
 10531
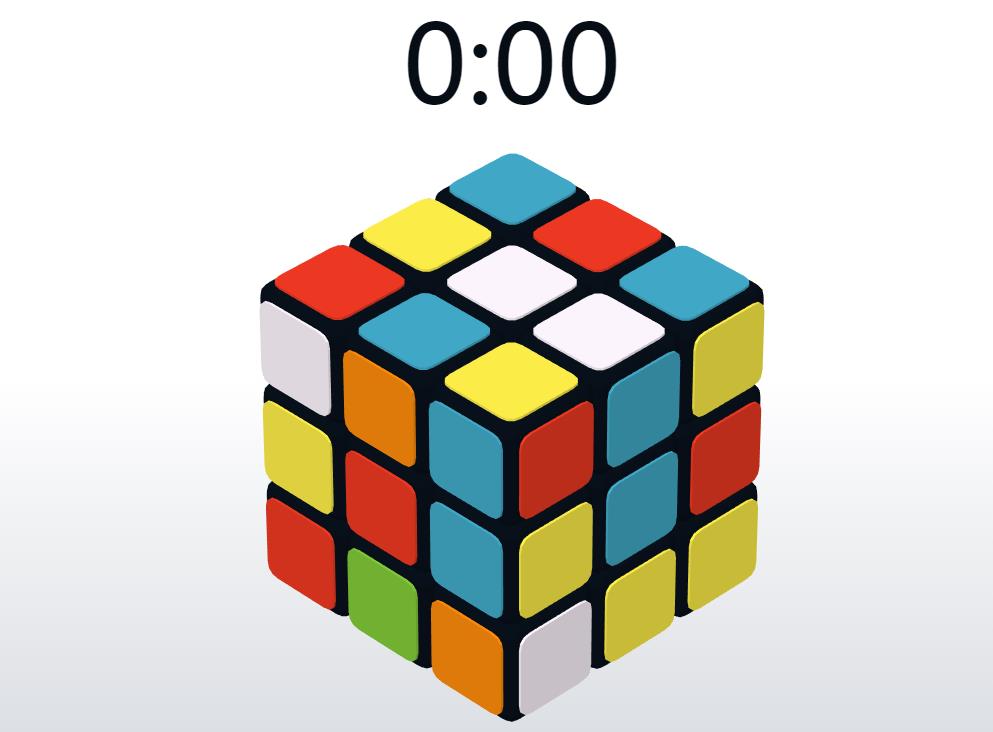
10531HTML5는 three.js를 기반으로 3D 루빅스 큐브 게임을 만듭니다. 두 번 클릭하여 게임을 시작하고 루빅스 큐브 게임을 완료할 수 있는 시간을 확인하세요. 루빅큐브 평면을 3D로 보려면 마우스를 클릭하고 드래그하세요.

 3709
3709html5 svg 개인화된 텍스트 재생 애니메이션 효과는 시작 버튼을 클릭하여 텍스트 궤적 및 쓰기 표시에 애니메이션을 적용하는 특수 효과입니다.

 3821
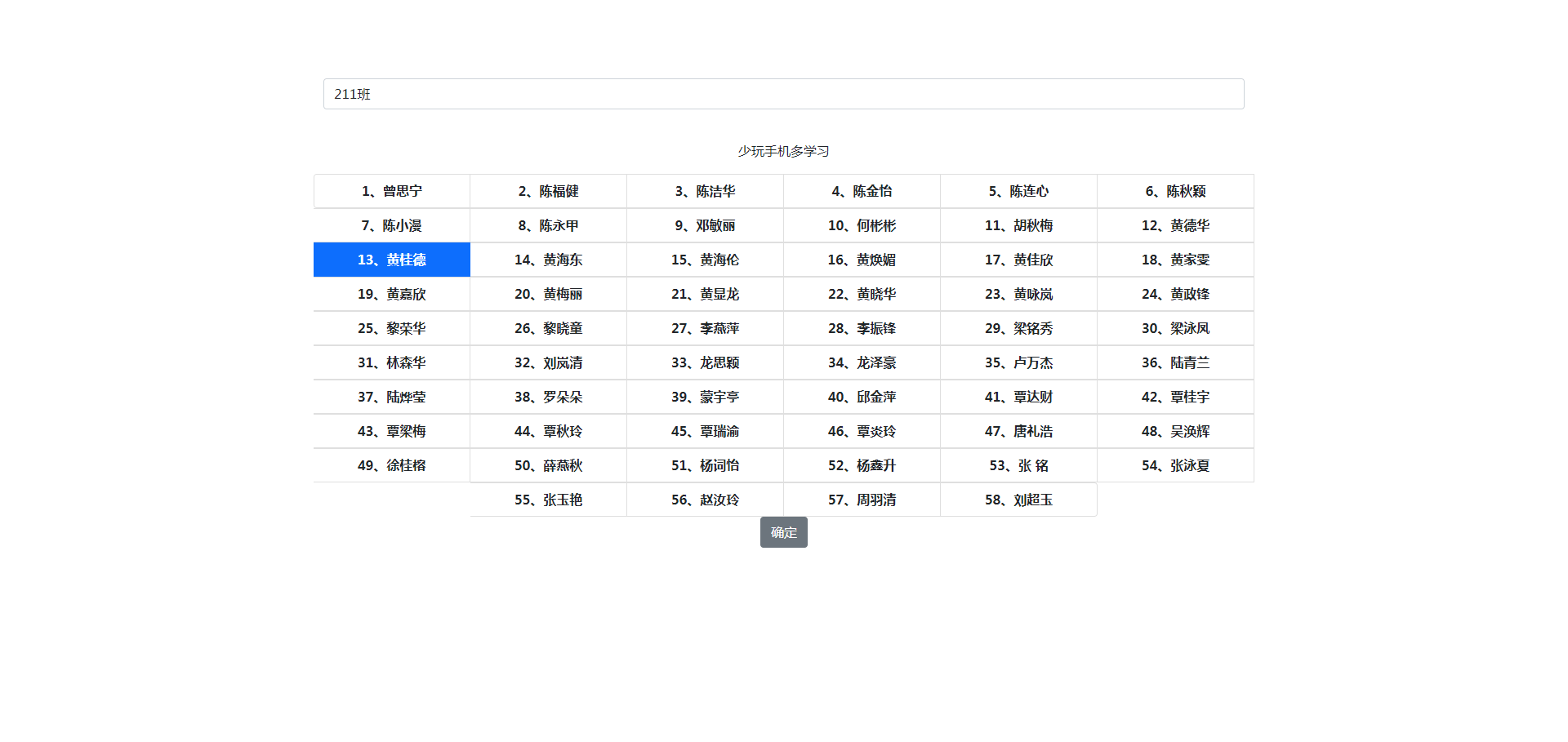
3821jQuery를 기반으로 그룹화된 클래스 출석 호출 장치를 생성하고 시작 버튼을 클릭하여 이름을 무작위로 동적으로 선택하고 확인 후 당첨 이름을 선택합니다.

