 라이브러리를 사용하여 생성된 애니메이션 WebGL 라인. 멋진 선 배경 애니메이션 특수 효과를 형성하기 위해 자신만의 애니메이션 텍스트 효과 컬렉션을 만들려면 이 선을 애니메이션화하고 구축하세요.

 3175
3175오늘 저는 디자인되고 정교한 jQuery 탭 페이지 전환 플러그인을 여러분과 공유하고 싶습니다. 그 스타일은 기존 탭 전환과 다릅니다. 우선 탭 레이블은 버튼처럼 작은 아이콘 모드를 사용합니다. 또한 탭을 전환할 때 탭 라벨의 스타일도 매우 독특합니다. 호 모양으로 되어 있어 3D 시각적 효과를 줍니다. 동시에 탭 전환 시 배경색도 자동으로 전환될 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.