 924
924jQuery 테이프 MP3 음악 플레이어 효과는 jQuery 및 CSS3를 기반으로 한 복고풍 검정 테이프 음악 플레이어입니다. 재생하려면 시작 또는 일시 중지 버튼을 클릭하세요.

 5580
5580jQuery를 기반으로 빨간색 축제 고전 중국 스타일 복권 페이지 템플릿을 만듭니다. 복권 번호를 시작하려면 복권 버튼을 클릭하여 당첨 결과를 얻으세요.

 1761
1761이것은 왼쪽에 당첨 목록이 스크롤되어 표시되는 jQuery 스크롤 캐러셀 복권 코드입니다. 원형 복권 버튼을 클릭하여 복권을 시작하면 복권이 끝날 때 당첨 메시지가 나타납니다.

 5370
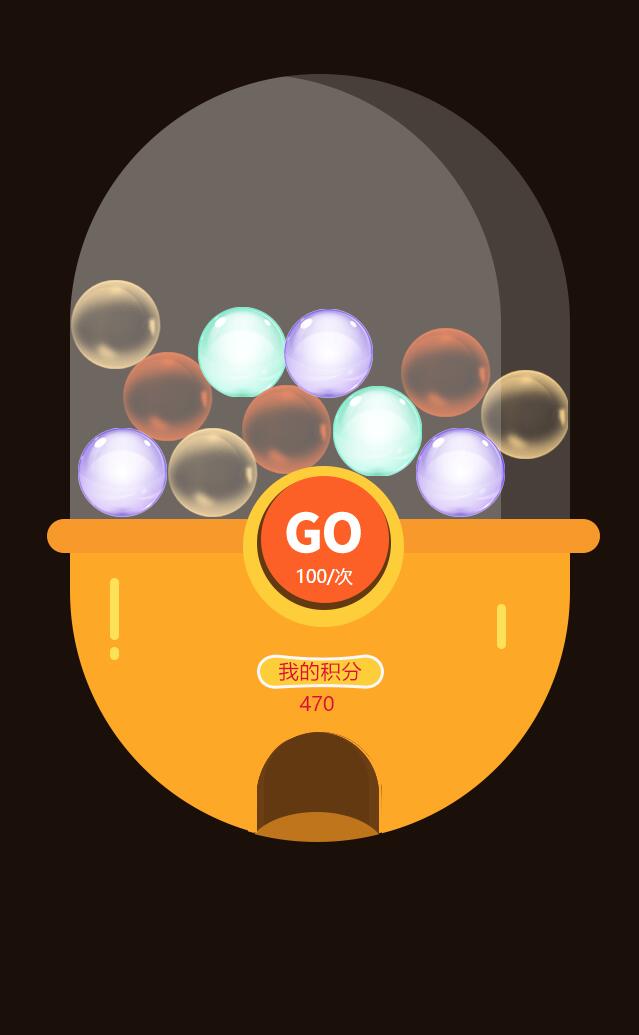
5370jquery 행운 추첨 기계 복권 프로그램 코드 플러그인 다운로드. jQuery + css3는 가샤폰 기계 복권을 시작하는 클릭 버튼을 생성하고 복권 결과 효과 코드가 팝업됩니다. WeChat 모바일 단말기와 호환됩니다.

 2331
2331js+html5 턴테이블 복권 코드 다운로드는 html5 캔버스를 기반으로 합니다. 회전 시작 버튼을 클릭하면 턴테이블이 빠르게 회전하고 회전을 중지한 후 해당 영역이 승리합니다.

 2315
2315jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.